
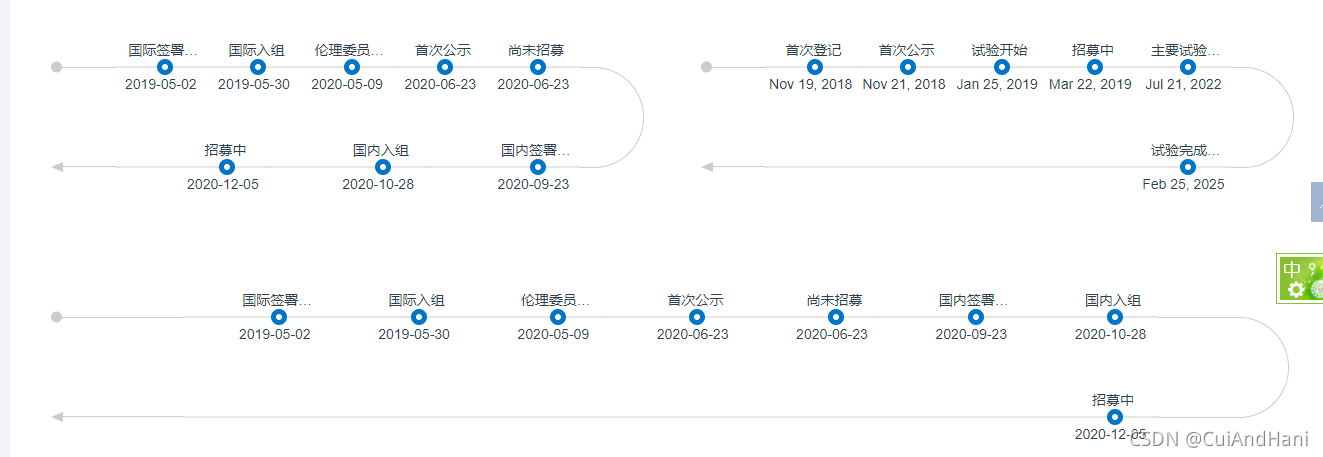
基于VUE 蛇形时光轴 自适应(组件)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

下面的是组件 , 只需要引入传参即可
<Optical-axis-assembly :data="this.leftCalInfoData.timeAxis" :Index="5“ / >
Index 属性值为Number类型 展示表示一列展示几条数据
data 为数据 数据格式及字段 : [{name:'吉照亮',date:'19990416'}]
<template>
<div>
<div style="width: 100%; display: flex; position: relative;margin-top:30px">
<div style="width: 10%; margin-left: 30px">
<div>
<!-- 开头 -->
<span
data-v-jzl20210826=""
style="margin-top: 49.5px"
class="headerRadio"
></span>
<!-- 第二行 -->
<span
class="hingelisHeard"
v-if="experienceData.length > Index * 2"
style="margin-top: 98.9px"
></span>
<span
data-v-jzl20210826=""
v-if="
experienceData.length > Index &&
experienceData.length <= Index * 2
"
style="margin-top: 98.5px"
class="hingeorgerHeard"
></span>
<!-- 第三行 -->
<!-- <span class="hingelisHeard" style="margin-top:99.5px"></span> -->
<span
data-v-jzl20210826=""
v-if="experienceData.length > Index * 3"
style="margin-top: 99.5px"
class="hingeorgerHeard"
></span>
</div>
</div>
<div style="width: 75%">
<!-- 第一行数据 -->
<div style="display: flex">
<div
class="timeline"
v-for="(v, i) in DisplayProcessing(experienceData, 1)"
:key="i"
>
<div class="border"></div>
<div class="Nodes"></div>
<div class="timeNodes">
<el-tooltip class="item" effect="dark" :content="v.name" placement="right">
<p class="nodeTimelis">
<span>{{ v.name }}</span>
</p>
</el-tooltip>
<p class="nodeTimes">
<span>{{ v.date }}</span>
</p>
</div>
</div>
</div>
<!-- 第二行数据 -->
<div style="display: flex">
<div
class="timeline"
v-for="(v, i) in DisplayProcessings(experienceData, 2)"
:key="i"
>
<div class="border"></div>
<div class="Nodes"></div>
<div class="timeNodes">
<el-tooltip class="item" effect="dark" :content="v.name" placement="right">
<p class="nodeTimelis">
<span>{{ v.name }}</span>
</p>
</el-tooltip>
<p class="nodeTimes">
<span>{{ v.date }}</span>
</p>
</div>
</div>
</div>
<!-- 第三行数据 -->
<div style="display: flex">
<div
class="timeline"
v-for="(v, i) in DisplayProcessingss(experienceData, 3)"
:key="i"
>
<div class="border" style="top: 51%"></div>
<div class="Nodes" style="top: 51%"></div>
<div class="timeNodes">
<el-tooltip class="item" effect="dark" :content="v.name" placement="right">
<p class="nodeTimelis">
<span>{{ v.name }}</span>
</p>
</el-tooltip>
<p class="nodeTimes">
<span>{{ v.date }}</span>
</p>
</div>
</div>
</div>
<!-- 第四行数据 -->
<div style="display: flex">
<div
class="timeline"
v-for="(v, i) in DisplayProcessingsss(experienceData, 4)"
:key="i"
>
<div class="border" style="top: 51%"></div>
<div class="Nodes" style="top: 51%"></div>
<div class="timeNodes">
<el-tooltip class="item" effect="dark" :content="v.name" placement="right">
<p class="nodeTimelis">
<span>{{ v.name }}</span>
</p>
</el-tooltip>
<p class="nodeTimes">
<span>{{ v.date }}</span>
</p>
</div>
</div>
</div>
</div>
<div style="width: 10%; margin-right: 30px">
<div>
<!-- 第一行 -->
<span class="hingelis" v-if="experienceData.length > Index"></span>
<span
data-v-jzl20210826=""
v-if="experienceData.length <= Index"
class="hingeorger"
></span>
<!-- 第二行 -->
<span
class="hingelis"
v-if="experienceData.length > Index * 3"
style="margin-top: 100.3px"
></span>
<span
data-v-jzl20210826=""
v-if="
experienceData.length > Index * 2 &&
experienceData.length <= Index * 3
"
style="margin-top: 100.3px"
