vue嵌套路由(二)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
在实际项目中我们会碰到多层嵌套的组件组合而成,但是我们如何实现嵌套路由呢?因此我们需要在 VueRouter 的参数中使用 children 配置,这样就可以很好的实现路由嵌套。
index.html,只有一个路由出口
<div id="app">
<!-- router-view 路由出口, 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//引入两个组件
import home from "./home.vue"
import game from "./game.vue"
//定义路由
const routes = [
{ path: "/", redirect: "/home" },//重定向,指向了home组件
{
path: "/home", component: home,
children: [
{ path: "/home/game", component: game }
]
}
]
//创建路由实例
const router = new VueRouter({routes})
new Vue({
el: '#app',
data: {
},
methods: {
},
router
})
<template>
<div>
<h3>首页</h3>
<router-link to="/home/game">
<button>显示<tton>
</router-link>
<router-view></router-view>
</div>
</template><template>
<h3>游戏</h3>
</template>运行后的结果:
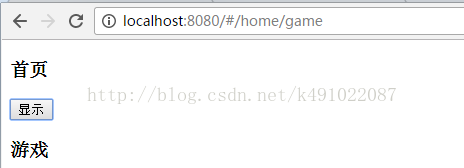
点击显示后:
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:28 天前 )
9e887079
[skip ci] 11 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 1 年前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)