
vue2的ElementUI的form表单报错“Error: [ElementForm]unpected width”修复
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
1. 问题
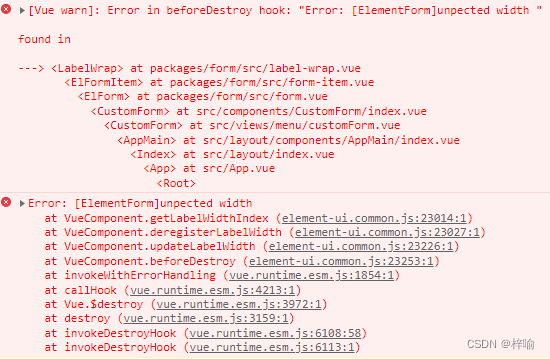
ElementUI的form表单,当动态切换显示表单时报错 Error: [ElementForm]unpected width。

翻译过来就是form表单的label宽度width出了问题。
2. 分析
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label-width | 表单域标签的宽度,例如 ‘50px’。作为 Form 直接子元素的 form-item 会继承该值。支持 auto。 | string | — | — |
查看这里可以查阅ElementUI的form完整的属性配置。
其实给form表单配置的labelWidth属性会被子组件form-item继承使用,设置的labelWidth值为auto, 此时的操作是销毁某个formItem,beforeDestroy在调用getLabelWidthIndex时报错。
3. 解决方案
通常这类操作两种方案:
1.修改labelWidth
将labelWidth设为固定宽度,以便子组件继承使用。
2.关注组件和子组件生命周期
很多开发同行建议v-show改为v-if,或者不要在样式里对formItem直接使用display:none;。
点击这里可以查看v-show和v-if区别。
4. 我的处理
form表单inline属性为true行内默认设置空字符串,false非行内我就设置固定宽度,同时不直接使用v-show和样式display:none;来渲染formItem,然后就解决该问题不再报错。
当然,我不喜欢手动一个个写formItem,能v-for写下来绝对不一个个手打,配置才是摸鱼省事的最好方法。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)