
Threejs使用EffectComposer后期处理通道后,纹理有色差
THreejs版本是0.131.3
解决办法:
1、将你场景中的renderer.outputEncoding设置为THREE.sRGBEncoding,然后
打开EffectComposer源码,在parameters中添加encoding,并将值设置为sRGBEncoding。
2、再添加outlinePass后再添加一个GammaCorrectionShader来矫正,可参考大佬文章
以下是第一个解决办法的发现过程
解决过程:
因为我的模型是gltf加载的,查询官网得知如下结论:
包含颜色信息(.map、.emissiveMap 和 .specularMap)的纹理在 glTF 中始终使用 sRGB 颜色空间,而顶点颜色和材质属性(.color、.emissive、.specular)使用线性颜色空间。在典型的渲染工作流程中,渲染器将纹理转换为线性色彩空间,进行光照计算,然后将最终输出转换回 sRGB 并显示在屏幕上。除非您需要在线性色彩空间中进行后期处理,否则在使用 glTF 时始终按如下方式配置 WebGLRenderer
renderer.outputEncoding = THREE.sRGBEncoding;假设渲染器的设置如上所示,GLTFLoader 将自动配置从 .gltf 或 .glb 文件引用的纹理。当从外部加载纹理(例如,使用 TextureLoader)并将它们应用到 glTF 模型时,必须给出颜色空间和方向
texture.encoding = THREE.sRGBEncoding;
texture.flipY = false;看不太明白,但是大概知道是纹理的encoding值得是THREE.sRGBEncoding。正常情况下不需要进行上面的设置。但是因为我使用了EffectComposer,这个后期处理通道使用了WebGLRenderTarget,下面是部分源码。
const parameters = {
minFilter: LinearFilter,
magFilter: LinearFilter,
format: RGBAFormat,
};
const size = renderer.getSize( new Vector2() );
this._pixelRatio = renderer.getPixelRatio();
this._width = size.width;
this._height = size.height;
renderTarget = new WebGLRenderTarget( this._width * this._pixelRatio, this._height * this._pixelRatio, parameters );
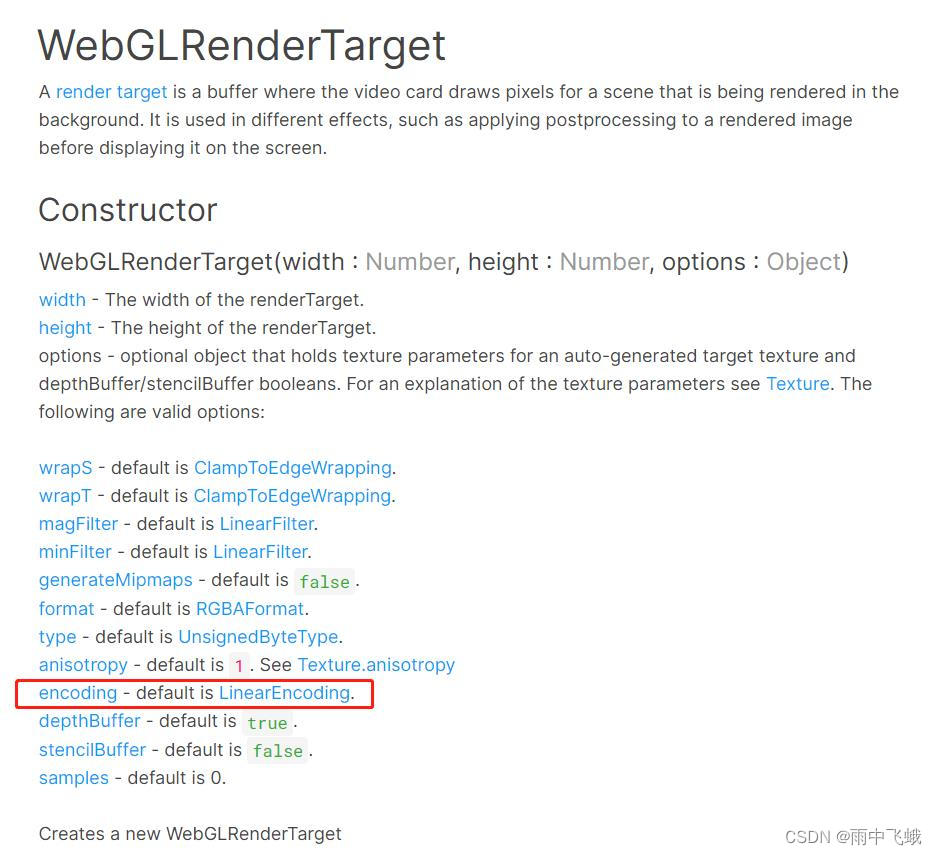
renderTarget.texture.name = 'EffectComposer.rt1';而这个东西的encoding默认值是LinearEncoding.。如下图。

这就明了了。将你场景中的renderer.outputEncoding设置为THREE.sRGBEncoding,然后
打开EffectComposer源码,将其改为如下
import {
BufferGeometry,
Clock,
Float32BufferAttribute,
LinearFilter,
Mesh,
OrthographicCamera,
RGBAFormat,
Vector2,
WebGLRenderTarget,
sRGBEncoding,///修改的
} from 'three';
import { CopyShader } from '../shaders/CopyShader.js';
import { ShaderPass } from '../postprocessing/ShaderPass.js';
import { MaskPass } from '../postprocessing/MaskPass.js';
import { ClearMaskPass } from '../postprocessing/MaskPass.js';
class EffectComposer {
constructor( renderer, renderTarget ) {
this.renderer = renderer;
if ( renderTarget === undefined ) {
const parameters = {
minFilter: LinearFilter,
magFilter: LinearFilter,
format: RGBAFormat,
encoding:sRGBEncoding,///修改的
};
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)