
Element UI 框架中Loading 区域加载的使用方法
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
给自己打个小广告:
有开发APP、小程序、网站、后台系统需求 或者 想学习前端的可以私信我哈!
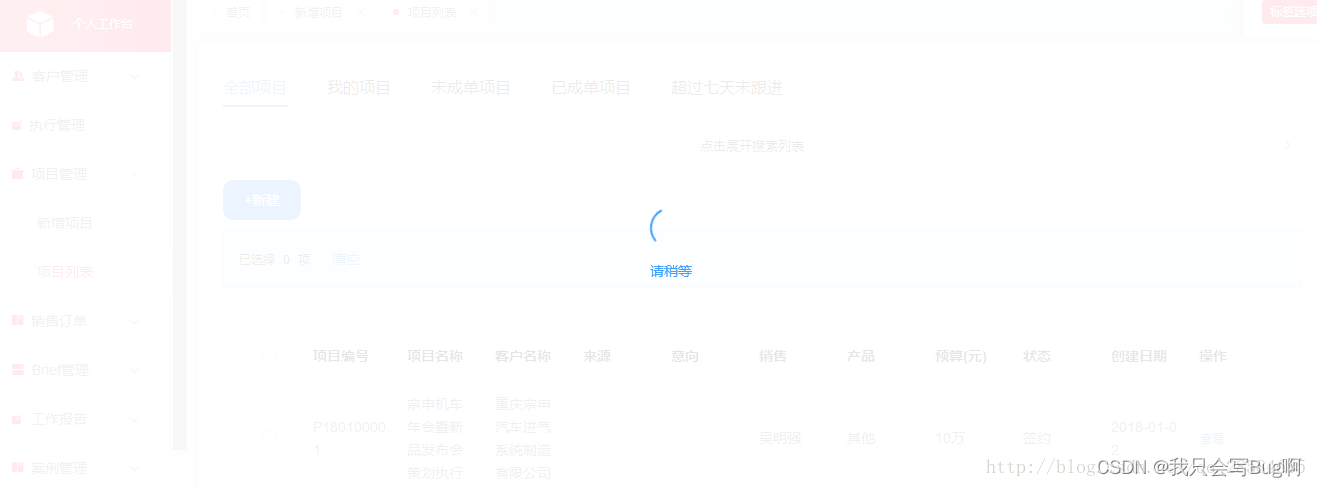
Loading 加载用于加载数据时显示动效

Element UI中的Loading组件默认是全屏显示,大多时候出于美观考虑我们并不需要这种功能 而是让它显示在我们需要的地方,比如一个后台管理系统,我们和后台进行网络传输的时候,我们并不需要把导航栏和系统的头部覆盖住,只需要内容部分显示,这时候我们就需要对组件的参数进行设置。
Element 提供了两种调用 Loading 的方法:指令和服务。对于自定义指令v-loading,只需要绑定Boolean即可。默认状况下,Loading 遮罩会插入到绑定元素的子节点,通过添加body修饰符,可以使遮罩插入至 DOM 中的 body 上
在某页单独的地方进行设置该组件很容易 直接按照官网实例写即可
但是像之前我们要求的那样,每次和后端的交互都要显示loading框的话,我们通常是把该组件写在封装好的axios.js文件中,这时候就有一个区域显示的问题,我的做法是把系统除了顶部导航和菜单栏之外的内容部分的顶层DIV加入一个唯一的class,然后通过对 target 参数的设置 借助 document.querySelector 方法实现区域覆盖。
get: function (url, params = {}) {
let loadingInstance = Loading.service({
text: '请稍等',
**target: document.querySelector('.loadingtext')**
});
instance.defaults.headers.common['Authorization'] = Cookies.get('access_token');
return new Promise((resolve, reject) => {
instance.get(url, {
params: params
})
.then( (response) => {
if(response.data.code){
loadingInstance.close();
resolve(response.data);
} else {
loadingInstance.close();
resolve(response.data);
}
})
.catch( (error) => {
this.$get( this.$url + 'error/error',{api_url: url, send_data: params,http_options: 1})
.then( (data) => {
})
.catch( (error) => {
})
**loadingInstance.close();**
reject(error)
})
})
},

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)