
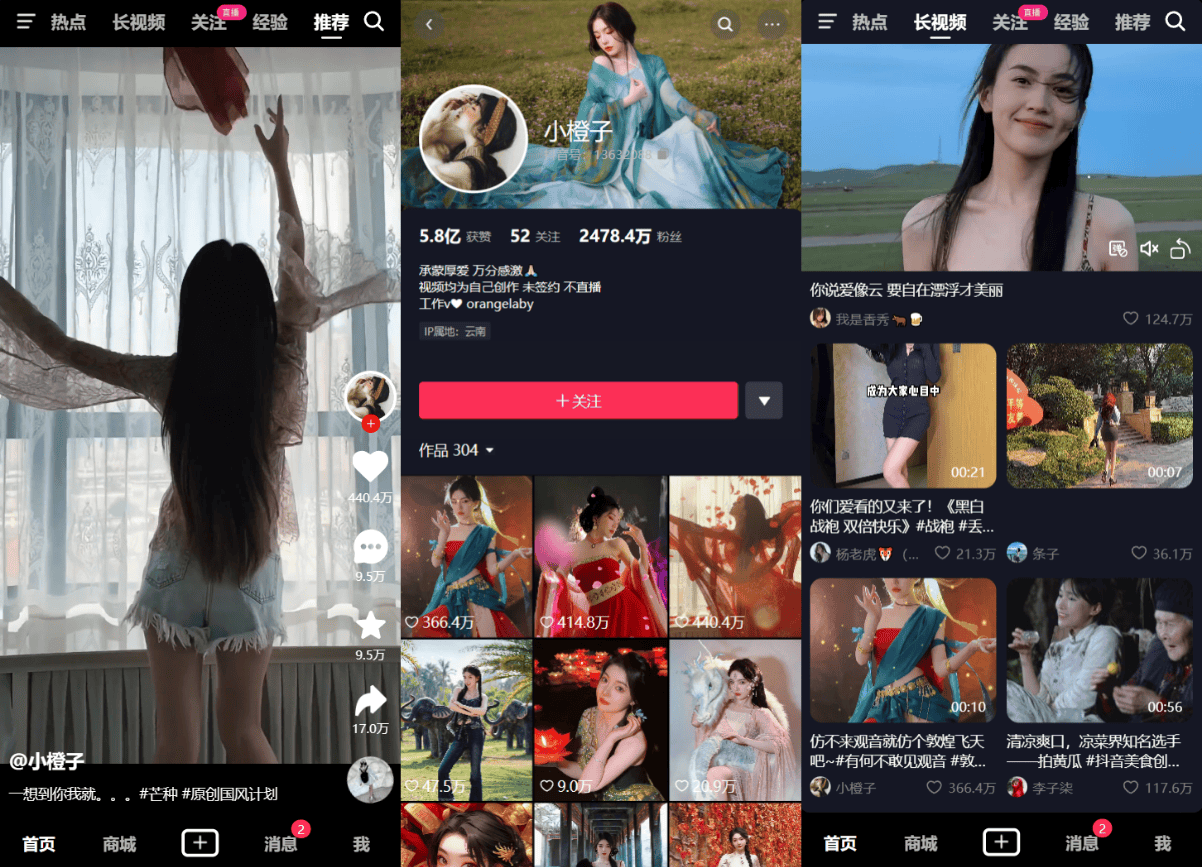
2024 高仿抖音全开源Vue源码
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

PC浏览器请用手机模式访问。先按F12调出控制台,再按Ctrl+Shift+M切换到手机模式,手机请用Via浏览器或者Chrome浏览器预览。其他浏览器会强制将视频全屏,导致样式都失效。
运行项目:
本项目是基于 Vue 开发的,需要 node 环境来运行。
1. 安装 NodeJS,参考官方文档
2. 安装 pnpm 包管理工具,运行 npm install -g pnpm 来安装
3. 上传项目源码到项目根目录
4. 进入项目目录cd douyin,在项目根目录下,运行pnpm install来下载依赖。
5. 执行pnpm dev来启动项目,项目默认地址为http://localhost:3000
6. 在浏览器中打开http://localhost:3000 来访问项目。 Chrome 切换成手机模式快捷键,先按 F12 调出控制台,再按 Ctrl+Shift+M(设备仿真模拟)
免责声明:
本项目仅适用于技术研究和分享,不得用于商业使用 作者:zyronon
著作权归原作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)