
vue反向代理解决跨域及部署nginx端口转发解决跨域
1. 前言
本文是为了解决vue反向代理解决跨域及部署服务器nginx端口转发解决跨域,因为踩了不少的坑,百度了很多,也试了太多的方法,最终得以解决,所以记录一下,希望遇到同样问题的友友们可以高效的解决自己项目中遇到的问题。
2.为什么会出现跨域问题
出于浏览器的同源策略限制,同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同协议(protocol)、主机(host)和端口号(port)
3.什么是跨域
当前url请求另一个url时,协议、域名、端口号三者之间任意一个与当前url不同则视为跨域
| 当前url | 被请求url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.test.com | http://www.test.com/test.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com | https://www.test.com | 是 | 协议不同(前http 后https) |
| http://www.test.com | https://www.baidu.com | 是 | 主域名不同(前test后baidu) |
| http://www.test.com | https://blog.test.com | 是 | 主机名不同(前www后blog) |
| http://www.test.com:80 | https://www.test.com:8369 | 是 | 端口号不同(前80后8369) |
4. 非同源策略限制
- 无法读取非同源网页的Cookie、LocalStorage和IndexDB
- 无法接触非同源的DOM
- 无法向非同源地址发送AJAX请求
5. vue+axios请求接口本地跨域解决方案
vue开发环境下,使用反向代理解决跨域,本人使用的是vue-cli3 所以生成的项目中没有config文件,我们直接可以在项目的根目录上创建vue.config.js配置文件即可,具体实现如下
modules.exports={
devServer:{
proxy:{
'/api':{
target:"http://apis.juhe.cn/idioms/query",//后台接口地址(你想要获取数据的接口地址)
changOrigin:true, //允许跨域
pathRewrite:{
'^/api':'', // 请求时会多出来/test这个路径,但是我们不需要,通过重写去掉
// 当我们请求/test地址时,地址会被解析为http://apis.juhe.cn/test
// 设置pathRewrite时,地址会被解析为http://apis.juhe.cn
}
}
}
}
}
6. 反向代理生产环境解决跨域的原理
| 本地url | http://localhost:8080 |
|---|---|
| 被请求url | http://apis.juhe.cn |
| 化解跨域原理图: | |
 |
如果直接去请求只有一个是相同的,肯定跨域
在这里将http://localhost:8080的这个域名转换为http://apis.juhe.cn,然后再将请求发送到服务器,这样在服务器端到服务器,这样在服务器端收到的请求就是使用http://apis.juhe.cn;同理,当服务器返回数据的时候,也是先到代理的中间层,将http://apis.juhe.cn转换成http://localhost:8080,这样在客户端也是在同源下访问了。
7. 将项目部署到nginx服务器
以上内容解决完成之后,我们将项目部署到nginx服务器,这时候属于生产模式了,同时我们需要在vue项目中的main.js中配置默认访问的ip,设置下面代码之后,我们就可以直接用npm run build打包,发布部署了。
import axios from "axios"
if(process.env.NODE_ENV==="production"){
axios.defaults.baseURL = "/api" //生产模式 不同于 开发时
}
8. 部署之后项目这时又出现跨域问题
我们需要修改nginx的配置文件,我的nginx为默认的。服务器用的系统是centos的,nginx.conf文件在这个目录下 /usr/local/nginx/conf/nginx.conf,用vim 修改,具体服务器系统是什么的按照相应操作就可,具体如下:
vim /usr/local/nginx/conf/nginx.conf
nginx.conf内容:
server{
listen 80; #监听端口
server_name localhost; #服务器ip地址,也就是访问前端vue时路径 访问localhost:80 时就可以访问前端页面
location / { #访问localhost:80时,直接访问dist中的index.html页面
root html; #根目录为html
index index.html index.htm;#默认访问的文件
}
location /api{ #访问服务器ip/test时,我们实际访问的是下面代理的url
rewrite ^/api/(.*) /$1 break; //将/test替换一下
proxy_pass http://apis.juhe.cn/idioms/query; #代理设置,我们想要请求的真实接口url
}
}
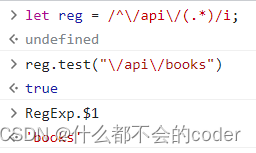
上面的内容rewire 意识是把test转为空, 比如我们访问的是/api/books 通过正则匹配就成为了books,就会变为这样

我的项目地址是在http://localhost下,我的后台api接口在http://apis.juhe.cn/idioms/query?请求参数下,显然如果访问就是跨域。这时候,我们通过监听80端口,设置代理当访问/api时,将转发给我的代理去访问。即实现跨域ngnix端口转发实现跨域请求。
9. 总结
vue反向代理以及部署项目到nginx解决跨域的内容讲到这里了,希望可以帮助到大家,大家如果在项目中遇到类似问题了,可以参考一下,是否和我的问题一样。文章内容,有些是摘自于互联网,整理得来的。不忘大佬们的幸苦成果。如有侵权,联系我删除即可。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)