
【可视化】在Vue中使用jiaminghi/data-view创建动态飞线图
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
使用jiaminghi/data-view创建动态飞线图
安装
npm install @jiaminghi/data-view
在main.js中引入
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
引入相关图片
import around_bg from './images/around_bg.png'
import flash_bg from './images/flash_bg.png'
在页面的data中设置配置信息
data(){
return {
config: {
points: [
{
name: 'center', coordinate: [0.50, 0.45], icon: {show: true, src: flash_bg, width: 600, height: 600},
text: {show: true,offset: [0, 30]}
},
{name: 'A1', coordinate: [0.44, 0.34], icon:{show: false}},
{name: 'A2', coordinate: [0.36, 0.24]},
{name: 'A', coordinate: [0.35, 0.15], text: {show: true}, icon: {show: true}},
{name: 'B1', coordinate: [0.41, 0.36]},
{name: 'B2', coordinate: [0.26, 0.37]},
{name: 'B', coordinate: [0.15, 0.37], text: {show: true}, icon: {show: true}},
{name: 'C1', coordinate: [0.35, 0.45]},
{name: 'C2', coordinate: [0.16, 0.57]},
{name: 'C', coordinate: [0.15, 0.65], text: {show: true}, icon: {show: true}},
{name: 'D1', coordinate: [0.46, 0.58]},
{name: 'D2', coordinate: [0.38, 0.76]},
{name: 'D', coordinate: [0.36, 0.85], text: {show: true}, icon: {show: true}},
{name: 'E1', coordinate: [0.56, 0.56]},
{name: 'E2', coordinate: [0.64, 0.76]},
{name: 'E', coordinate: [0.65, 0.85], text: {show: true}, icon: {show: true}},
{name: 'F1', coordinate: [0.64, 0.45]},
{name: 'F2', coordinate: [0.83, 0.58]},
{name: 'F', coordinate: [0.85, 0.65], text: {show: true}, icon: {show: true}},
{name: 'G1', coordinate: [0.57, 0.36]},
{name: 'G2', coordinate: [0.74, 0.38]},
{name: 'G', coordinate: [0.85, 0.38], text: {show: true}, icon: {show: true}},
{name: 'H1', coordinate: [0.55, 0.34]},
{name: 'H2', coordinate: [0.64, 0.25]},
{name: 'H', coordinate: [0.65, 0.15], text: {show: true}, icon: {show: true}},
],
lines: [
{source: 'A1', target: 'A2', width: 2},
{source: 'B1', target: 'B2', width: 2},
{source: 'C1', target: 'C2', width: 2},
{source: 'D1', target: 'D2', width: 2},
{source: 'E1', target: 'E2', width: 2},
{source: 'F1', target: 'F2', width: 2},
{source: 'G1', target: 'G2', width: 2},
{source: 'H1', target: 'H2', width: 2},
],
icon: {
src: around_bg,
width: 200,
height: 200,
},
text: {fontSize: 20,offset: [0, -20], color: 'white'}
}
}
}
使用组件
<dv-flyline-chart-enhanced :config="config" :dev="true" style="width:600px;height:600px;" />
设置:dev="true"属性后,开启dev模式,可以在浏览器控制台点击获取坐标,即coordinate的值。


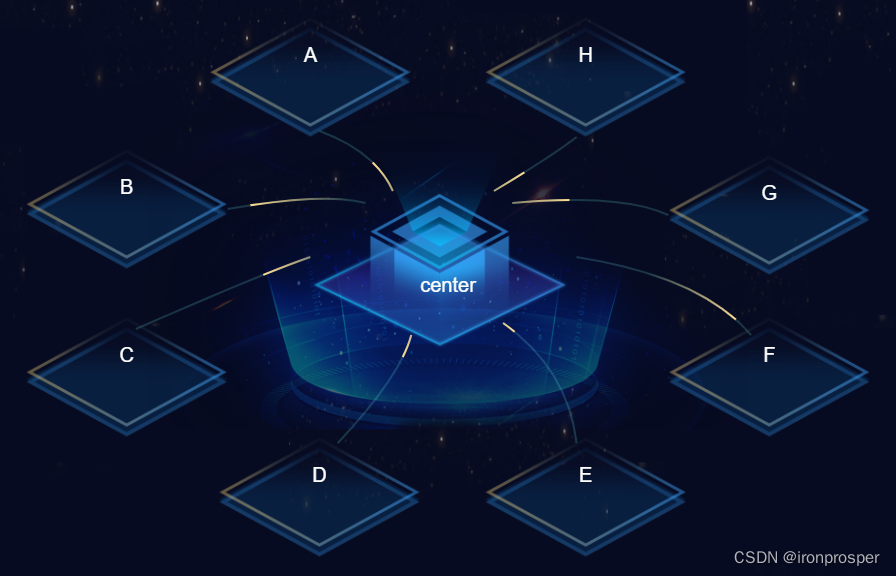
代码效果:

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)