
Uncaught SyntaxError: Invalid or unexpected token (at element-icons.ttf:1:1)
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
报错解释:
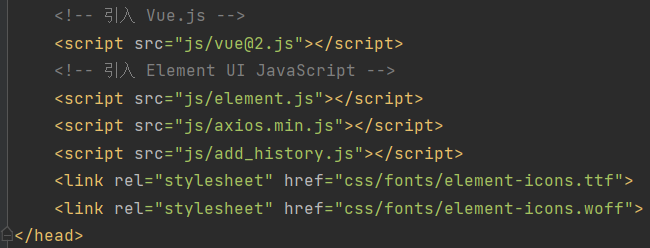
这个错误通常发生在浏览器尝试解析字体文件(如.ttf或.otf文件)时,而浏览器错误地将其视为JavaScript文件。在这种情况下,浏览器尝试解析名为“element-icons.ttf”的字体文件,并在文件的第1行第1个字符处遇到了一个无效或意外的标记。

解决方法:
确认HTML文件中是否有错误地将.ttf或.otf字体文件作为<script>标签引入。应当使用正确的<link>标签或@font-face规则来引入字体。
<script src="element-icons.ttf"></script>错误示例:
<link rel="stylesheet" href="element-icons.ttf">-
如果你确信没有错误地引入字体文件,检查是否有第三方库或插件错误地尝试加载并解析字体文件。清除浏览器缓存并重新加载页面,有时候是缓存导致的问题。
-
如果问题依旧存在,检查是否有错误的构建过程或配置,例如Webpack配置不当可能导致字体文件被错误处理。
-
如果使用了内容分发网络(CDN),检查CDN是否正确配置以支持字体文件的传输。
-
如果以上步骤都不能解决问题,可能需要检查服务器配置,确保字体文件的MIME类型被正确地设置为
application/x-font-truetype或相应的字体MIME类型。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:5 个月前 )
c345bb45
9 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 9 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)