
Vue3Echarts制作三个好看饼图
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
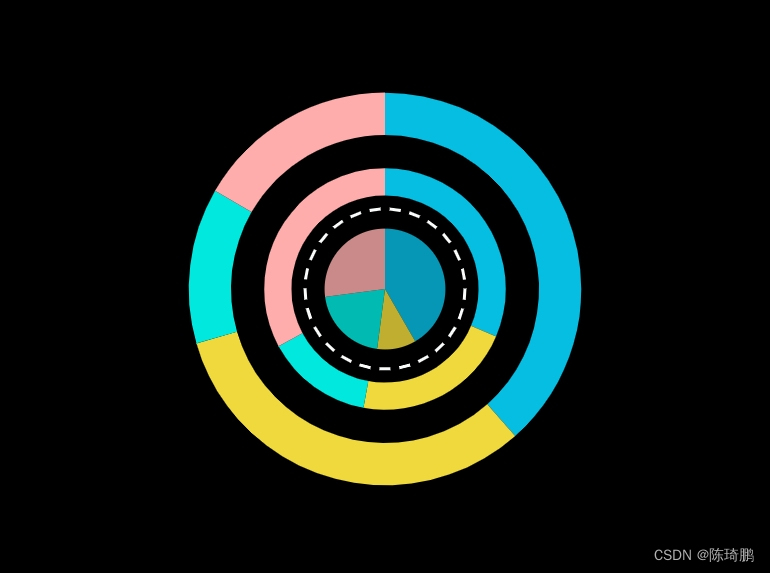
在开发项目中,制作了一个三个结合起来的好看饼图,统计三个模块结合在一起,表现直观,便于分析,以下是代码示例:
下载Echarts
//npm
npm install echarts --save
//淘宝镜像cnpm(安装速度快)
cnpm install echarts --save
//yarn
yarn add echarts代码示例
<template>
<div id="echartsSix" style="width: 100%;height: 100%;"></div>
</template>
<script setup>
import * as echarts from 'echarts';
import { onMounted,ref } from 'vue';
onMounted(()=>{
getEcharts();
})
const getEcharts = () => {
let chartDom = document.getElementById("echartsSix");
let myChart = echarts.init(chartDom);
let dateArr = ["2023-01","2023-02","2023-03","2023-04","2023-05","2023-06"]
let wzArr = [20,30,40,50,60,70]
let colorArr = ['#06bde2', '#efd93c', '#01e9de', '#feadac', '#fae395', '#91d4e5', '#8eb3e8']
let option = {
backgroundColor:"#000",
title: {
text: "",
subtext: "",
left: "center",
textStyle: {
color: "#fff",
fontSize: 18
},
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}:{d}%"
// formatter: "{a} <br/>{b}:{c}<br/>占比:{d}%"
},
series: [{
name: '消息发布',
type: 'pie',
radius: ['0%', '20%'],
color: colorArr,
itemStyle: {
normal: {
label: {
show: false
},
opacity: 0.8,
// borderWidth: 2,
// borderColor: '#003359',
}
},
label: {
normal: {
position: 'inner'
}
},
data: [{
value: 20,
name: '局机关'
}, {
value: 5,
name: '执法队'
}, {
value: 10,
name: '指挥部'
}, {
value: 13,
name: '管理中心'
}]
}, {
type: 'pie',
// zlevel: 2,
silent: true,
radius: ['27%', '26%'],
label: {
normal: {
show: false
},
},
labelLine: {
normal: {
show: false
}
},
data: _pie3()
}, {
name: '收到监管',
type: 'pie',
radius: ['31%', '40%'],
color: colorArr,
itemStyle: {
normal: {
label: {
show: false
}
}
},
label: {
normal: {
formatter: '{b}{d}%'
}
},
data: [{
value: 22,
name: '局机关'
}, {
value: 15,
name: '执法队'
}, {
value: 10,
name: '指挥部'
}, {
value: 23,
name: '管理中心'
}]
}, {
name: '预警下发',
type: 'pie',
radius: ['51%', '65%'],
color: colorArr,
label: {
normal: {
formatter: '{b}{d}%'
}
},
itemStyle: {
normal: {
label: {
show: false
}
}
},
data: [{
value: 30,
name: '局机关'
}, {
value: 25,
name: '执法队'
}, {
value: 10,
name: '指挥部'
}, {
value: 13,
name: '管理中心'
}]
}]
};
let timer;
function doing() {
let option = myChart.getOption();
option.series[1].startAngle = option.series[1].startAngle - 1;
// option.series[2].startAngle = option.series[2].startAngle + 1;
// option.series[6].data[0].value = option.series[6].data[0].value + 1;
myChart.setOption(option);
}
function startTimer() {
timer = setInterval(doing, 100);
}
function stopTimer() {
clearInterval(timer);
xzTimer = null;
}
setTimeout(startTimer, 500);
function _pie3() {
let dataArr = [];
for (var i = 0; i < 50; i++) {
if (i % 2 === 0) {
dataArr.push({
name: (i + 1).toString(),
value: 25,
itemStyle: {
normal: {
color: "#fafbfb",
borderWidth: 0,
borderColor: "rgba(0,0,0,0)"
}
}
})
} else {
dataArr.push({
name: (i + 1).toString(),
value: 20,
itemStyle: {
normal: {
color: "rgba(0,0,0,0)",
borderWidth: 0,
borderColor: "rgba(0,0,0,0)"
}
}
})
}
}
return dataArr
}
myChart.setOption(option);
}
</script>运行结果

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)