
vue3+elementplus实现侧边栏收缩折叠图标显示异常
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
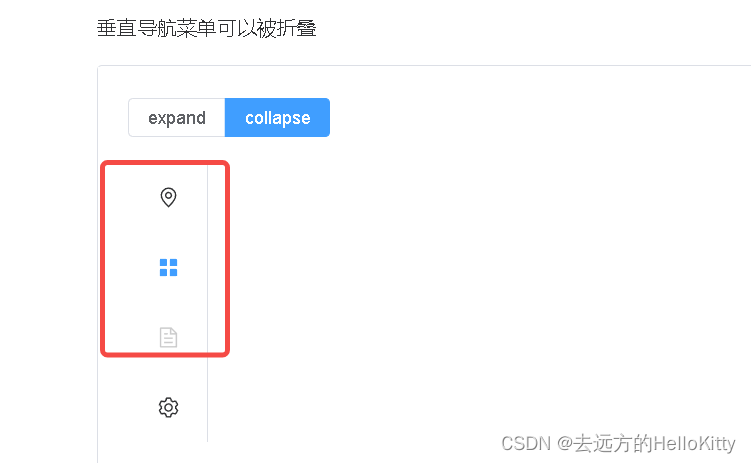
侧边栏实现的时候,图标都用的自己的,但是加入后发现,没收缩时可以正常显示,但是折叠的时候,有子菜单的菜单收缩时会不显示图标。
如图,这是正确的,但是我的有子菜单的菜单收缩时会不显示图标。
<el-icon>
<Icon :icon="item.icon" />
</el-icon>解决办法,将自己的图标用<el-icon></el-icon>包裹,图标就可以正常显示了。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)