
Vue3 利用 Swiper 快速实现一个带有左右点击按钮可滑动的列表组件
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
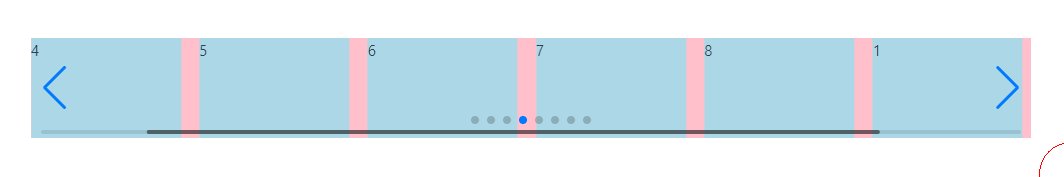
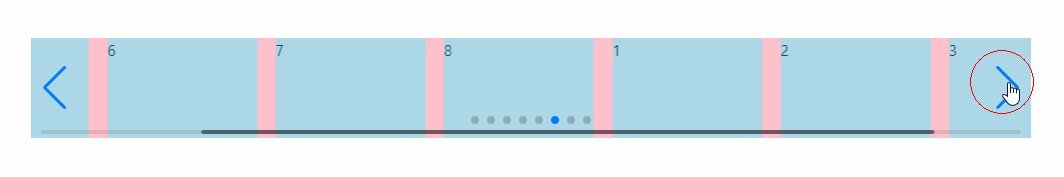
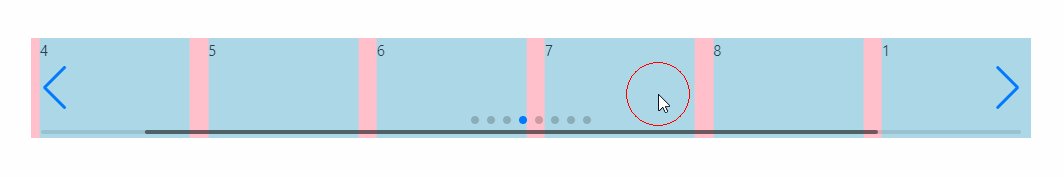
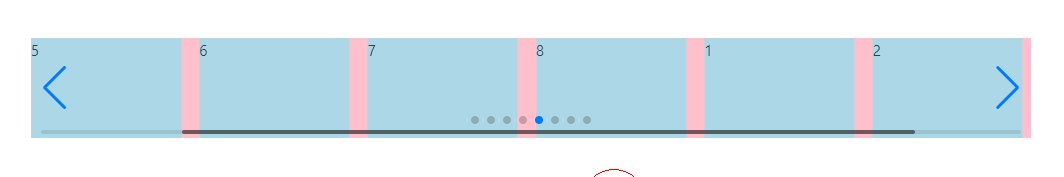
预览

安装
pnpm add swiper
# or
npm install swiper
默认安装最新 swiper 版本,我这边是 ^11.1.3
注意:不需要安装什么 vue-awesome-swiper,就很莫名其妙多出来这么一个东西,我也是被网上那些千篇一律的方法给坑了
代码
这里选择直接封装成一个组件方便使用,话不多杯,直接上代码:
<script setup>
import { ref, reactive, defineExpose } from 'vue'
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from 'swiper/vue'
// 引入 swiper 所需模块
import { Autoplay, Pagination, Navigation, Scrollbar A11y, Virtual } from 'swiper/modules'
// Import Swiper styles
import 'swiper/css'
import 'swiper/css/navigation'
import 'swiper/css/pagination'
import 'swiper/css/scrollbar'
// 在 modules 加入要使用的模块
const modules = reactive([Autoplay, Pagination, Navigation, Scrollbar, A11y, Virtual])
// 自定义的数据
const data = ref([1, 2, 3, 4, 5, 6, 7, 8])
let useSwiper = null
// 初始化 swiper
const onSwiper = (swiper) => {
useSwiper = swiper
}
// 滑动事件
const onSliderChange = () => {
console.log('slide change')
}
// 通过实例方法自定义上一个下一个事件
const prevEl = () => {
useSwiper.slidePrev()
}
const nextEl = () => {
useSwiper.slideNext()
}
// 暴露方法,用于父组件调用
defineExpose({
prevEl,
nextEl
})
</script>
<template>
<swiper
:modules="modules"
:slides-per-view="6"
:space-between="10"
:loop="true"
:autoplay="{ delay: 4000, disableOnInteraction: false }"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@sliderChange="onSliderChange"
>
<swiper-slide v-for="(item, index) in data" :key="index" :virtual-index="index">
<div class="box">{{ item }}</div>
</swiper-slide>
</swiper>
</template>
<style scoped>
.box {
width: 150px;
height: 100px;
background-color: lightblue;
}
</style>
说明
Swiper 组件 modules 属性包含额外需要引入的模块功能,如上述代码中引入了 Virtual 这个模块,表示虚拟列表,按需引入即可
下面是一些常用属性介绍:
slides-per-view:控制一次显示几张轮播图space-between: 每张轮播图之间的距离,该属性不可以和margin属性同时使用loop: 是否循环播放autoplay: 是否自动轮播,delay为间隔的毫秒数;disableOnInteraction属性默认是true,也就是当用户手动滑动后禁用自动播放navigation:定义左右切换箭头pagination:控制是否可以点击圆点指示器切换轮播scrollbar:是否显示轮播图的滚动条,draggable设置为true就可以拖动底部的滚动条
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)