
【开发问题记录】.in ‘vue3-ts-cms\eslintrc.js‘: Cannot find module ‘eslint-plugin-vue‘
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
编辑器:vsocde
前提:没有全局安装eslint 和 eslint-plugin-vue
安装了 eslint插件
1、问题重现
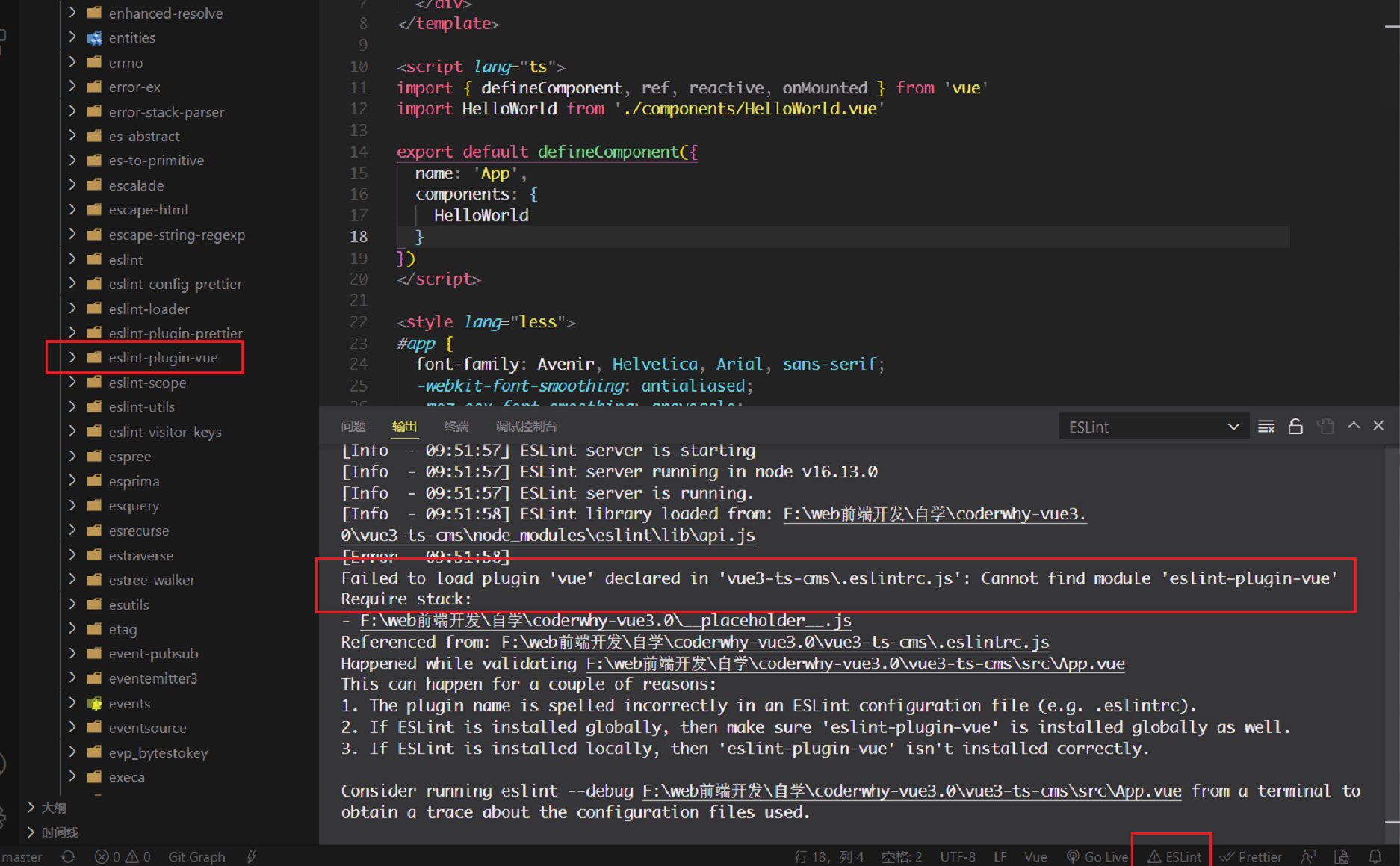
1、在vscode的底部,eslint按钮,有一个感叹号,在vue文件中,script标签中写了不规范的代码,编辑器也不在不规范的代码下面显示波浪符号;
2、同时,点击eslint后,显示报错:Failed to load plugin 'vue' declared in 'vue3-ts-cms\.eslintrc.js': Cannot find module 'eslint-plugin-vue,但是已经在项目中安装了eslint-plugin-vue'


2、解决方案
在vscode编辑器中的 settings.json 文件添加如下代码
{
"eslint.workingDirectories": [
// 防止 在 script 标签里面 写的不规范,编辑器不报 波浪线
// 指定如何计算 ESLint 使用的工作目录。 ESLint 解析相对于工作目录的配置文件(例如 eslintrc、.eslintignore)
".eslintrc.js",
{
"mode": "auto"
}
],
}
3、正确效果

但是,编辑器底部没有了 eslint 这个选项,还不知道为什么
补更:解决vscode右下角,不显示 eslint
把这个打上对勾即可

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 4 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)