
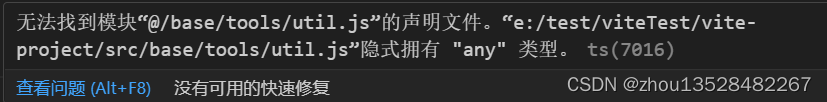
vite+vue3报错:无法找到模块“xxx.js”的声明文件。“xxx.js”隐式拥有“any”类型。
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
前景:vite + vue3环境

解决方案:
1、将xxx.js文件修改为xxx.ts文件;
2、在xxx.d.ts文件中添加声明;如在src目录下vite-env.d.ts添加
//"@/base/tools/util.js"为引用文件路径
declare module "@/base/tools/util.js"
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)