
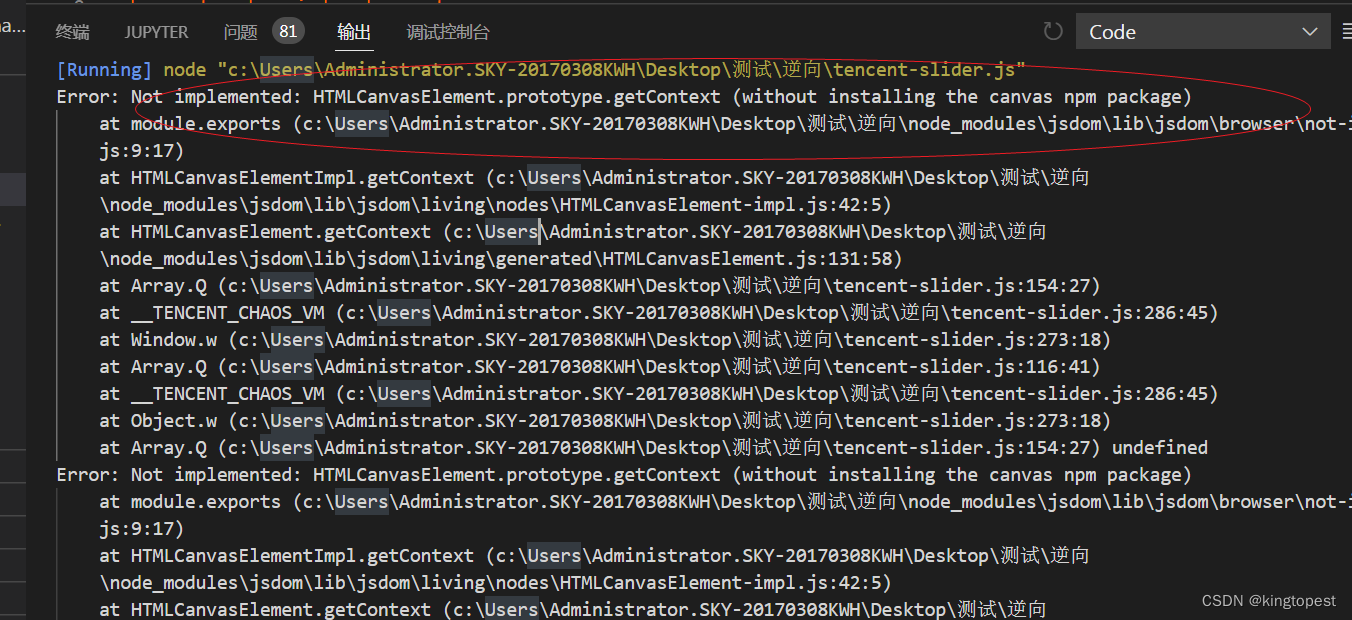
解决报错:Not implemented: HTMLCanvasElement.prototype.getContext (xxx installing the canvas npm pack
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
这个是在js逆向中使用jsdom模拟浏览器环境,结果还是报错了:

网上很多说法是安装canvas: npm install canvas,其实并不正确
解决办法:加入以下代码:
window.HTMLCanvasElement.prototype.getContext = () => {
// return whatever getContext has to return
};

问题解决:

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)