
vue2 使用 vue-quill-editor富文本编辑器使用步骤
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
1.安装
yarn add quill.3.7
yarn add quill-image-drop-module.0.3
yarn add quill-image-extend-module.1.2
yarn add quill-image-resize-module.0.0
yarn add vue-quill-editor.0.6
2.引入到项目中
有两种挂载方式: 全局挂载 和 在组件中挂载,根据自己的项目需求选择,一般用到富文本编辑都是在某一个项目中,这里只写在项目中挂载的方式
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
components: {
quillEditor
}
}
3.在页面上写组件
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
="onEditorBlur($event)"
="onEditorFocus($event)"
="onEditorChange($event)"
="onEditorReady($event)">
</quill-editor>
// 失去焦点事件
onEditorBlur(quill) {
console.log('editor blur!', quill)
},
// 获得焦点事件
onEditorFocus(quill) {
console.log('editor focus!', quill)
},
// 准备富文本编辑器
onEditorReady(quill) {
console.log('editor ready!', quill)
},
// 内容改变事件
onEditorChange({ quill, html, text }) {
console.log('editor change!', quill, html, text)
this.content = html
},
4.配置option
// 富文本编辑器配置
editorOption: {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
['blockquote', 'code-block'], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
[{ indent: '-1' }, { indent: '+1' }], // 缩进
[{ direction: 'rtl' }], // 文本方向
[{ size: ['12', '14', '16', '18', '20', '22', '24', '28', '32', '36'] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ font: ['songti'] }], // 字体种类
[{ align: [] }], // 对齐方式
['clean'], // 清除文本格式
['image', 'video'] // 链接、图片、视频
]
},
placeholder: '请输入正文'
},
这里的size和header经过了处理,如图:换成了自定义内容,例如,修改字号,方法如下:
汉化富文本
// 这个是字号数字对应的显示的内容,vertical-align根据个人需要加不加,因为我页面那个字与其他对不齐
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="12"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12"]::before {
content: '12px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14"]::before {
content: '14px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16"]::before {
content: '16px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18"]::before {
content: '18px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20"]::before {
content: '20px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="22"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22"]::before {
content: '22px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="24"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24"]::before {
content: '24px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="28"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28"]::before {
content: '28px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="32"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32"]::before {
content: '32px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="36"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36"]::before {
content: '36px';
vertical-align: top;
}
// 这个是字号数字对应的px值
.ql-editor .ql-size-12 {
font-size: 12px;
}
.ql-editor .ql-size-14 {
font-size: 14px;
}
.ql-editor .ql-size-16 {
font-size: 16px;
}
.ql-editor .ql-size-18 {
font-size: 18px;
}
.ql-editor .ql-size-20 {
font-size: 20px;
}
.ql-editor .ql-size-22 {
font-size: 22px;
}
.ql-editor .ql-size-24 {
font-size: 24px;
}
.ql-editor .ql-size-28 {
font-size: 28px;
}
.ql-editor .ql-size-32 {
font-size: 32px;
}
.ql-editor .ql-size-36 {
font-size: 36px;
}
// 选择字号富文本字的大小
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12"]::before {
font-size: 12px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14"]::before {
font-size: 14px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16"]::before {
font-size: 16px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18"]::before {
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20"]::before {
font-size: 20px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22"]::before {
font-size: 22px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24"]::before {
font-size: 24px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28"]::before {
font-size: 28px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32"]::before {
font-size: 32px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36"]::before {
font-size: 36px;
}
富文本里面的下拉框默认是不滚动的,想要滚动效果,加上下面的css
/*加上height和滚动属性就可以,滚动条样式是系统默认样式,可能不同*/
.ql-toolbar.ql-snow .ql-picker.ql-expanded .ql-picker-options {
border-color: #ccc;
height: 125px;
overflow: auto;
}
5.图片拖拽上传及调节大小
import Quill from 'quill'
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { ImageDrop } from 'quill-image-drop-module'
import ImageaResize from 'quill-image-resize-module'
import { ImageExtend } from 'quill-image-extend-module'
