
vue 会议室日历预约组件
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
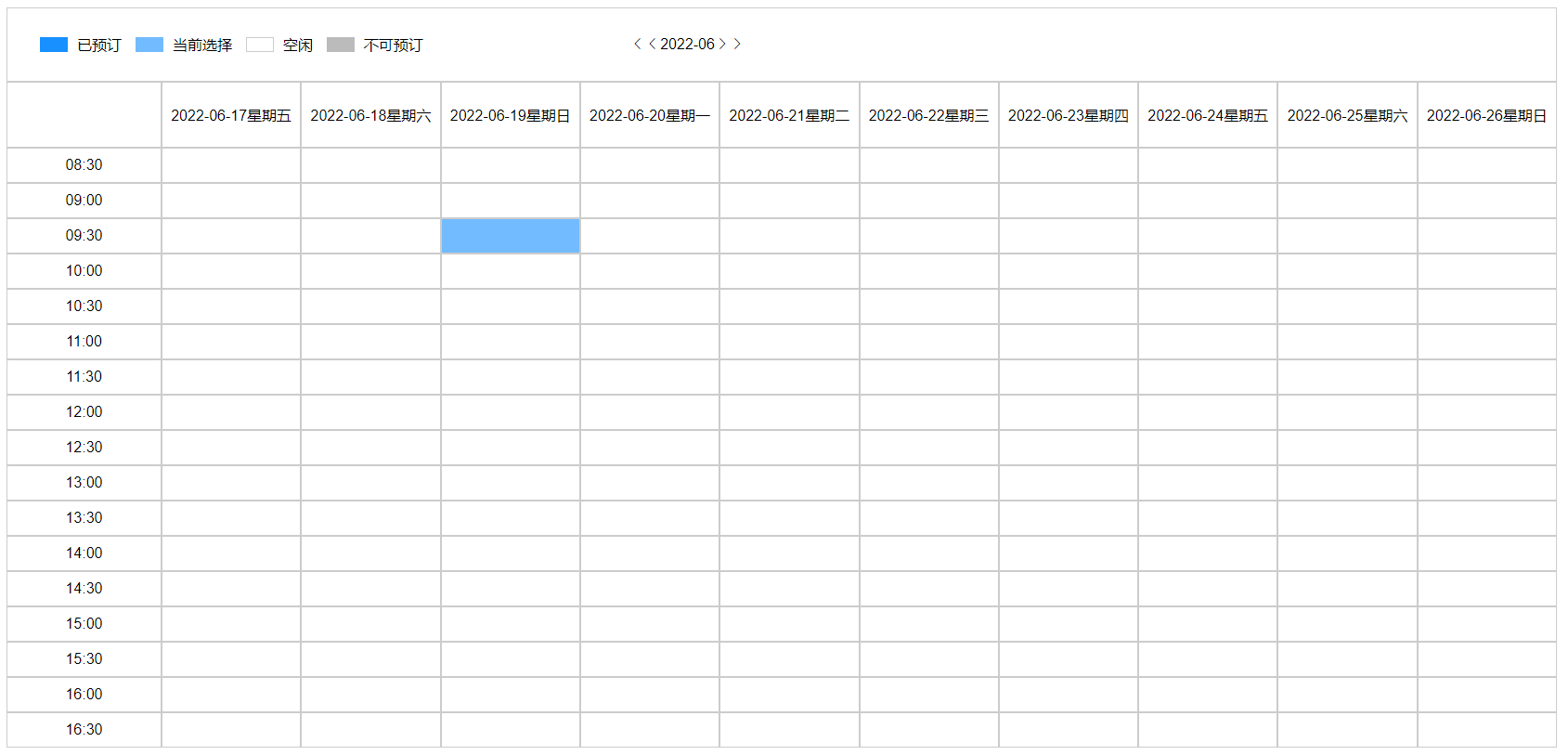
在vue里面的根据日历预约会议室组件,网上的日历预约组件都是英文文档很不好练习,自己写一个组件供大家参考,代码可运行

<template>
<div class="containes">
<!-- 头部 -->
<div class="header">
<div class="headerleft">
<div class="tybox">
<div style="backgroundColor: #1890ff;" class="selecttype"></div>
<div class="text">已预订</div>
</div>
<div class="tybox">
<div style="backgroundColor: #72bbff" class="selecttype"></div>
<div class="text">当前选择</div>
</div>
<div class="tybox">
<div style="border: 1px solid #EEEEEE " class="selecttype"></div>
<div class="text">空闲</div>
</div>
<div class="tybox">
<div style="backgroundColor: #bbb" class="selecttype"></div>
<div class="text">不可预订</div>
</div>
</div>
<div class="headerright">
<div>
<i class="el-icon-arrow-left" @click="backFn"></i><i class="el-icon-arrow-left"></i>
</div>
<div>{{date[0]}}</div>
<div>
<i class="el-icon-arrow-right"></i><i @click="nextFn" class="el-icon-arrow-right"></i>
</div>
</div>
</div>
<!-- 日历部分 -->
<div class="calendar">
<div class="calendarleft">
<div class="ctop"></div>
<div class="cbottom">
<!-- 时间 -->
<div v-for="item in timeList" class="week">
<div style="fontSize:14px;">{{ item }}</div>
</div>
</div>
</div>
<div class="calendarright">
<div class="crtop">
<div v-for="(item, index) in date" :key="index" class="rdate">
<div style="fontSize:12px;">{{ item + weekArr[index] }}</div>
</div>
</div>
<div class="crbottom">
<!-- 日历内容 -->
<template v-for="(item, index) in rili">
<div :key="index" @click="selectcalendar(item)" :class="{box:true,selecolor:seleArr.findIndex(ite => ite===item)>-1}"></div>
</template>
</div>
</div>
</div>
</div>
</template>
<script>
console.log(new Date());
export default {
mounted() {
this.getDate();
this.Rendering();
// this.backDate()
},
data() {
return {
date: [],
timeList: [
"08:30",
"09:00",
"09:30",
"10:00",
"10:30",
"11:00",
"11:30",
"12:00",
"12:30",
"13:00",
"13:30",
"14:00",
"14:30",
"15:00",
"15:30",
"16:00",
"16:30",
],
weekArr: [],
rili: [],
seleArr: [],
x:1
};
},
methods: {
// 获取日期
getDate() {
var today = new Date();
var dateArr = [];
for (var i = 0; i < 10*this.x; i++) {
var newDate = new Date(today.getTime() + i * 1000 * 60 * 60 * 24);
var year = newDate.getFullYear();
var month =
