
基于SpringBoot+Vue的音乐播放管理平台
目录
一、绪论
1.1开发背景
随着音乐流媒体服务的飞速发展和用户对便捷音乐播放及分享平台需求的日益增长,决定开发一款基于Spring Boot和Vue的在线音乐播放器。
我们选择Spring Boot作为后端框架,主要是因为它的易用性、灵活性和高度可扩展性。Spring Boot对各种数据库和安全认证机制的支持,使得我们的音乐播放器在数据管理和用户身份验证方面更加稳健可靠。同时,Vue作为一款现代的前端框架,其轻量级和响应式的特性,使得用户能够流畅地浏览和操作音乐播放器界面。
在开发过程中,我们参考了成功的音乐播放器平台如Spotify和Apple Music的经验,借鉴其音乐库管理、个性化推荐和用户体验等方面的优点,致力于打造一个用户友好且具有商业竞争力的音乐播放平台。
总的来说,通过开发基于Spring Boot和Vue的在线音乐播放器,我们希望为用户打造一个便捷、丰富且令人愉悦的音乐播放平台,让每个人都能享受到属于自己的音乐乐章。
1.2系统开发环境
本系统的开发环境需要满足以下:
(1)网络环境:局域网
(2)电脑系统:win10 x64
(3)硬件环境:内存8G,硬盘512G。
1.3运行环境
本项目的运行环境需要满足以下:
jdk 1.8,Spring Boot 2.7,Vue 2.6.4,node.js 16.15.1 ,maven 3.61,mysql5.6,idea2018+
二、主要技术
2.1 IDEA开发工具
IDEA作为一个软件集成开发环境,它是一个基于Java的开放源代码的、可扩展的应用程序开发平台。本系统在开发时使用的是Java EE程序开发中被广泛使用的IDEA版本。作为软件项目开发工具,IDEA具有很多优势:第一点,IDEA自身携带的插件丰富,还可以根据自己的需求去安装自定义插件;第二点它有着丰富的快捷键,可提高开发效率。
2.2 MySQL数据库
MySQL是时下应用最为广泛的关系型数据库管理系统,在 WEB 开发中,MySQL是使用最为频繁的软件之一。它具有良好的数据存取能力,适合小规模的项目使用,而且MySQL是开源的,不需要支付额外的费用。
2.3 Spring Boot
Spring Boot是一个开源的Java框架,旨在简化使用Spring框架进行Java应用程序开发的过程。它通过提供默认配置和自动化的设置,使开发者能够更加快速、简便地构建独立、可扩展的Spring应用程序。它采用约定优于配置的原则,通过提供默认配置和自动配置,大大减少了传统Spring应用中繁琐的配置工作。它还支持内嵌式的Web容器,如Tomcat、Jetty等,允许开发者以独立的方式运行应用程序,无需另外部署外部服务器。
2.4 Vue
Vue是一个开源的JavaScript前端框架,用于构建用户界面。Vue通过采用组件化的开发模式和响应式的数据绑定,使得构建和维护复杂的用户界面变得更加简单和高效。Vue是一个简洁、高效、灵活的前端框架,适用于构建单页面应用程序(SPA)和复杂的用户界面。它的易用性、高效性以及强大的生态系统,使得Vue成为了当前流行的前端框架之一,并受到了广大开发者的欢迎和使用。
三、系统概要设计
3.1 概要设计
3.1.1 用户界面设计
(1)平台应具有直观、简洁和用户友好的用户界面设计,使用户能够轻松浏览歌单和音乐,进行登录、注册和搜索操作。
(2)用户可以通过分类导航浏览不同类型的歌单,也可以使用搜索功能查找特定歌曲或歌手。
3.1.2 注册与登录设计
(1)用户可以在前台注册账号,提供必要的个人信息,并设置用户名和密码。
(2)登录功能应支持用户名和密码的验证,确保只有合法用户可以访问个人数据和功能。
(3)后台管理员需要独立的登录入口,以便管理歌单、分类和用户账号。
3.1.3 歌单和分类管理设计
(1)后台管理员可以添加、编辑和删除歌单分类,调整分类的排序和属性,并对分类进行管理和审核。
(2)歌单应包含名称、描述、封面图等信息,以便用户了解歌单的内容和特点。
3.1.4 音乐播放设计
(1)用户可以点击歌曲进行播放,并可以进行常见的播放操作,如暂停、切换、调整音量等。
(2)支持用户自定义播放列表,方便收藏和快速访问喜欢的音乐。
3.1.5 社区互动和评论设计
(1)用户可以在歌单和音乐页面上留下评论、评分和分享,与其他用户交流和互动。
(2)平台应提供合适的社区管理机制,以防止不当言论和滥用行为,维护良好的社区氛围。
3.1.6 后台管理系统设计
(1)后台管理员登录后,可以管理歌单、分类和用户账号。
(2)管理员可以审核用户创建的歌单,对不符合规范的歌单进行处理。
(3)管理员可以管理用户账号,包括封禁违规用户、重置密码等操作。
(4)后台管理系统应具有安全性和权限控制,确保只有授权的管理员可以进行操作。
3.2 平台E-R图