class="hingeorger"
></span>
<!-- 第三行 -->
<!-- <span class="hingelis" style="margin-top:100.3px"></span> -->
<!-- <span data-v-jzl20210826="" style="margin-top:100.3px" class="hingeorger"></span> -->
</div>
</div>
<!-- <div style="width: 70px; display: flex; align-items: center">
<span style="margin-left: 10px">{{ true ? "展开" : "收起" }}</span>
<img
style="margin-left: 3px; width: 15px; height: 15px"
src="../../assets/image/open.png"
alt
/>
<img v-if="false" src="../../assets/image/put.png" alt />
</div> -->
</div>
</div>
</template>
<script>
export default {
props: {
data: [],
Index: 0, //第一行展示X条数据
},
data() {
return {
experienceData: this.data,
};
},
methods: {
DisplayProcessing(Arg, Num) {
if (Num == 1) {
let arr = Arg.slice(0, this.Index * Num);
return arr;
}
},
DisplayProcessings(Arg, Num) {
if (Num == 2) {
let arr = Arg.slice(this.Index, this.Index * Num).reverse();
return arr;
}
},
DisplayProcessingss(Arg, Num) {
if (Num == 3) {
let arr = Arg.slice(this.Index * 2, this.Index * Num);
return arr;
}
},
DisplayProcessingsss(Arg, Num) {
if (Num == 4) {
let arr = Arg.slice(this.Index * 3, this.Index * Num).reverse();
return arr;
}
},
},
watch: {
data: function (newVal, oldVal) {
this.experienceData = newVal;
},
},
};
</script>
<style scoped>
.timeline {
width: 100%;
height: 100px;
position: relative;
}
.border {
width: 100%;
border-bottom: 1px solid #cccccc;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.Nodes {
width: 6px;
height: 6px;
border-radius: 50%;
background: white;
border: 5px solid #0075c7;
position: absolute;
right: 35px;
top: 50%;
transform: translate(0, -50%);
}
.timeNodes {
position: absolute;
text-align: center;
right: -5px;
width: 105px;
top: 50%;
transform: translate(0, -50%);
}
.nodeTimelis {
width: 70px;
margin-bottom: 20px;
margin-left: 20px;
overflow: hidden;
word-break: keep-all;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodeTimes {
margin-top: 15px;
}
.hingelis {
content: "";
display: block;
width: 100%;
height: 99.1px;
border: 1px solid #cccccc;
border-radius: 0 50px 50px 0;
border-left: 0px;
margin-top: 49.5px;
}
.hingelisHeard {
content: "";
display: block;
width: 100%;
height: 100px;
border: 1px solid #cccccc;
border-radius: 50px 0 0 50px;
border-right: 0px;
margin-top: 50px;
}
.hingeorger {
display: block;
width: 100%;
border-bottom: 1px solid #cccccc;
margin: 49.5px 0;
position: relative;
}
.hingeorgerHeard {
display: block;
width: 100%;
border-bottom: 1px solid #cccccc;
position: relative;
}
.hingeorgerHeard[data-v-jzl20210826]:after {
content: "";
position: absolute;
top: -4px;
left: -2px;
border-top: 5px solid transparent;
border-right: 12px solid #cccccc;
border-bottom: 5px solid transparent;
}
.hingeorger[data-v-jzl20210826]:after {
content: "";
position: absolute;
top: -4px;
right: -2px;
border-top: 5px solid transparent;
border-left: 12px solid #cccccc;
border-bottom: 5px solid transparent;
}
.headerRadio {
display: block;
width: 100%;
border-bottom: 1px solid #cccccc;
position: relative;
}
.headerRadio[data-v-jzl20210826]:after {
content: "";
position: absolute;
top: -4px;
left: -2px;
width: 1px;
height: 1px;
border-radius: 50%;
background: #cccccc;
border: 5px solid #cccccc;
position: absolute;
right: 35px;
top: 50%;
transform: translate(0, -50%);
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)