parseInt(newDate.getMonth()) + 1 > 9
? parseInt(newDate.getMonth()) + 1
: "0" + (parseInt(newDate.getMonth()) + 1);
var day =
newDate.getDate() > 9 ? newDate.getDate() : "0" + newDate.getDate();
var fullDate = `${year}-${month}-${day}`;
dateArr.push(fullDate);
}
this.date = dateArr.slice(10*(this.x-1),dateArr.length);
// console.log("原", dateArr);
// console.log("1", dateArr.slice(10*(this.x-1),dateArr.length).reverse());
function isNull(object) {
if (object == null || typeof object == "undefined") {
return true;
}
return false;
}
// 获取 星期几
function getWeek(dateString) {
var date;
if (isNull(dateString)) {
date = new Date();
} else {
var dateArray = dateString.split("-");
date = new Date(
dateArray[0],
parseInt(dateArray[1] - 1),
dateArray[2]
);
}
var weeks = new Array("日", "一", "二", "三", "四", "五", "六");
return "星期" + weeks[date.getDay()];
// return "星期" + "日一二三四五六".charAt(date.getDay);
}
let arr = [];
dateArr.forEach((it) => {
arr.push(getWeek(it));
});
this.weekArr = arr.slice(10*(this.x-1),arr.length);
// console.log("2", arr.slice(10*(this.x-1),arr.length));
},
// 前几天的日期(x为负数的时候使用)
backDate(){
var today = new Date();
var dateArr = [];
// let x = -2 //-1的效果喝1的效果一样 从-2 开始
for (var i = 0; i > 10 * this.x; i--) {
var newDate = new Date(today.getTime() + i * 1000 * 60 * 60 * 24);
var year = newDate.getFullYear();
var month =
parseInt(newDate.getMonth()) + 1 > 9
? parseInt(newDate.getMonth()) + 1
: "0" + (parseInt(newDate.getMonth()) + 1);
var day =
newDate.getDate() > 9 ? newDate.getDate() : "0" + newDate.getDate();
var fullDate = `${year}-${month}-${day}`;
dateArr.push(fullDate);
this.date=dateArr.slice(10*(this.x+1)*-1,dateArr.length)
// console.log("1.1", dateArr.slice(10*(this.x+1)*-1,dateArr.length));
// console.log('2.0',dateArr)
function isNull(object) {
if (object == null || typeof object == "undefined") {
return true;
}
return false;
}
// 获取 星期几
function getWeek(dateString) {
var date;
if (isNull(dateString)) {
date = new Date();
} else {
var dateArray = dateString.split("-");
date = new Date(
dateArray[0],
parseInt(dateArray[1] - 1),
dateArray[2]
);
}
var weeks = new Array("日", "一", "二", "三", "四", "五", "六");
return "星期" + weeks[date.getDay()];
// return "星期" + "日一二三四五六".charAt(date.getDay);
}
let arr = [];
dateArr.forEach((it) => {
