
解决vue项目中路由跳转不生效
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
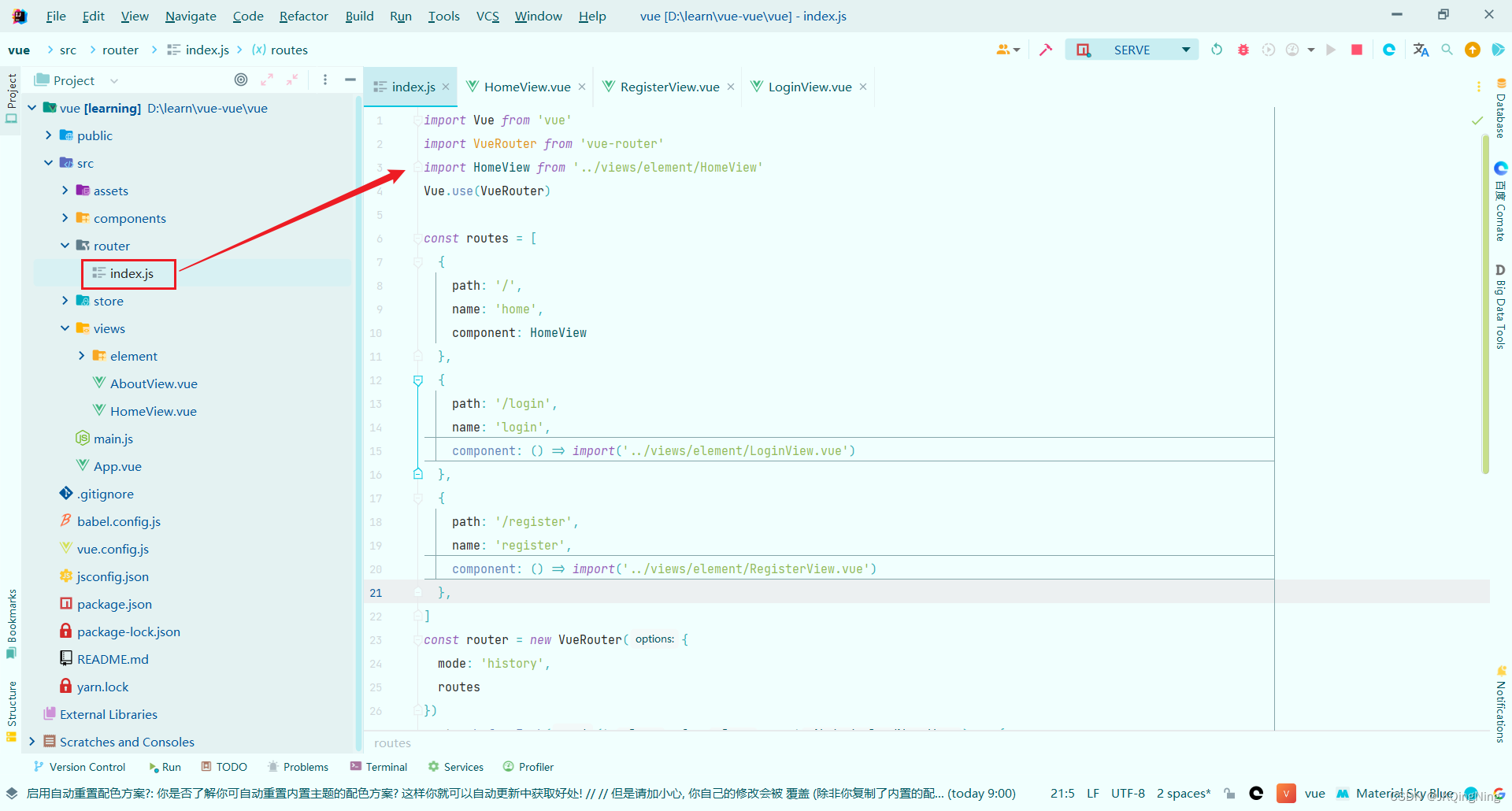
初学vue,自己新建了一个项目,但是很奇怪的是,配置明明都是正确的,但是点击按钮跳转不生效。首先看配置:

首先是确保跳转的地址和路径是完全正确的。
然后就是查看你的首页是不是直接写到app.vue里面了,如果是的话,那就寄了。

app.vue只需要写上面几行即可,然后把首页的path换到其他 的文件就行,如果需要前置配置比如白名单的设置,放在app.vue中即可,比如:

普通开发,不要把首页代码写到app.vue中,而且切记加这一个标签,否则路由也是不生效的:
<router-view/>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)