Quill.register('modules/imageResize', ImageaResize)
Quill.register('modules/imageExtend', ImageExtend)
Quill.register('modules/imageDrop', ImageDrop)
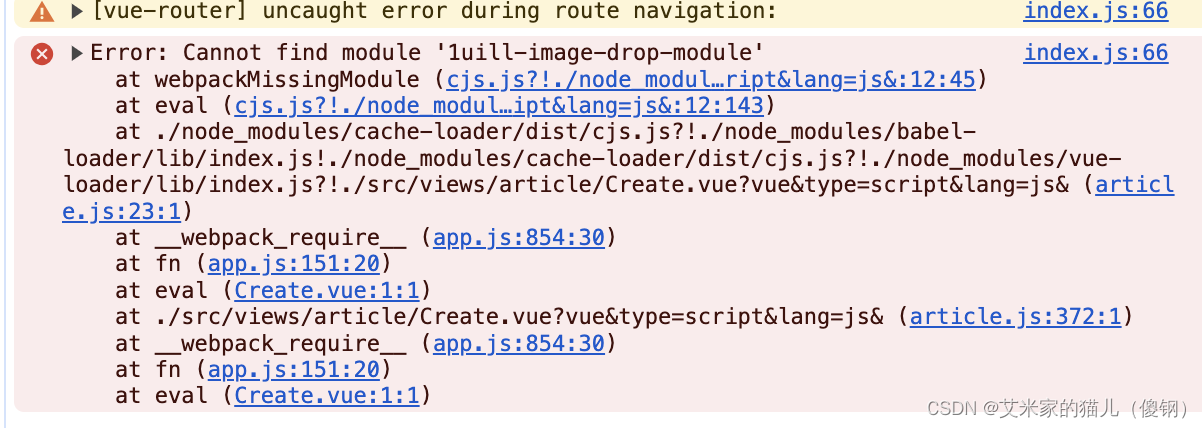
报错 在 vue.config.js 中配置


new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})

全部代码
子组件
<!--
* : Aimee~
* : 2023-12-18 13:31:13
* : 2023-12-19 15:30:43
* : Aimee
* : /Charity-Federation-XiangFang/src/components/VueQuillEditor/Index.vue
* : vueQuillEditor
-->
<template>
<div class="VueQuillEditor">
<!-- 上传 -->
<a-upload class="quill-upload" :action="actionUrl" ="handleChange" :show-upload-list="false" ref="aUpload">
</a-upload>
<div class="myQuillTitle">{{ title }}</div>
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
="onEditorBlur($event)"
="onEditorFocus($event)"
="onEditorChange($event)"
="onEditorReady($event)">
</quill-editor>
</div>
</template>
<script>
import Quill from 'quill'
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { ImageDrop } from 'quill-image-drop-module'
import ImageaResize from 'quill-image-resize-module'
import { ImageExtend } from 'quill-image-extend-module'
Quill.register('modules/imageResize', ImageaResize)
Quill.register('modules/imageExtend', ImageExtend)
Quill.register('modules/imageDrop', ImageDrop)
// 富文本顶部按钮
const toolbar = [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
['blockquote', 'code-block'], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
[{ indent: '-1' }, { indent: '+1' }], // 缩进
[{ direction: 'rtl' }], // 文本方向
[{ 'size': ['12', '14', '16', '18', '20', '22', '24', '28', '32', '36'] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ font: ['songti'] }], // 字体种类
[{ align: [] }], // 对齐方式
['clean'], // 清除文本格式
['link', 'video'], // 链接、图片、视频
['myUploadBtn'] // 自定义上传按钮
]
// toolbar标题
const titleConfig = [
{ Choice: '.ql-insertMetric', title: '跳转配置' },
{ Choice: '.ql-bold', title: '加粗' },
{ Choice: '.ql-italic', title: '斜体' },
{ Choice: '.ql-underline', title: '下划线' },
{ Choice: '.ql-header', title: '段落格式' },
{ Choice: '.ql-strike', title: '删除线' },
{ Choice: '.ql-blockquote', title: '块引用' },
{ Choice: '.ql-code', title: '插入代码' },
{ Choice: '.ql-code-block', title: '插入代码段' },
{ Choice: '.ql-font', title: '字体' },
{ Choice: '.ql-size', title: '字体大小' },
{ Choice: '.ql-list[value="ordered"]', title: '编号列表' },
{ Choice: '.ql-list[value="bullet"]', title: '项目列表' },
{ Choice: '.ql-direction', title: '文本方向' },
{ Choice: '.ql-header[value="1"]', title: 'h1' },
{ Choice: '.ql-header[value="2"]', title: 'h2' },
{ Choice: '.ql-align', title: '对齐方式' },
{ Choice: '.ql-color', title: '字体颜色' },
{ Choice: '.ql-background', title: '背景颜色' },
{ Choice: '.ql-image', title: '图像' },
{ Choice: '.ql-video', title: '视频' },
{ Choice: '.ql-link', title: '添加链接' },
{ Choice: '.ql-formula', title: '插入公式' },
{ Choice: '.ql-clean', title: '清除字体格式' },
{ Choice: '.ql-script[value="sub"]', title: '下标' },
{ Choice: '.ql-script[value="super"]', title: '上标' },
{ Choice: '.ql-indent[value="-1"]', title: '向左缩进' },
{ Choice: '.ql-indent[value="+1"]', title: '向右缩进' },
{ Choice: '.ql-header .ql-picker-label', title: '标题大小' },
{ Choice: '.ql-header .ql-picker-item[data-value="1"]', title: '标题一' },
{ Choice: '.ql-header .ql-picker-item[data-value="2"]', title: '标题二' },
{ Choice: '.ql-header .ql-picker-item[data-value="3"]', title: '标题三' },
{ Choice: '.ql-header .ql-picker-item[data-value="4"]', title: '标题四' },
{ Choice: '.ql-header .ql-picker-item[data-value="5"]', title: '标题五' },
{ Choice: '.ql-header .ql-picker-item[data-value="6"]', title: '标题六' },
{ Choice: '.ql-header .ql-picker-item:last-child', title: '标准' },
{ Choice: '.ql-size .ql-picker-item[data-value="small"]', title: '小号' },
{ Choice: '.ql-size .ql-picker-item[data-value="large"]', title: '大号' },
{ Choice: '.ql-size .ql-picker-item[data-value="huge"]', title: '超大号' },
{ Choice: '.ql-size .ql-picker-item:nth-child(2)', title: '标准' },
{ Choice: '.ql-align .ql-picker-item:first-child', title: '居左对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="center"]', title: '居中对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="right"]', title: '居右对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="justify"]', title: '两端对齐' }
]
// 遍历中文
for (const item of titleConfig) {
const tip = document.querySelector('.quill-editor ' + item.Choice)
if (!tip) continue
tip.setAttribute('title', item.title)
}
export default {
name: 'QuillEditorWidget',
components: { quillEditor },
props: {
title: {
type: String,