四、详细设计
歌曲表:歌手id、歌名、专辑、发行时间、更新时间、专辑图片、歌词、歌曲路径。
 用户表:用户名、密码、性别、手机号、邮箱、生日、签名、地区、头像、注册时间。
用户表:用户名、密码、性别、手机号、邮箱、生日、签名、地区、头像、注册时间。
收藏表:用户id、歌曲id、歌曲列表、收藏的时间。
评论表:用户名、歌曲id、歌曲列表、评论内容、评论的时间等。
五、功能截图
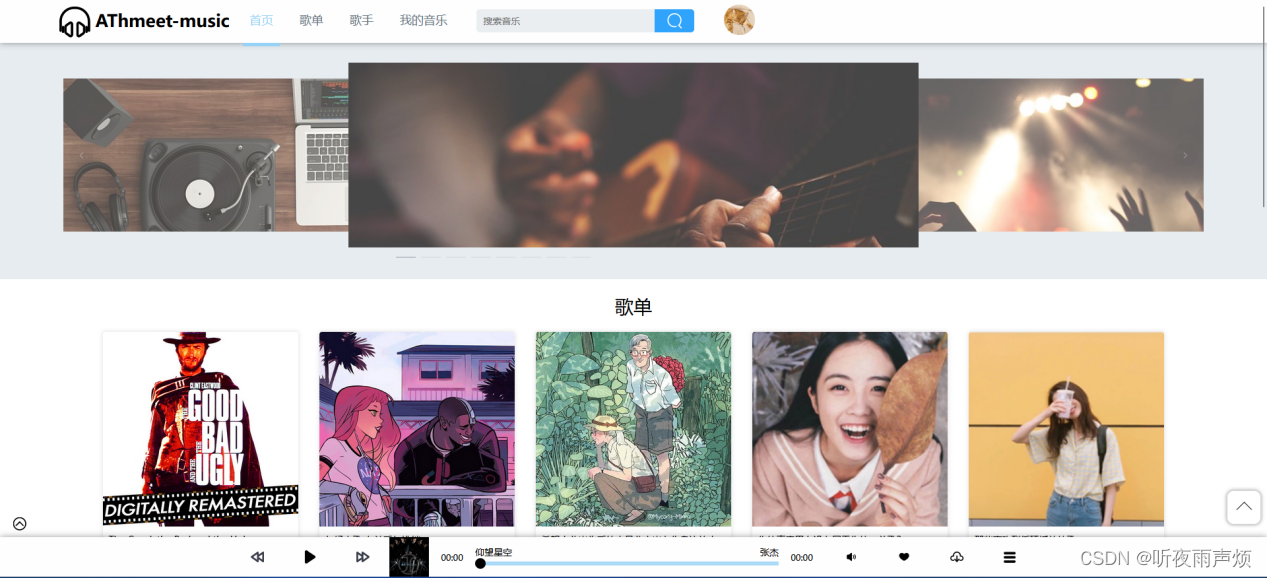
5.1 首页
包括轮播图、音乐分类浏览、搜索功能、音乐播放器控制