arr.push(getWeek(it));
});
this.weekArr = arr.slice(10*(this.x+1)*-1,arr.length);
console.log("2.3", arr.slice(10*(this.x+1)*-1,arr.length));
}
},
// 渲染
Rendering() {
this.timeList.forEach((item) => {
this.date.forEach((v) => {
let obj = { date: v, time: item };
this.rili.push(obj);
});
});
// console.log(19, this.rili);
},
// 点击选择
selectcalendar(ite) {
if(this.seleArr.findIndex(item => item===ite)>-1){
return
}
this.seleArr.push(ite)
this.$message('选中'+ite.date+'--'+ite.time);
this.$emit('selectcalendar',ite)
console.log('时间数组',this.seleArr)
},
nextFn(){
this.x+=1
if(this.x===-1){
this.x=1
}
this.seleArr=[]
this.rili=[]
this.weekArr=[]
if(this.x>0){
this.getDate()
}if (this.x<0){
this.backDate()
}
this.Rendering()
},
backFn(){
this.x-=1
if(this.x===0){
this.x=-2
}
this.seleArr=[]
this.rili=[]
this.weekArr=[]
if(this.x>0){
this.getDate()
}if (this.x<0){
this.backDate()
}
this.Rendering()
}
},
};
</script>
<style lang="scss" scoped>
.containes{
padding: 20px 0 !important;
}
.header {
display: flex;
align-items: center;
height: 10%;
border: 1px solid #EEEEEE ;
padding: 20px;
.headerleft {
width: 40%;
height: 100%;
display: flex;
align-items: center;
.tybox {
display: flex;
align-items: center;
font-size: 16px;
height: 30px;
margin-left: 15px;
// width:100px;
.selecttype {
height: 16px;
width: 30px;
// background-color: skyblue;
}
.text {
margin-left: 10px;
}
}
}
.headerright {
display: flex;
}
}
.calendar {
display: grid;
grid-template-columns: 1fr 9fr;
height: 90%;
.calendarleft {
height: 100%;
.ctop {
height: 10%;
border: 1px solid #EEEEEE ;
}
.cbottom {
height: 90%;
display: grid;
justify-items: stretch;
grid-template-rows: repeat(17, 1fr);
.week {
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #EEEEEE ;
}
}
}
.calendarright {
height: 100%;
// background-color: red;
.crtop {
display: grid;
grid-template-columns: repeat(10, 1fr);
height: 10%;
.rdate {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
border: 1px solid #EEEEEE ;
text-align: center;
}
}
.crbottom {
height: 90%;
display: grid;
grid-template: repeat(17, 1fr) / repeat(10, 1fr);
.box {
border: 1px solid #EEEEEE ;
}
.selecolor{
background-color: #72bbff;
}
}
}
}
</style>
后面有完善再更新(小屏幕电脑可能会有响应式问题后期有时间修复)
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)