
Vue组合式API---生命周期函数onMounted()示例
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
onMounted() 注册一个回调函数,在组件挂载完成后执行。
示例:
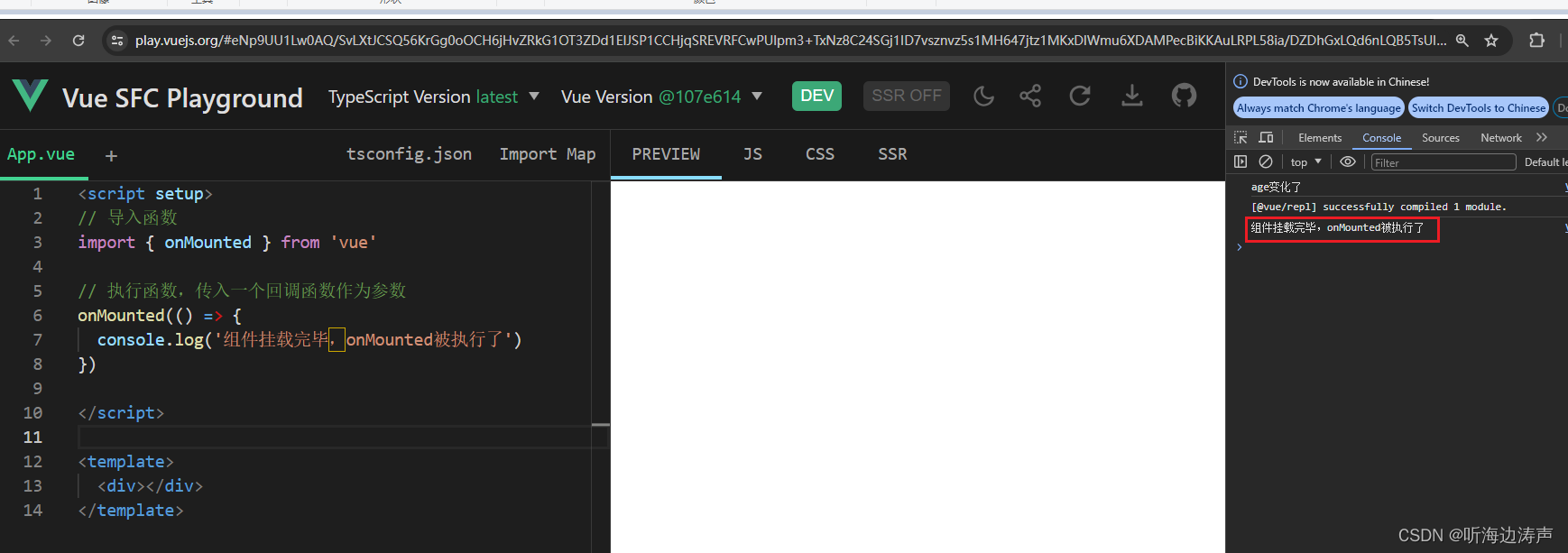
App.vue文件:
<script setup>
// 导入函数
import { onMounted } from 'vue'
// 执行函数,传入一个回调函数作为参数
onMounted(() => {
console.log('组件挂载完毕,onMounted被执行了')
})
</script>
<template>
<div></div>
</template>
将App.vue文件的内容拷贝到Vue SFC Playground运行

开发者工具的控制台打印出了信息。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容







所有评论(0)