
vue使用cesium创建数据白模
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
1.引入cesium
引入cesium.js相关资源,这这里说明一下为什么没有使用npm install cesium,因为使用npm下载cesium,打包的时候文件太大了,所以在这里使用了cdn引入的方式;
<link href="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Widgets/widgets.css" rel="external nofollow" rel="stylesheet">
<script src="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Cesium.js"></script>2.使用
在使用的页面引入widgets.css,也可以直接在main.js中直接引入
<template>
<div class="">
<div id="cesiumContainer">
</div>
</div>
</template>
<script>
import 'cesium/Build/Cesium/Widgets/widgets.css';
export default {
name: 'HelloWorld',
data() {
return {
viewer:null
}
},
mounted(){
this.initCesium()
},
methods:{
initCesium(){
Cesium.Ion.defaultAccessToken = "申请的token";
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees( 90, -20, 110, 90); //西南东北,默认显示中国
this.viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
}),
animation: false,
timeline: false, //时间线
fullscreenButton: true, //全屏模式
infoBox: false, //要素信息框
homeButton: false, //显示主页
geocoder: true, //搜索位置
sceneModePicker: true,//模式切换
selectionIndicator: true, //展示三维的指示器
navigationHelpButton: false, //帮助按钮
navigationInstructionsInitiallyVisible: false
});
// var longitude = 113.3061993318322; //地图设置默认位置
// var latitude = 22.97302468714043;
var height = -1.1406325468715177e-9;
var heading = 0;
var tileset = new Cesium.Cesium3DTileset({
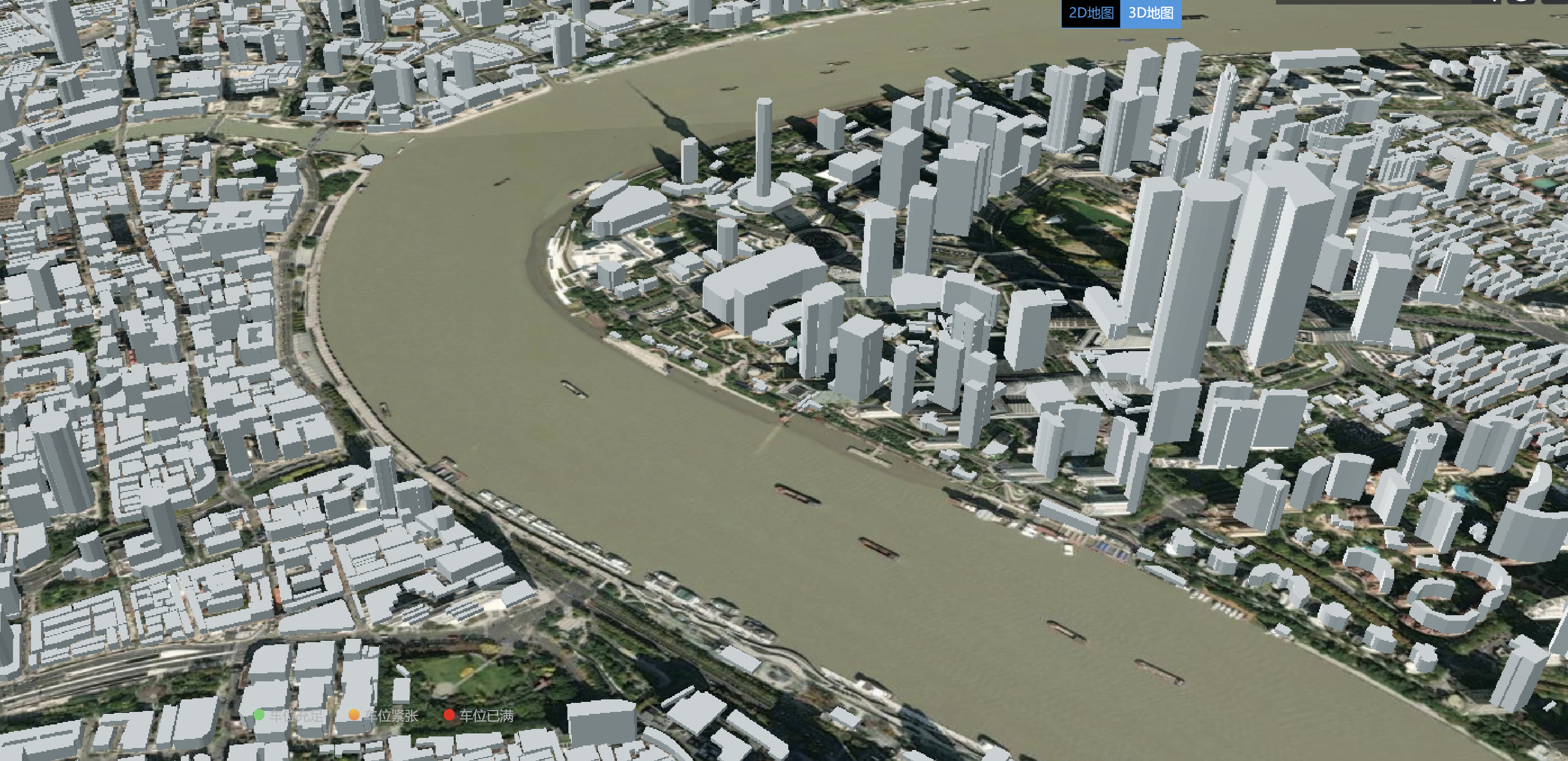
url:'https://lab.earthsdk.com/model/702aa950d03c11e99f7ddd77cbe22fea/tileset.json', //测试数据上海东方明珠建筑数据
maximumMemoryUsage: 100,//不可设置太高,目标机子空闲内存值以内,防止浏览器过于卡
maximumScreenSpaceError: 32,//用于驱动细节细化级别的最大屏幕空间错误;较高的值可提供更好的性能,但视觉质量较低。
