
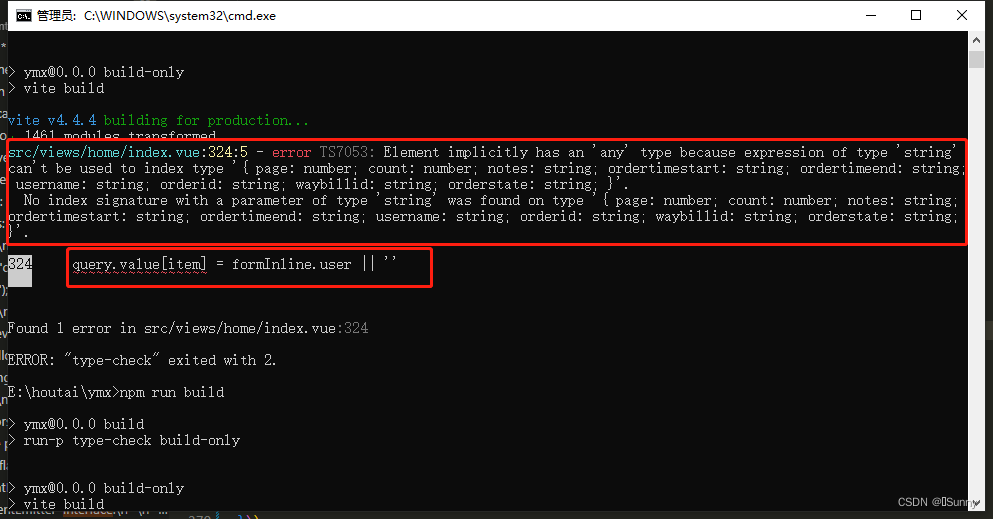
vue3 Element implicitly has an ‘any‘ type because expression of type ‘string‘ can‘t be used to index
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
问题: 元素隐式具有 “any“ 类型,因为类型为 “string“ 的表达式不能用于索引类型 “Object“。 在类型 “Object“ 上找不到具有类型为 “string“ 的参数的索引签名,主要原因是没有申明类型!类型!类型!
描述: 在写代码的时候,对一个对象做了一个for…in循环,然后取到了其每一个key对应的value值,但是写完之后发现Typescript报错了,错误内容就是如题,有点奇怪,特此去了解一下
1. vue3+typescript+element plus
2. 需求:对象遍历赋值
3. query.value[item] = formInline.user //打包报错
报错原因
- 没有申明类型!类型!类型!
- key的类型不是string,在JavaScript中自动转译了,typescript中需要手动转译

1. 在tsconfig.json中compilerOptions里面新增忽略的代码,如下所示,添加后则不会报错
"suppressImplicitAnyIndexErrors": true
2.如下图,给常量添加类型,对其使用keyof进行判断,定义一个函数:isValidKey(),然后对需要使用到的地方进行一次判断


代码如下:
const onSubmit = () => {
console.log('submit!')
for(let item in query.value) {
if(isKey(item,query.value)){
// 处理...
if(selectName.value == item &&item !='ordertimestart') {
query.value[item] = formInline.user || ''
}
}
}
getLoginQuery()
}
// 定义一个函数:isKey(),然后对需要使用到的地方进行一次判断
function isKey(
key: string | number | symbol,
object: object
): key is keyof typeof object {
return key in object;
}
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)