
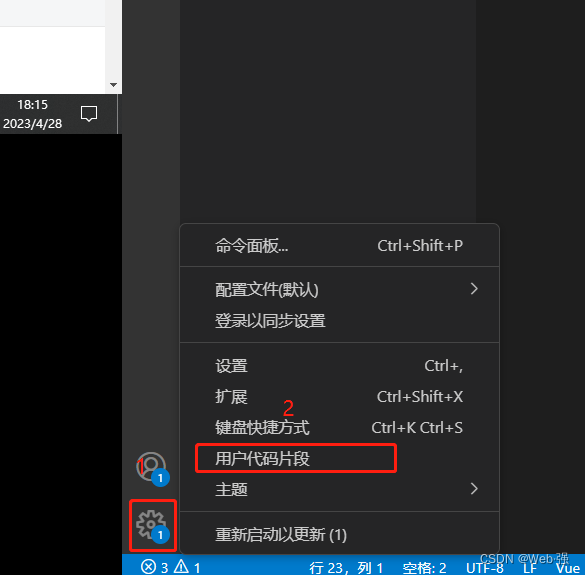
vscode 快速生成 Vue2、vue3(setup函数)、vue3(setup语法糖)模板
vue2组件模版:
"vue2组件模版": {
"prefix": "vue2",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" name: 'APP',",
" data () {",
" return {",
" }",
" },",
" methods: {",
" },",
" created () {",
" },",
" mounted () {",
" },",
"}",
"</script>",
"<style lang=\"scss\" scoped>",
"/* @import url(); 引入css类 */\n",
"</style>",
"$2"
],
"description": "vue2组件模版"
},
vue3组件setup函数模版
"vue3组件setup函数模版": {
"prefix": "vue3",
"body": [
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<script>",
"import { reactive, toRefs, onBeforeMount, onMounted } from 'vue'",
"export default {",
" name: '$TM_FILENAME_BASE',",
" setup () {",
"",
// " console.log('1-开始创建组件-setup')",
// " const data = reactive({})",
// " onBeforeMount(() => {",
// " console.log('2.组件挂载页面之前执行----onBeforeMount')",
// " })",
// " onMounted(() => {",
// " console.log('3.-组件挂载到页面之后执行-------onMounted')",
// " })",
// " return {",
// " ...toRefs(data),",
// " }",
" },",
"}",
"",
"</script>",
"<style lang=\"scss\" scoped>",
"/* @import url(); 引入css类 */\n",
"</style>",
""
],
"description": "vue3组件setup函数模版"
},
vue3组件setup语法糖模版
"vue3组件setup语法糖模版": {
"prefix": "setup",
"body": [
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<script setup>",
"import {} from \"vue\"\n\n\n\n\n\n",
"</script>\n",
"<style lang=\"scss\" scoped>",
"/* @import url(); 引入css类 */\n",
"</style>",
"$2"
],
"description": "vue3组件setup语法糖模版"
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容












所有评论(0)