
vscode绿色、护眼色,vue自动格式化配置参考
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
修改配置的方法是:
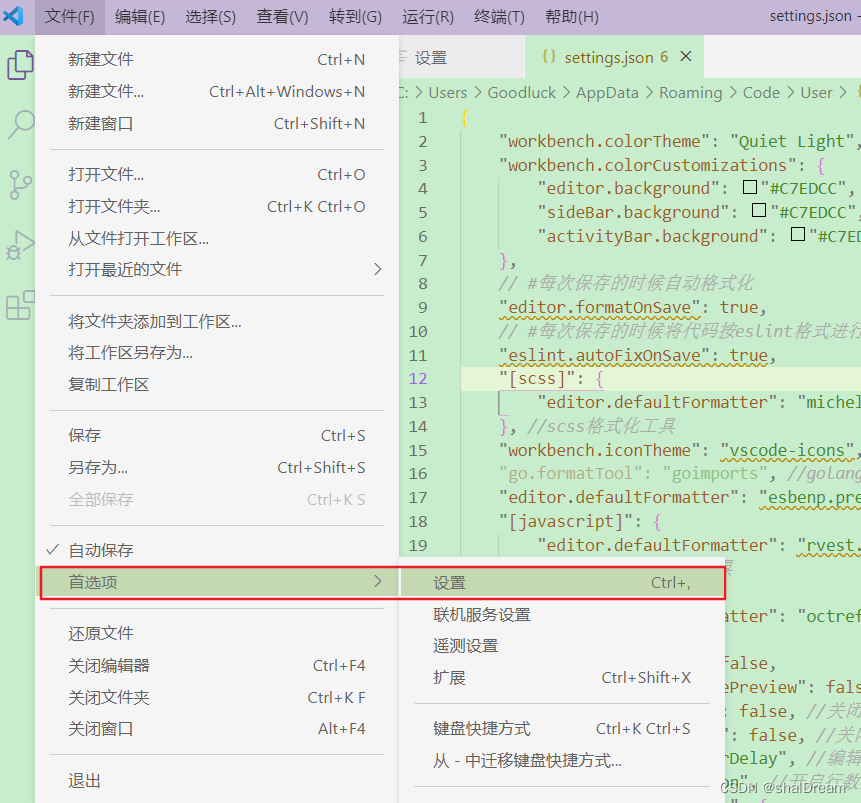
1.点击文件>首选项>设置

2.用户>工作台>外观>settings.json

workbench.colorCustomizations选项是配置护眼色选项,个人比较喜欢豆沙绿#C7EDCC(还有青草绿 #E3EDCD、海天蓝 #DCE2F1、杏仁黄 #FAF9DE等),可根据个人喜好更换成不同的颜色。
其他的配置选项具有注释,可根据情况自定义修改
{
"workbench.colorTheme": "Quiet Light",
"workbench.colorCustomizations": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC"
},
"workbench.iconTheme": "vscode-icons", //vscode文件图标主题
"editor.fontSize": 17, //编辑器字体大小
"workbench.iconTheme": "vscode-icons",
// -------------------- 配置eslint --------------------
//autoFixedOnSave 设置已废弃,采用如下新的设置,新版(>1.41.0)配置
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"vue",
"html",
"javascriptreact",
"vue-html"
],
// -------------------- 配置eslint --------------------
// 设置编辑器的默认格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
//方法括号之间插入空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
// -------------------- vetur 配置 --------------------
// vue文件默认格式化工具:vetur
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
// 这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// 让vue中的js按编辑器自带的ts格式进行格式化
// "vetur.format.defaultFormatter.js": "vscode-typescript",
// 让vue中的js按prettier进行格式化 用这个
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js": "prettier",
"js-beautify-html": {
"wrap_attributes": "aligned-multiple" //当超出折行长度时,将属性进行垂直对齐
},
"prettyhtml": {
"tabWidth": 4, // 会忽略vetur的tabSize配置
"printWidth": 100, //每行100字符
"singleQuote": true, //是否使用单引号
"semi": false, // 句尾是否加;
"wrapAttributes": false,
"sortAttributes": false
},
//vue中的js生效
"prettier": {
"semi": false, // 句尾是否加;
"singleQuote": true, //是否使用单引号
"trailingComma": "none" //禁止随时添加逗号
}
},
// -------------------- vetur 配置 --------------------
// -------------------- koro1FileHeader 配置 --------------------
// 头部注释
"fileheader.customMade": {
"Author": "AuthorName",
"Date": "Do not edit", // 文件创建时间(不变)
"LastEditors": "AuthorName", // 文件最后编辑者
"LastEditTime": "Do not edit", // 文件最后编辑时间
"Description": ""
// "FilePath": "only file name", // 只有文件名
// "custom_string_obkoro1_copyright": "Copyright (C) ${now_year} AuthorName. All rights reserved.",
// "custom_string_obkoro1_date": "Do not edit" // 不带Date前缀的时间
},
// 函数注释
"fileheader.cursorMode": {
"description": "",
//"custom_string_obkoro1": "",
"param": "params",
"return": ""
},
// 插件配置项
"fileheader.configObj": {
"createHeader": false, // 新建文件自动添加头部注释,默认打开
"autoAdd": false, // 保存自动添加头部注释,开启才能自动添加,默认开启
"openFunctionParamsCheck": true, //函数注释自动提取函数的参数,默认开启
"createFileTime": true, // 默认为此文件的创建时间,设为false更改为当前生成注释的时间
"dateFormat": "YYYY-MM-DD HH:mm:ss", // 默认时间格式,修改影响所有时间字段
// 自定义注释中的艾特和冒号:
"atSymbol": [
"@",
"@"
], // 所有文件的头部注释和函数注释的默认值 @
"colon": [
": ",
": "
] // 所有文件的头部注释和函数注释的默认值 :
// 自定义特殊字段名,Date、LastEditTime、LastEditors、Description、FilePath
// "specialOptions": {
// "Date": "since",
// "LastEditTime": "lastTime",
// "LastEditors": "LastAuthor",
// "Description": "message",
// "FilePath": "文件相对于项目的路径"
// }
// 函数参数配置
// "functionParamsShape": "normal", // 正常
// "functionParamsShape": "no bracket", // 没有方括号
// "functionParamsShape": "no type", // 没有类型
// "functionParamsShape": [ "{", "}"], // 函数参数外形自定义,默认值 {}
// "functionTypeSymbol": "*", // 参数没有类型时的默认值 *
// 函数设置不添加参数和类型 {*}
// "functionParamsShape": "no type", // 没有类型
// "functionTypeSymbol": "" // 参数没有类型时的默认值 *
},
// -------------------- koro1FileHeader 配置 --------------------
// -------------------- prettier 配置(以下配置主要针对.js) --------------------
"prettier.useEditorConfig": false, // 不使用editorConfig配置文件设置才生效
"prettier.semi": false, // 句尾是否加;
"prettier.singleQuote": true, //是否使用单引号
"prettier.trailingComma": "none", //禁止随时添加逗号
// "prettier.endOfLine": "crlf",
// -------------------- prettier 配置 --------------------
"git.confirmSync": false,
"security.workspace.trust.untrustedFiles": "open",
"window.zoomLevel": 2,
"editor.fontLigatures": false
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)