
Element UI中 el-tree 组件 css 实现横向溢出滚动实现
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
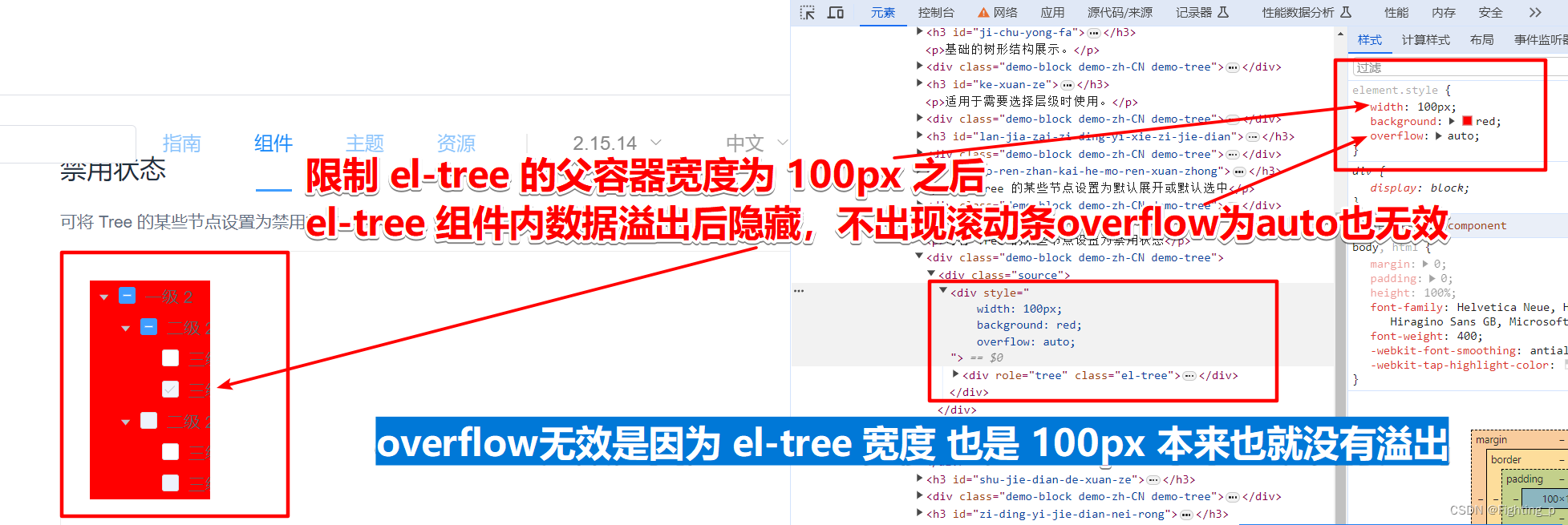
限制 el-tree 的父容器宽度为 100px 之后
- el-tree 组件内数据溢出后隐藏,
- 不出现滚动条 、overflow 为 auto 也无效
overflow 无效是因为 el-tree 宽度 也是 100px 本来也就没有溢出
给 el-tree 添加样式
width: fit-content; min-width: -webkit-fill-available;后,出现滚动条
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:5 个月前 )
c345bb45
9 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 9 个月前
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)