
Vue打包项目,并部署到Linux服务器中(详细过程)_vue项目部署到linux服务器
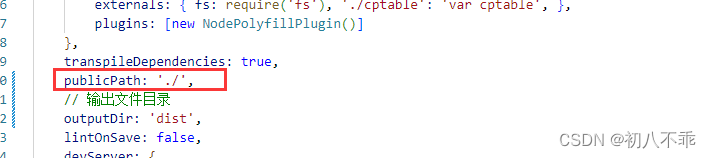
将publicPath改为"./",否则会出现静态文件找不到,从而使index.html文件打开空白页的问题

2、创建config.js文件,并引入index.html中,
创建该文件主要使为了,在vue打包后,后端服务更改了地址,前端就不需要重新打包,只需要更改打包后的config.js文件的baseUrl(打包后dist文件夹中也会有config.js文件),就能更改请求地址

config.js文件的内容
var ipConfig = {
baseUrl: 'http://192.168.1.xxx:xxx' //后端请求地址
}
将config.js引入到public 的 index.js中

3、在发起请求的地方使用config.js中的地址
比如我这里,将axios请求封装起来,每次请求都使用这个封装的axios
如果你没有封装请求,可以在每个请求地址前都加上window.ipConfig.baseUrl
如:window.ipConfig.baseUrl + “/user/login”

4、打包
使用命令:
npm run build
结果出先如下情况,则证明打包成功

5、打包后的文件结构如下

二、部署到服务器中(Linux)
1、将打包后的dist文件夹放到服务器的某个文件下
我这里是放到了 /opt/Workspace/test_web下
所以dist文件夹的路径为/opt/Workspace/test_web/dist,(记住这个路径,等下配置ngnix需要)
如果你不知道你的dist文件夹的路径在哪,你可以使用pwd命令

2、配置ngnix(请先确保你的服务器已经下载了ngnix)
打开ngnix配置文件,写入
server {
listen 8099; //端口,别人通过什么端口来访问你的前端页面
server_name localhost; //填localhost就行,服务的ip
root /opt/Workspace/test_web/dist/; #vue文件dist的完整路径
sendfile on;
tcp_nopush on;
default_type text/html;
location / {
index /index.html;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
为了做好运维面试路上的助攻手,特整理了上百道 【运维技术栈面试题集锦】 ,让你面试不慌心不跳,高薪offer怀里抱!
这次整理的面试题,小到shell、MySQL,大到K8s等云原生技术栈,不仅适合运维新人入行面试需要,还适用于想提升进阶跳槽加薪的运维朋友。

本份面试集锦涵盖了
- 174 道运维工程师面试题
- 128道k8s面试题
- 108道shell脚本面试题
- 200道Linux面试题
- 51道docker面试题
- 35道Jenkis面试题
- 78道MongoDB面试题
- 17道ansible面试题
- 60道dubbo面试题
- 53道kafka面试
- 18道mysql面试题
- 40道nginx面试题
- 77道redis面试题
- 28道zookeeper
总计 1000+ 道面试题, 内容 又全含金量又高
- 174道运维工程师面试题
1、什么是运维?
2、在工作中,运维人员经常需要跟运营人员打交道,请问运营人员是做什么工作的?
3、现在给你三百台服务器,你怎么对他们进行管理?
4、简述raid0 raid1raid5二种工作模式的工作原理及特点
5、LVS、Nginx、HAproxy有什么区别?工作中你怎么选择?
6、Squid、Varinsh和Nginx有什么区别,工作中你怎么选择?
7、Tomcat和Resin有什么区别,工作中你怎么选择?
8、什么是中间件?什么是jdk?
9、讲述一下Tomcat8005、8009、8080三个端口的含义?
10、什么叫CDN?
11、什么叫网站灰度发布?
12、简述DNS进行域名解析的过程?
13、RabbitMQ是什么东西?
14、讲一下Keepalived的工作原理?
15、讲述一下LVS三种模式的工作过程?
16、mysql的innodb如何定位锁问题,mysql如何减少主从复制延迟?
17、如何重置mysql root密码?
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
份系统化的资料的朋友,可以点击这里获取!](https://bbs.csdn.net/topics/618542503)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)