
element-ui中的table,实现点击当前行就会选中当前行
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
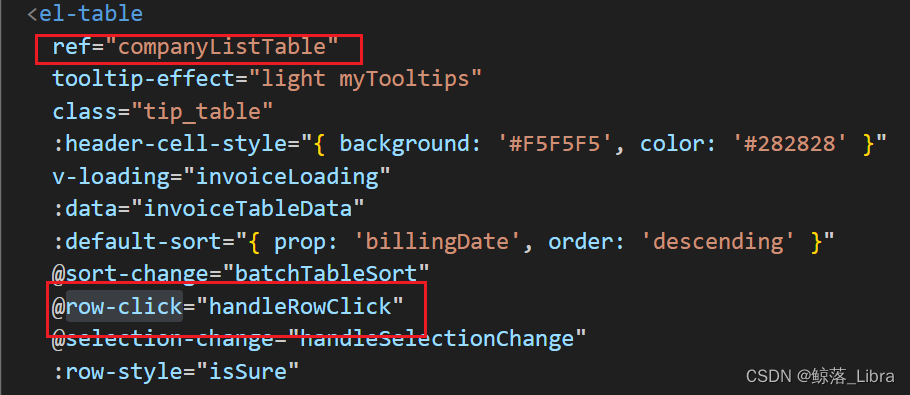
给el-table绑定row-click事件

handleRowClick的代码如下
// 点击行触发事件
handleRowClick(row) {
row.isSelected = !row.isSelected;
this.$refs.companyListTable.toggleRowSelection(row);
},这样就能实现点击行的任意位置就会选中当前行,但是存在某些特定列被点击的时候不需要选中当前行的情况,比如操作栏中的编辑删除按钮等
这个时候可以给当前列绑定点击事件,加上.stop修饰符就可以了
如

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)