
fullcalendar日历插件的基本使用(vue)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一、官网地址及中文文档
官网地址: Demos | FullCalendar
中文文档:FullCalendar 中文说明文档 (bytenote.net)
二、示例demo
1、代码
注意:
events的数据格式是需要title、start、end这样的,
插槽的arg不是随便起名字的。
如果需要添加点击事件需要加这个:dateClick:handleClick 但是前提是必须引入interactionPlugin ,否则会不起作用!!!!!!!!!!!
<template>
<div>
<FullCalendar :options="calendarOptions" ref="fullcalendarref">
<template #eventContent="arg">
<div class="custom-event">
{{ arg.event.title }}
</div>
</template>
</FullCalendar>
</div>
<!-- 点击弹窗 -->
<edit ref="editRef"></edit>
</template>
<script setup lang="ts">
import FullCalendar from '@fullcalendar/vue3';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
import locale from '@fullcalendar/core/locales/zh-cn';
const matchList = ref<any>([]); //日历数据
const fullcalendarref = ref(); //实例
const handleClick=(val)=>{
// console.log(val.dateStr);
//debugger
}
//这个calendarOptions是配置项 这里只是部分配置项
const calendarOptions = ref({
plugins: [dayGridPlugin,interactionPlugin],//插件 我目前用的是月视图插件
initialView: 'dayGridMonth',//视图
height: '780px',
locale: locale, //语言汉化
firstDay: 1, // 设置一周中显示的第一天是哪天,周日是0,周一是1,类推
editable: true, //事件是否可编辑,可编辑是指可以移动, 改变大小等。
droppable: true, //是否可拖拽
headerToolbar: {
left: '',
center: 'title',
},
dateClick:handleClick,
// dropAccept: ".eventListItems", //可被拖进
initialDate: dayjs().format('YYYY-MM-DD'), // 自定义设置背景颜色时一定要初始化日期时间
events: matchList.value, //绑定展示事件
});
const init = async () => {
matchList.value = [];
// const res = await getCalendarEvent({
// status: '', //状态
// bgColor: '', //背景颜色
// });
// let evenstList = res.map((item: any) => {
// item.title = item.title;
// item.eventId = item.id;
// item.start = item.start_time;
// item.end = item.end_time;
// return item;
// });
//目前的数据是用死的
let evenstList = [
{
id: '0',
title: '节假日',
start: '2024-01-25',
end: '2024-01-25',
},
{
id: '1',
title: '双休日',
start: '2024-01-27',
end: '2024-01-27',
},
{
id: '2',
title: '双休日',
start: '2024-01-28',
end: '2024-01-28',
},
];
matchList.value = [...evenstList];
calendarOptions.value.events = matchList.value;
};
onMounted(() => {
init();
});
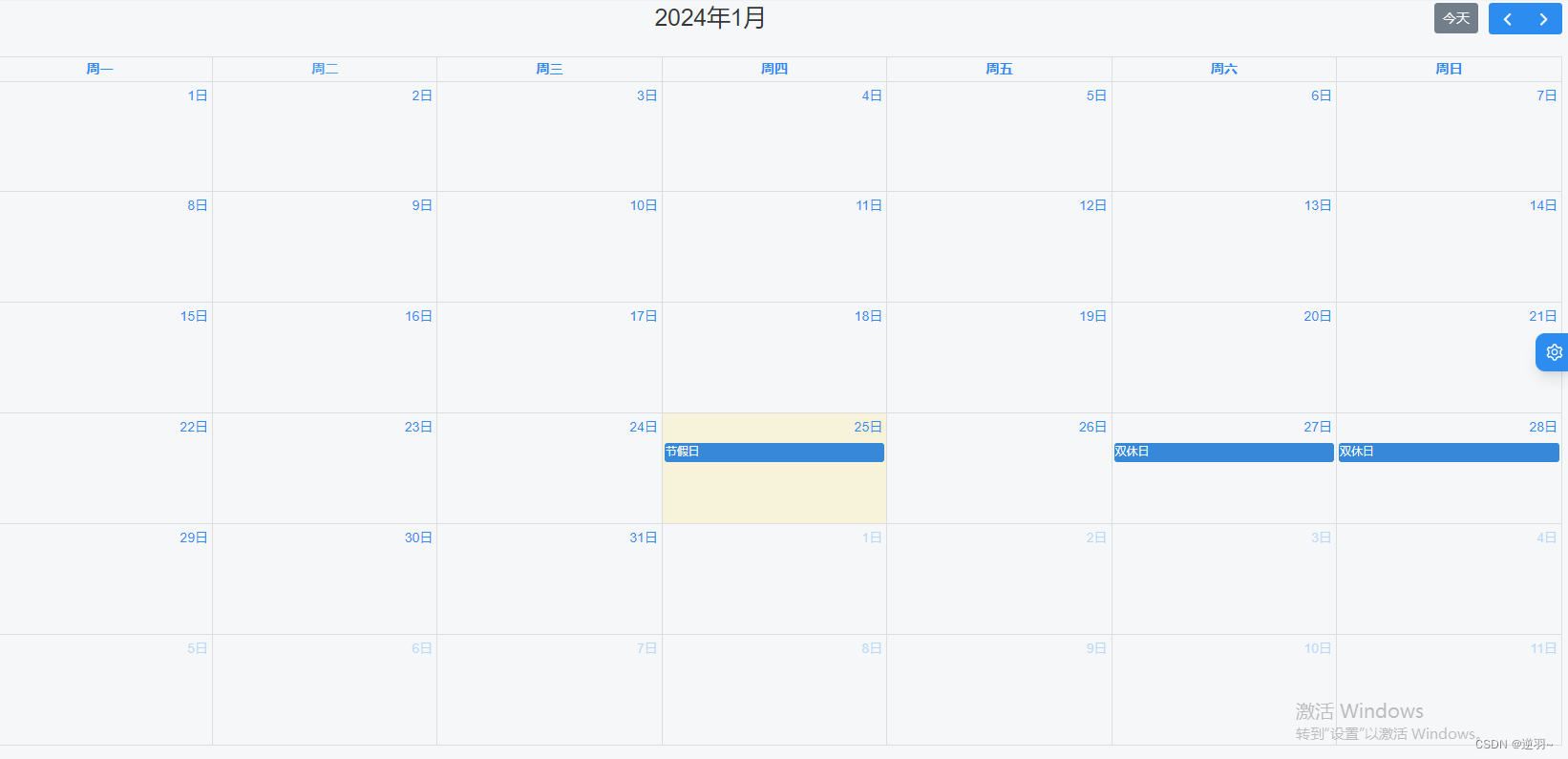
</script>2、效果展示

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)