
Element-plus el-row el-col 五等分七等分九等分
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
因为 el-row 是用 24 来进行划分,当 el-col 的span 使用 24/5 的 4.8来填写时,是不生效的,也就是不支持小数。
<el-row :gutter="20">
<el-col :span="4.8"></el-col>
</el-row>
可以看到这里的 4.8是没有效果的

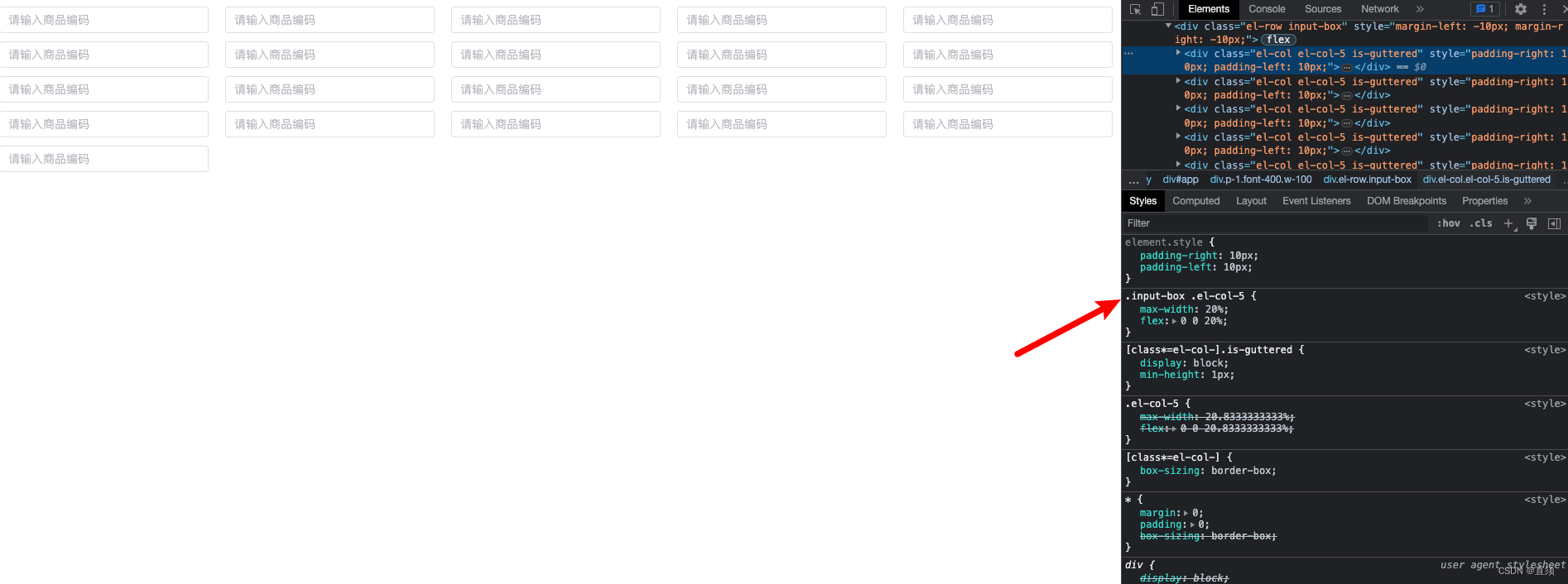
而下面这个4 就是有效果的,那么我们就可以从这里的css来入手,直接写一个覆盖的样式就好了,为了避免影响其它使用el-row的组件,我们可以为其添加一个class

完整代码
<template>
<el-row :gutter="20" class="input-box">
<el-col :span="5">
<el-input placeholder="请输入商品编码" />
</el-col>
<el-col :span="5">
<el-input placeholder="请输入商品编码" />
</el-col>
<el-col :span="5">
<el-input placeholder="请输入商品编码" />
</el-col>
<el-col :span="5">
<el-input placeholder="请输入商品编码" />
</el-col>
<el-col :span="5">
<el-input placeholder="请输入商品编码" />
</el-col>
</el-row>
</template>
<style lang="scss">
.input-box {
.el-col-5 {
max-width: 20%;
flex: 0 0 20%;
}
}
</style>
从上面css代码就可以得出,七等分 则为 100/7 ,九等分则为 100/9
<style lang="scss">
.input-box {
.el-col-7 {
max-width: 14.28571429%;
flex: 0 0 14.28571429%;
}
}
.input-box {
.el-col-9 {
max-width: 11.111111111%;
flex: 0 0 11.111111111%%;
}
}
</style>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)