
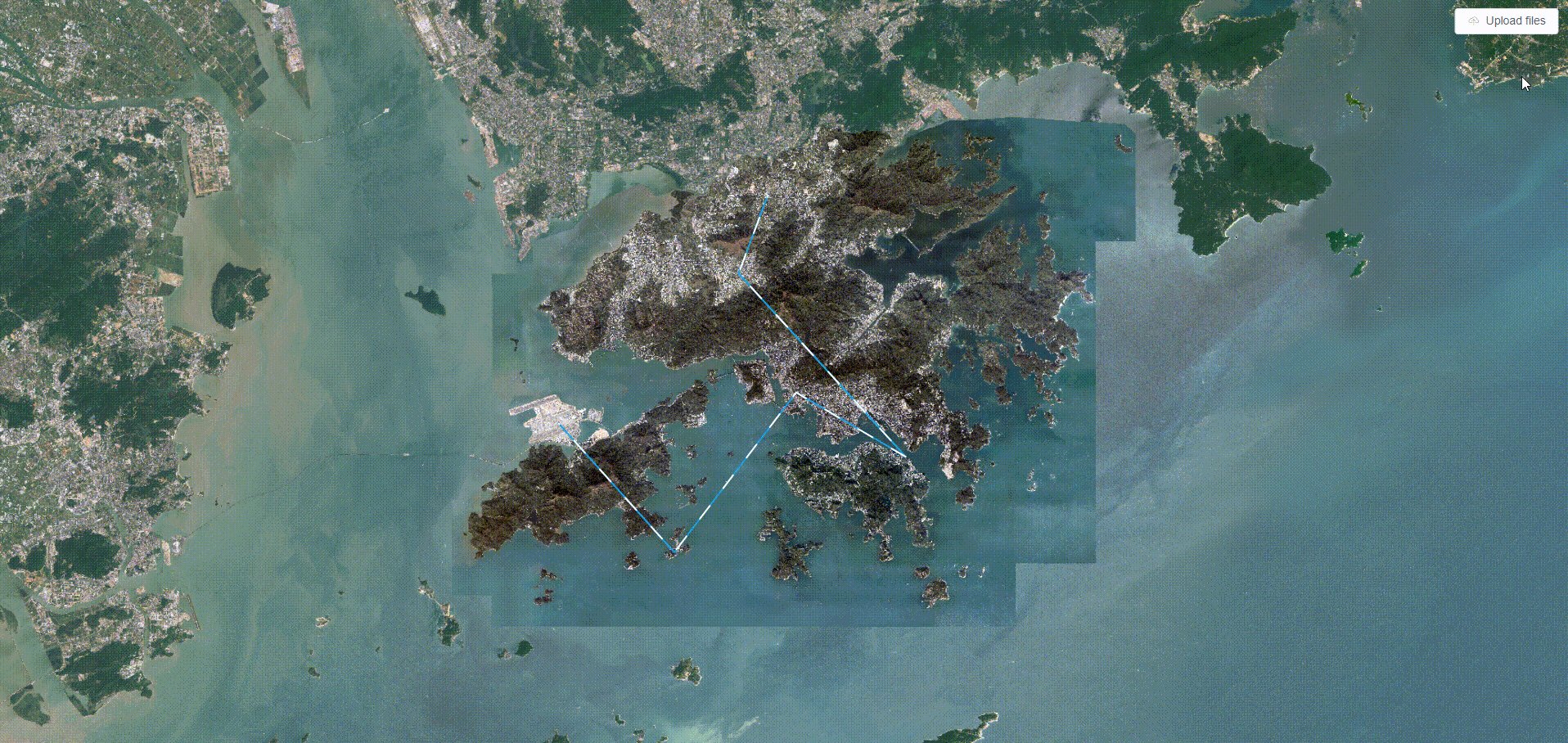
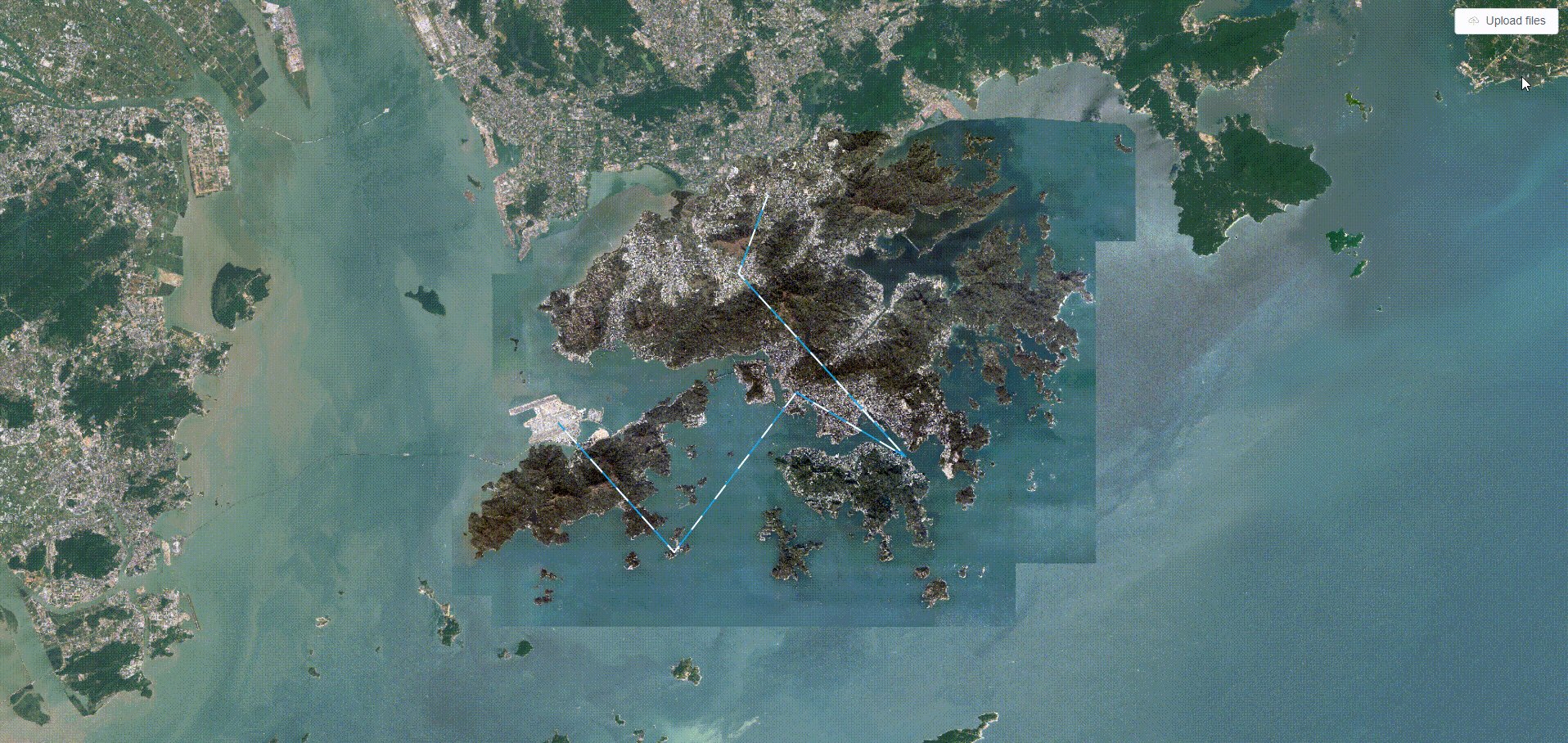
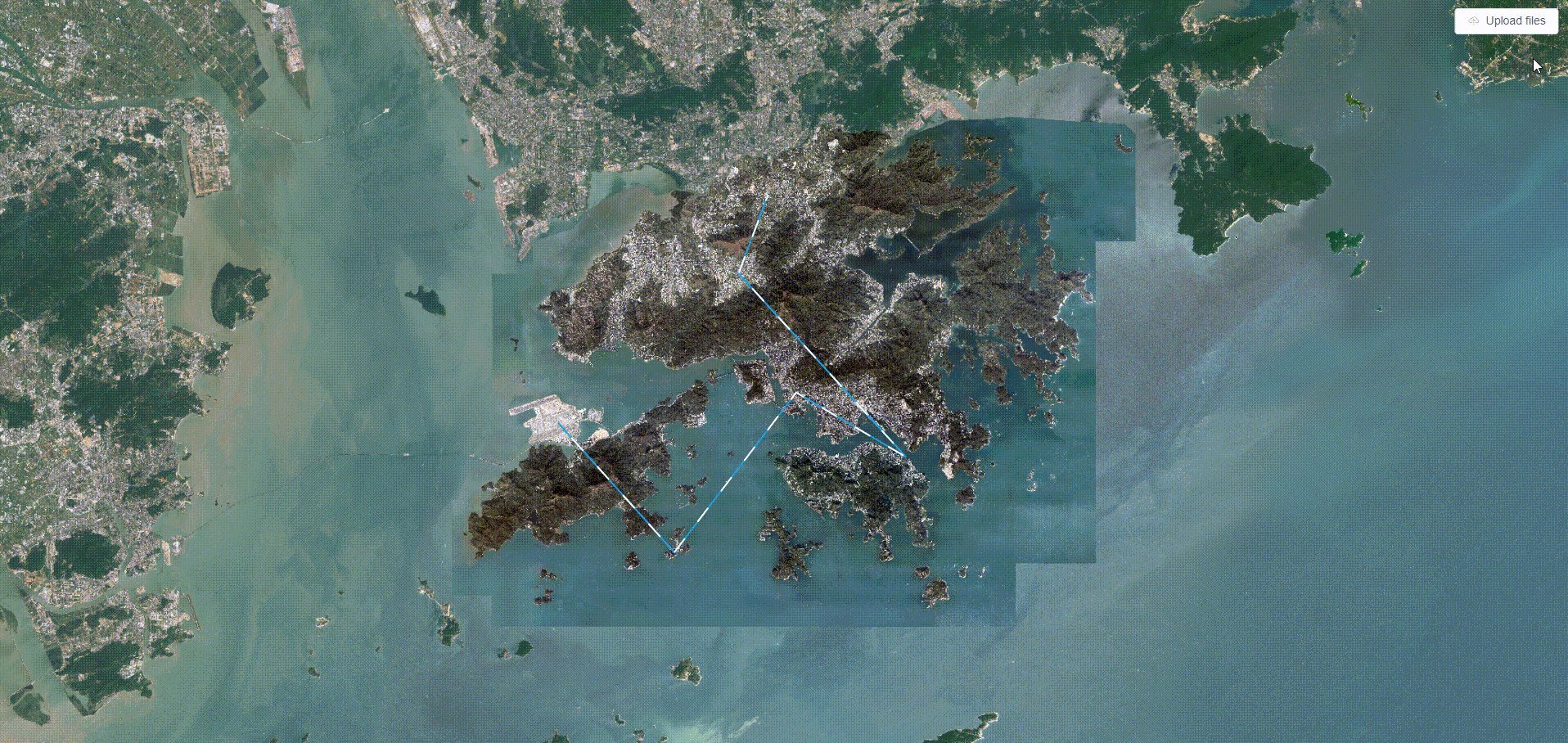
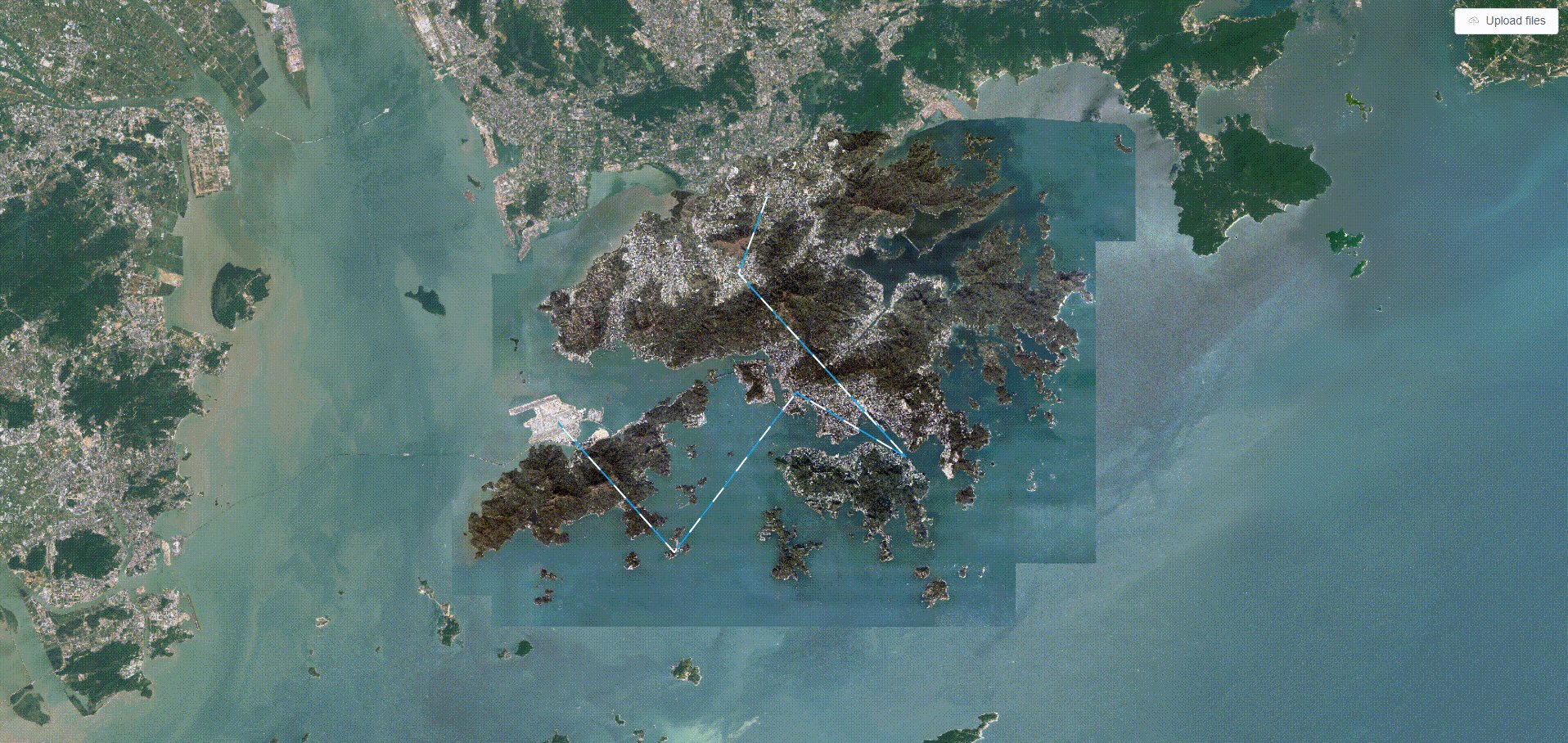
vue+openlayers实现流动线效果(js源码导出方法直接复制使用即可生效)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

注意:这里希望您已经引入了openlayers库
各个参数的含义
这里的参数只有第一个也就是lineFeature 是必传的其他的不传也行,有默认配置,效果达成后自己可以慢慢调试去定制效果
传入之前请不要给feature设置其他样式,用基本样式,对于定制样式我提供参数了,你也可以直接修改源代码
1.lineFeature 传入的线要素(传入之前请不要给其设置其他样式,用基本样式,对于定制样式我提供参数了,你也可以直接修改方法中的代码设置颜色)
2.FillColor 线段填充色(这里指的是整个线段的填充色 默认:#00A2E8)
