
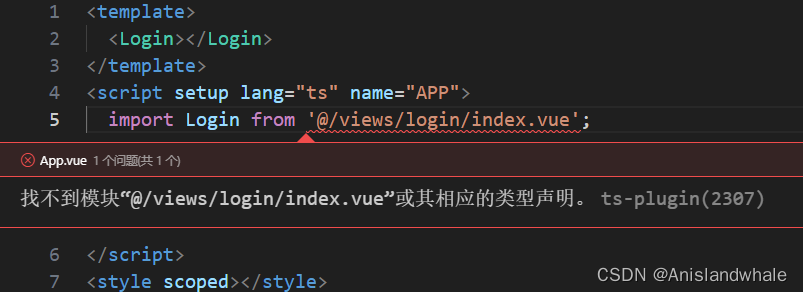
在 Vue + Vite + TypeScript 项目中,找不到模块“@/views/xx/xx.vue”或其相应的类型声明。ts(2307)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

在 Vue + Vite + TypeScript 项目中,如果你遇到了找不到模块“@/views/login/index.vue”或其相应的类型声明的问题,这通常是因为 TypeScript 无法解析你使用的路径别名“@”。为了解决这个问题,你需要确保已经正确设置了 Vite 和 TypeScript 的别名路径配置。
你可以按照以下步骤进行排查和解决:
1. 检查 Vite 配置
确保你的 vite.config.ts 文件中正确配置了路径别名 @。Vite 使用路径别名来简化模块导入。
// vite.config.ts
import { defineConfig } from 'vite'
import path from 'path'
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src/') // 确保路径正确指向你的源代码目录
}
},
// 其他配置...
})
2. 检查 TypeScript 配置
打开 tsconfig.json 文件,并检查以下配置:
- compilerOptions:确保
module和target设置与你的项目兼容。对于 Vite 和 Vue 3,通常设置为"esnext"。 - include:确保
.vue文件被包含在编译范围内。 - paths:如果你使用了路径别名,确保在
tsconfig.json中也配置了相应的路径映射。
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"experimentalDecorators": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"baseUrl": ".",
"types": ["node"],
"paths": {
"@/*": ["src/*"]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
},
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
],
"exclude": [
"node_modules"
]
}
3. 检查文件路径和大小写
确保你的文件路径和大小写都是正确的。在 Unix-like 系统中,文件路径是区分大小写的。
4. 安装和配置必要的类型定义
对于 Vue 3,确保你已经安装了必要的类型定义。通常,通过安装 @vue/runtime-dom,你会自动获得所需的类型定义。
npm install @vue/runtime-dom --save
5. 重启开发服务器
在修改了 Vite 或 TypeScript 配置后,确保重启你的开发服务器。
npm run dev
或者如果你使用的是其他命令(如 yarn dev 或 vite),请使用相应的命令。
6. 检查 IDE/编辑器设置
确保你的 IDE 或编辑器支持 Vue 和 TypeScript,并且它们的插件和设置是最新的。有时,IDE 的缓存或设置问题可能导致解析错误。
7. 查看控制台输出
查看 Vite 控制台的输出,看是否有其他相关错误或警告。这些可能会提供关于问题的更多线索。
8. 清除缓存
尝试清除 Vite 的缓存。你可以删除 node_modules/.vite 目录,然后重新安装依赖并重启服务器。
rm -rf node_modules/.vite
npm install
npm run dev
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)