
vue3中使用component动态组件常见问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一. 在vue3中使用动态组件问题警告处理
1. 代码如下
<template>
<div v-for="(item, index) in navItems" :key="index">
<component :is="item.component" :key="item.gameId"></component>
</div>
</template>
<script setup>
import Com1 from '@/components/xxxx'
import Com2 from '@/components/xxxx'
const navItem = reactive([
{
component: Com1
},
{
component: Com2
}
])
</script>
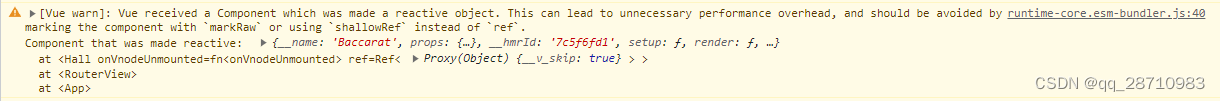
2.报错提示

3.解决方案
3.1 把响应式对象加上markRaw即可
3.2 代码如下
const navItem = reactive([
{
component: markRaw(Com1)
},
{
component: markRaw(Com2)
}
])
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)