default: () => {
return ''
}
},
content: {
type: String,
default: () => {
return ''
}
}
},
data () {
return {
// 富文本编辑器配置
editorOption: {
modules: {
history: { // 后退
delay: 1000,
maxStack: 50,
userOnly: false
},
imageDrop: true, // 可以拉图片
imageResize: {
displaySize: true // 修改图片大小
},
toolbar: {
container: toolbar,
handlers: {
myUploadBtn: this.myUploadBtnClick
}
}
},
placeholder: '请输入正文'
},
actionUrl: 'https://text.twmkeji.cn/api'
}
},
mounted () {
this.initButton()
},
methods: {
// 失去焦点事件
onEditorBlur (quill) {
console.log('editor blur!', quill)
},
// 获得焦点事件
onEditorFocus (quill) {
console.log('editor focus!', quill)
},
// 准备富文本编辑器
onEditorReady (quill) {
console.log('editor ready!', quill)
},
// 内容改变事件
onEditorChange ({ quill, html, text }) {
// console.log('editor change!', quill, html, text)
this.$emit('updateHtml', html)
},
// 自定义按钮内容初始化
initButton () {
const myUploadBtn = document.querySelector('.ql-myUploadBtn')
myUploadBtn.innerHTML = '<i class="el-icon-picture" style="font-size:18px;color:black;"></i>'
},
// 自定义按钮的点击事件
myUploadBtnClick (e) {
this.$refs.aUpload.$children[0].$refs.uploaderRef.onClick()
},
// 上传图片生成
handleChange (e) {
const { file } = e
if (file.status === 'done') {
console.log('done...')
const url = file.response.data.url[0]
console.log(file.response.data.url)
this.quillSuccess(url)
}
},
// 插入逛飙图片
quillSuccess (url) {
const quill = this.$refs.myQuillEditor.quill
// 获取光标所在位置
const length = quill.getSelection().index
// // 插入图片 res.url 为服务器返回的图片地址
quill.insertEmbed(length, 'image', url)
// // 调整光标到最后
quill.setSelection(length + 1)
}
}
}
</script>
<style>
.myQuillTitle {
color: #222;
padding-bottom: 10px;
}
/* // 这个是字号数字对应的显示的内容,vertical-align根据个人需要加不加,因为我页面那个字与其他对不齐 */
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="12"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12"]::before {
content: '12px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14"]::before {
content: '14px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16"]::before {
content: '16px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18"]::before {
content: '18px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20"]::before {
content: '20px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="22"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22"]::before {
content: '22px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="24"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24"]::before {
content: '24px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="28"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28"]::before {
content: '28px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="32"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32"]::before {
content: '32px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="36"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36"]::before {
content: '36px';
vertical-align: top;
}
/* // 这个是字号数字对应的px值 */
.ql-editor .ql-size-12 {
font-size: 12px;
}
.ql-editor .ql-size-14 {
font-size: 14px;
}
.ql-editor .ql-size-16 {
font-size: 16px;
}
.ql-editor .ql-size-18 {
font-size: 18px;
}
.ql-editor .ql-size-20 {
font-size: 20px;
}
.ql-editor .ql-size-22 {
font-size: 22px;
}
.ql-editor .ql-size-24 {
font-size: 24px;
}
.ql-editor .ql-size-28 {
font-size: 28px;
}
.ql-editor .ql-size-32 {
font-size: 32px;
}
.ql-editor .ql-size-36 {
font-size: 36px;
}
/* // 选择字号富文本字的大小 */
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12"]::before {
font-size: 12px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14"]::before {
font-size: 14px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16"]::before {
font-size: 16px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18"]::before {
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20"]::before {
font-size: 20px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22"]::before {
font-size: 22px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24"]::before {
font-size: 24px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28"]::before {
font-size: 28px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32"]::before {
font-size: 32px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36"]::before {
font-size: 36px;
}
</style>
父组件
<QuillEditorWidget :content="formState.content" ="updateHtml" title="文章内容" />
components: {
QuillEditorWidget
},
updateHtml (html) {
console.log(html, 'html.......')
this.content = html
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)