
Vue3_表单入表格增删改查通用方法-前端
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
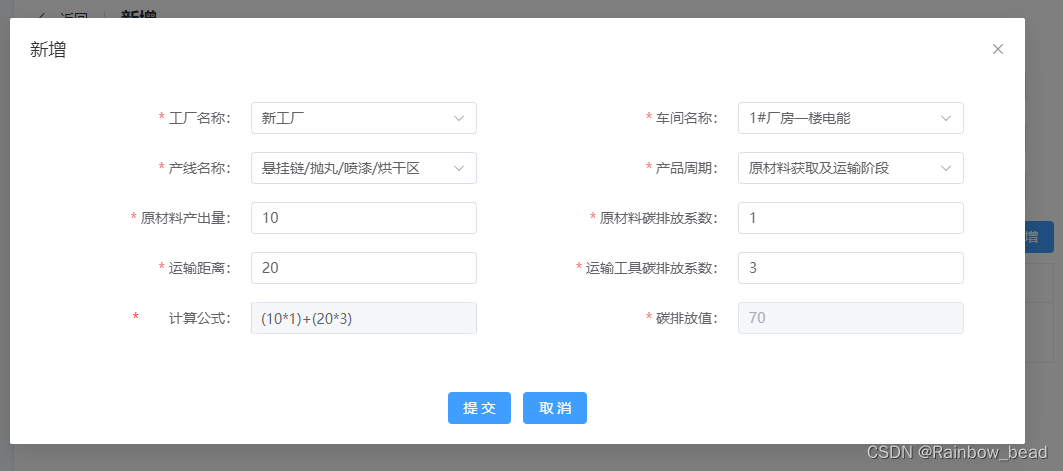
应用场景:由前端处理表单内容加入表格的增删改查(页面处理,不需调接口)


// 点击"新增"按钮(置空表单内容)
const addFn = () => {
title.value = '新增'
formDataDialog.value = getformDataDialog() //表单内容置空
dialogVisible.value = true
}
// 点击"修改"按钮(回显赋值)
const editFn = (scope) => {
title.value = '修改'
indexData.value = scope.$index
formDataDialog.value = scope.row //赋值
dialogVisible.value = true
}
// 点击"查看"按钮(赋值)
const searchFn = (scope) => {
title.value = '查看'
formDataDialog.value = scope.row //赋值
dialogVisible.value = true
}
// 点击"删除"按钮(前端删除)
const deleteFn = (scope) => {
ElMessageBox.confirm('是否确定要删除这条数据?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
tableData.value.splice(scope.$index, 1) //删除
ElMessage.success('删除成功!')
})
}
// 弹出框-提交(修改/新增)
const submitDialogItem = () => {
if (title.value == '修改') {
tableData.value.splice(indexData.value, 1, JSON.parse(JSON.stringify(formDataDialog.value)))
dialogVisible.value = false
} else {
//新增
tableData.value.push(formDataDialog.value)
dialogVisible.value = false
}
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)