Vue 3 使用moment设置显示时间格式
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一. 问题: Vue3如何使用moment设置显示时间格式。
二.分析问题:在Vue 3中,因为过滤器(filter)已经被废弃,取而代之的是全局方法(global method)。slot-scope也被弃用使用v-slot代替。无法使用过滤器设置显示时间格式。
三. 解决问题。
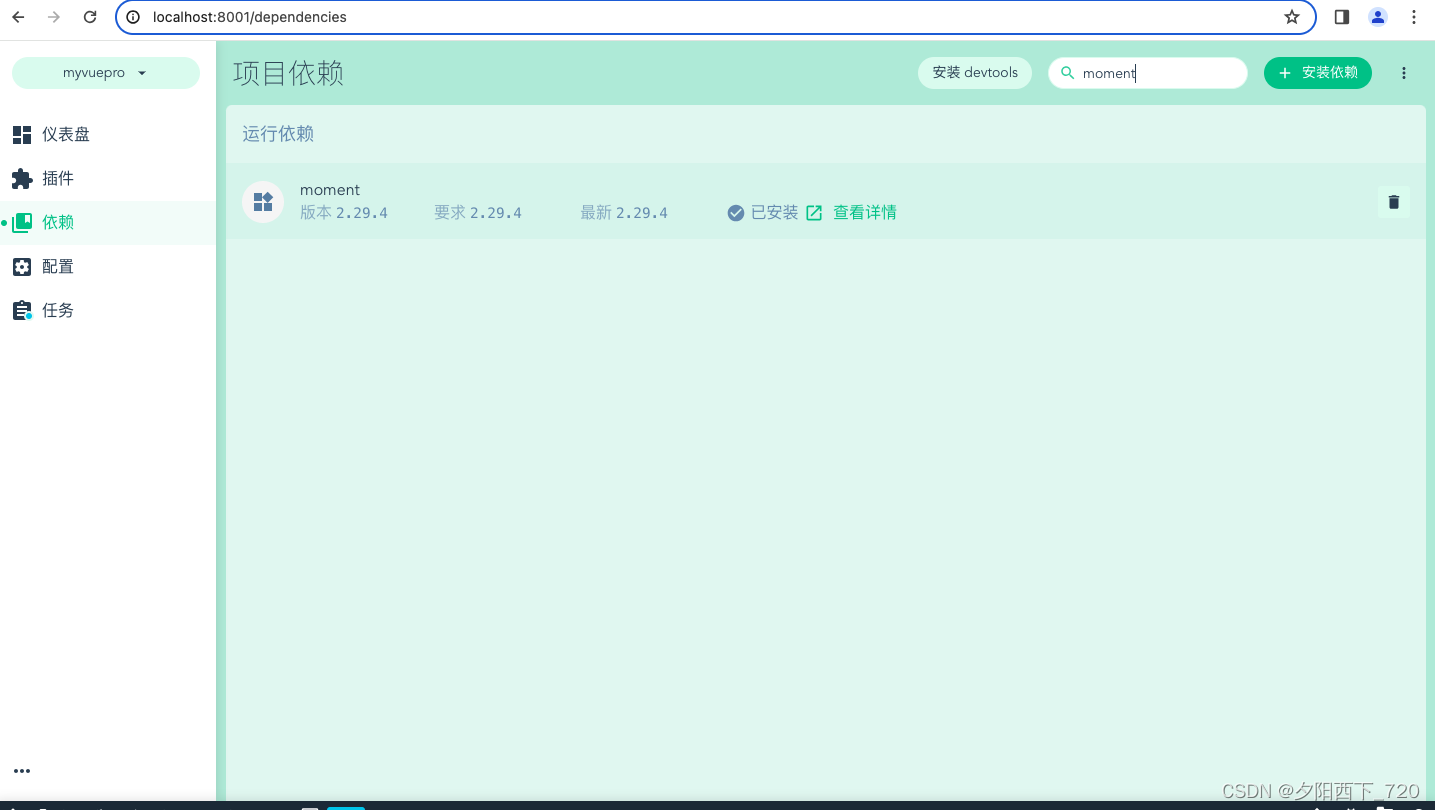
(1)在vue ui安装moment依赖,搜索安装即可。

(2).在Vue项目的主入口文件(通常是main.js)中,导入moment库和要使用的全局方法。
复制代码
import moment from 'moment'
const app = createApp(App)
app.config.globalProperties.$moment = moment;
app.config.globalProperties.$formatDate = (value) => {
if (!value) return '';
return moment(value).format('YYYY-DD-MM');
};
使用:
<el-table-column label="创建时间" prop="adminCreatetime"><br> <template v-slot="scope">
{{ this.$formatDate(scope.row.adminCreatetime) }}
</template>
</el-table-column>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
9e887079
[skip ci] 1 年前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 1 年前

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)