maximumNumberOfLoadedTiles: 1000, //最大加载瓦片个数
shadows: false,//是否显示阴影
skipLevelOfDetail: true,// 确定是否应在遍历期间应用详细级别跳过(默认false)
baseScreenSpaceError: 1024,//When skipLevelOfDetailis true,在跳过详细级别之前必须达到的屏幕空间错误(默认1024)
skipScreenSpaceErrorFactor: 16,// 定义要跳过的最小屏幕空间错误的乘数。与 一起使用skipLevels来确定要加载哪些图块(默认16)
skipLevels: 1,//skipLevelOfDetail是true 一个常量,定义了加载图块时要跳过的最小级别数。为 0 时,不跳过任何级别。与 一起使用skipScreenSpaceErrorFactor来确定要加载哪些图块。(默认1)
immediatelyLoadDesiredLevelOfDetail: false,//当skipLevelOfDetail是时true,只会下载满足最大屏幕空间错误的图块。忽略跳过因素,只加载所需的图块(默认false)
loadSiblings: false,// 如果为true则不会在已加载完概况房屋后,自动从中心开始超清化房屋 --- 何时确定在遍历期间skipLevelOfDetail是否true始终下载可见瓦片的兄弟姐妹(默认false)
cullWithChildrenBounds: true,//是否使用子边界体积的并集来剔除瓦片(默认true)
dynamicScreenSpaceError: true,//减少距离相机较远的图块的屏幕空间错误(默认false)
dynamicScreenSpaceErrorDensity: 0.00278,//数值加大,能让周边加载变快 --- 用于调整动态屏幕空间误差的密度,类似于雾密度(默认0.00278)
dynamicScreenSpaceErrorFactor: 4.0,// 用于增加计算的动态屏幕空间误差的因素(默认4.0)
dynamicScreenSpaceErrorHeightFalloff: 0.25//密度开始下降的瓦片集高度的比率(默认0.25)
});
this.viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(function(argument) {
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
var mat = Cesium.Transforms.eastNorthUpToFixedFrame(position);
var rotationX = Cesium.Matrix4.fromRotationTranslation(Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(heading)));
Cesium.Matrix4.multiply(mat, rotationX, mat);
tileset._root.transform = mat;
this.viewer.camera.flyTo({destination: Cesium.Cartesian3.fromDegrees(longitude, latitude, height + 1000)});
});
},
}
}
</script>
<style lang="scss" scoped>
#cesiumContainer{
width: 100%;
height: 1000px;
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)