
vue3代码片段
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
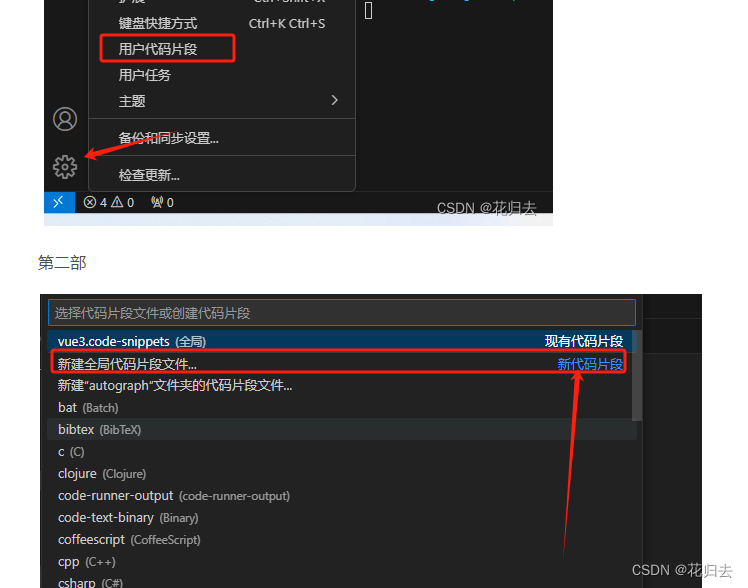
第一步

第二部

第三部
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
"<div class=\"container\">",
" ",
"</div>",
"</template>",
"<script setup lang='ts'>",
"import { getCurrentInstance, onBeforeMount, onMounted, reactive ,ref} from 'vue'",
"const { proxy } = getCurrentInstance();",
"const emits = defineEmits([])",
"const props = defineProps({",
" ",
"})",
"const state = reactive({",
" ",
"})",
"const stateref = ref({",
" ",
"})",
"onBeforeMount(() => {",
" ",
"})",
"onMounted(() => {",
" ",
"})",
"defineExpose({ state,stateref })",
" ",
"</script> ",
"<style lang=\"scss\" scoped>",
" ",
"</style>"
],
"description": "vue3"
}
}
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script setup lang='ts'>",
"import { ref, reactive} from 'vue'",
"",
"</script>",
"<style lang='scss' scoped>",
"",
"</style>",
],
"description": "Log output to console"
}
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)