
idea如何运行vue项目
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
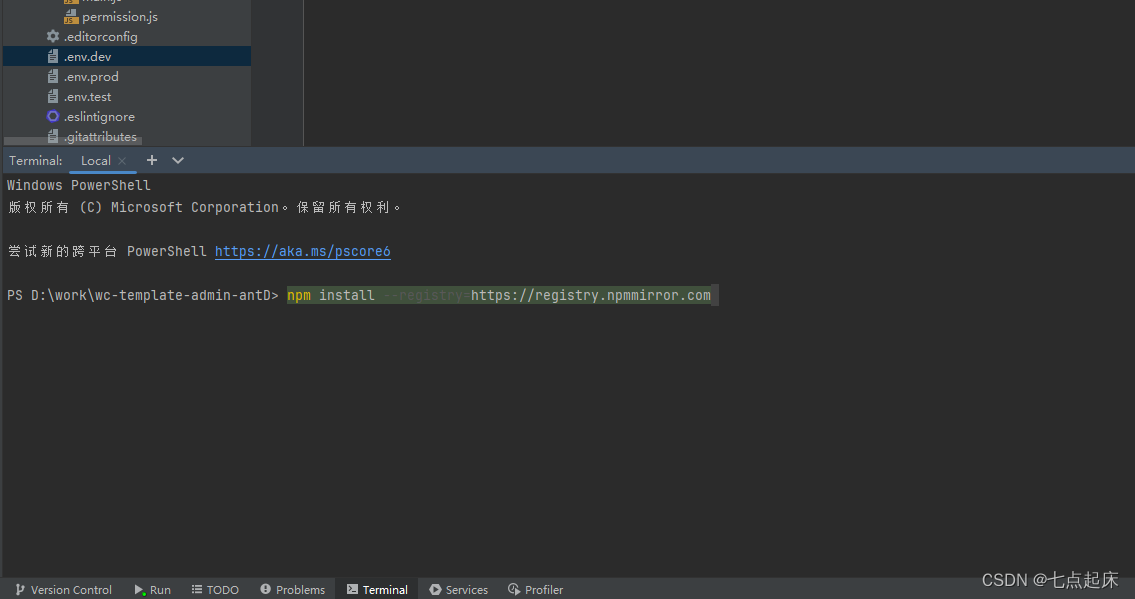
1.安装环境
首先进入vue项目所在的文件夹下,然后在终端运行下面这行代码,idea会自动帮我们下载所需要的组件。
npm install --registry=https://registry.npmmirror.com
2.配置后端接口
环境安装好之后可以运行,不过没有后端接口,项目也是无法正常运行。所以我们需要配置一下后端接口地址。

3.启动项目
1.在idea右上角可以看到配置,选择自己的环境点击启动就好了!(如果没有则看第二个)

2.如果1行不通,我们就在终端输入命令 npm run + 你的环境名 例如 dev prod(自己起的名字),下图是环境名字的位置。
npm run dev
以上就是idea运行vue项目的步骤了,超简单!!!
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)