3.lineDashColor 小线段的颜色 (流动线的颜色 默认:#FFFFFF)
4.fillWidth:填充线段的宽度 默认为2
5.lineDashWidth 小线段的宽度默认为2
6.lineDash 移动线段截取长度
7.lineDashOffsetSpeed 流动速度默认为2
源码:
import Style from "ol/style/Style.js";
import Stroke from 'ol/style/Stroke.js';
function markAnimateLine(lineFeature, FillColor = "#00A2E8", lineDashColor = "#FFFFFF", fillWidth = 2, lineDashWidth = 2, lineDash = [20, 27], lineDashOffsetSpeed=2,) {
let style = lineStyleFunction()
lineFeature.setStyle(style)
function animateLine(){
const lineStringStyle = lineFeature.getStyle();
let lineDashOffset = lineStringStyle[1].getStroke().getLineDashOffset();
lineDashOffset = lineDashOffset >= 2000 ? 0 : lineDashOffset + lineDashOffsetSpeed;
// 修改线段要素的样式,将虚线偏移量更新到样式中
lineStringStyle[1].getStroke().setLineDashOffset(lineDashOffset);
lineFeature.setStyle(lineStringStyle);
// 执行下一次动画
requestAnimationFrame(animateLine);
}
function lineStyleFunction() {
return [
new Style({
stroke: new Stroke({
color: FillColor, // 线的颜色
width: fillWidth // 线的宽度
}),
}),
new Style({
stroke: new Stroke({
color: lineDashColor,
width: lineDashWidth,
lineDash: lineDash,
lineDashOffset: 0
})
})
]
}
requestAnimationFrame(animateLine);
}
export default markAnimateLine
单独建一个js文件复制上面的代码
然后在vue文件中引入使用即可
import markAnimateLine from './animateLine'
在生成要素之后将该要素作为参数传入该方法(也可以传参改变样式,这里就是用默认配置了)
//示例
let lineString = new LineString(that.lineStringPointArr);
const lineStrinFeature = new Feature(lineString);
markAnimateLine(lineStrinFeature)
这里方法比较简陋,看代码思路很容易清晰,您可以修改代码让该方法的功能更加强大,如果解决了你的问题麻烦点个赞吧!谢谢嘿嘿嘿——
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)