5.2 音乐播放
用户可以点击歌单里的歌曲列表中的歌曲进行播放。平台会提供基本的音乐控制按钮,例如播放、暂停、跳转到下一首或上一首等操作

5.3 登录注册
用户输入自己已经注册过的用户名、密码等信息,点击“登录”按钮进行用户登录


5.4 后台管理
后台管理包括统计、用户管理、歌手管理、歌单管理等功能

5.5 歌手模块
每个歌手的信息包括姓名、性别、生日、国籍、图片、简介等,管理员可以在这里添加、修改和删除歌手信息。

六、代码实现
// 添加歌曲
@ResponseBody
@RequestMapping(value = "/song/add", method = RequestMethod.POST)
public Object addSong(HttpServletRequest req, @RequestParam("file") MultipartFile mpfile){
JSONObject jsonObject = new JSONObject();
String singer_id = req.getParameter("singerId").trim();
String name = req.getParameter("name").trim();
String introduction = req.getParameter("introduction").trim();
String pic = "/img/songPic/tubiao.jpg";
String lyric = req.getParameter("lyric").trim();
if (mpfile.isEmpty()) {
jsonObject.put("code", 0);
jsonObject.put("msg", "音乐上传失败!");
return jsonObject;
}
String fileName = mpfile.getOriginalFilename();
String filePath = System.getProperty("user.dir") + System.getProperty("file.separator") + "song";
File file1 = new File(filePath);
if (!file1.exists()){
file1.mkdir();
}
File dest = new File(filePath + System.getProperty("file.separator") + fileName);
String storeUrlPath = "/song/"+fileName;
try {
mpfile.transferTo(dest);
Song song = new Song();
song.setSingerId(Integer.parseInt(singer_id));
song.setName(name);
song.setIntroduction(introduction);
song.setCreateTime(new Date());
song.setUpdateTime(new Date());
song.setPic(pic);
song.setLyric(lyric);
song.setUrl(storeUrlPath);
boolean res = songService.addSong(song);
if (res) {
jsonObject.put("code", 1);
jsonObject.put("avator", storeUrlPath);
jsonObject.put("msg", "上传成功");
return jsonObject;
} else {
jsonObject.put("code", 0);
jsonObject.put("msg", "上传失败");
return jsonObject;
}
} catch (IOException e) {
jsonObject.put("code", 0);
jsonObject.put("msg", "上传失败" + e.getMessage());
return jsonObject;
} finally {
return jsonObject;
}
}
// 提交评论
@ResponseBody
@RequestMapping(value = "/comment/add", method = RequestMethod.POST)
public Object addComment(HttpServletRequest req){
JSONObject jsonObject = new JSONObject();
String user_id = req.getParameter("userId");
String type = req.getParameter("type");
String song_list_id=req.getParameter("songListId");
String song_id=req.getParameter("songId");
String content = req.getParameter("content").trim();
Comment comment = new Comment();
comment.setUserId(Integer.parseInt(user_id));
comment.setType(new Byte(type));
if (new Byte(type) == 0) {
comment.setSongId(Integer.parseInt(song_id));
} else if (new Byte(type) == 1) {
comment.setSongListId(Integer.parseInt(song_list_id));
}
comment.setContent(content);
comment.setCreateTime(new Date());
boolean res = commentService.addComment(comment);
if (res){
jsonObject.put("code", 1);
jsonObject.put("msg", "评论成功");
return jsonObject;
}else {
jsonObject.put("code", 0);
jsonObject.put("msg", "评论失败");
return jsonObject;
}
}
七、总结与展望
在线音乐平台随着互联网的普及和技术的发展,已经成为了许多音乐爱好者追求音乐享受的主要途径。现代社会的快节奏和便捷性要求,使得用户更倾向于在线搜索、播放和分享音乐,而在线音乐平台正是满足这些需求的最佳工具之一。
首先,在线音乐平台提供了丰富多样的音乐资源,满足了用户对不同类型和风格音乐的需求。用户可以根据自己的喜好,在平台上进行浏览并发现来自各个音乐流派的作品,包括流行音乐、摇滚乐、电子音乐、古典音乐等。无论是经典老歌还是最新的流行曲目,用户都可以轻松找到并收听到。
其次,在线音乐平台打破了传统音乐产业的壁垒。过去,音乐的制作和发行主要依赖唱片公司等传统渠道,门槛较高且控制权集中在少数人手中。而在线音乐平台为艺术家和独立音乐人提供了一个更加开放和自由的平台。艺术家可以直接上传自己的作品,并通过平台与粉丝进行互动,不再受制于传统的音乐发行机制,使得更多优秀的音乐作品有机会被听众发现和推广。
在线音乐平台的发展也受益于科技的进步。智能化的推荐算法能够根据用户的偏好和行为数据,为他们推荐个性化的音乐内容,节省了他们寻找音乐的时间。同时,平台与社交媒体的结合,使得音乐的分享和社交互动更加便捷。用户可以在平台上创建个人歌单,与朋友共享音乐,并参与到音乐社区中,与其他音乐爱好者交流和互动。
未来,我对在线音乐平台的发展前景持乐观态度。随着人工智能和大数据技术的不断发展,音乐推荐系统将变得更加智能化和个性化。用户将能够根据自己的喜好,获得更加精准的音乐推荐,不再受限于传统的音乐分类和流派。此外,随着虚拟现实和增强现实等技术的进步,音乐欣赏的体验也将更加丰富多彩,用户可以更加身临其境地沉浸在音乐中。
然而,在线音乐平台也面临一些挑战。其中一个重要问题是版权保护和艺术家利益的平衡。平台需要采取措施防止盗版和侵权行为,同时确保艺术家能够获得公平的收益。这需要平台与音乐产业的各方共同努力,制定更加完善的版权管理和收益分配机制,以促进音乐产业的可持续发展。
综上所述,在线音乐平台为用户提供了便捷、多样化的音乐体验,并对传统音乐产业带来了重大影响。随着技术的进步和用户需求的不断演变,我相信在线音乐平台将继续发展壮大,为用户带来更好的音乐享受。
八、源码获取
大家点赞、收藏、关注、评论啦 ,私信获取联系方式
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)