
vue-router清除url地址栏路由参数
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
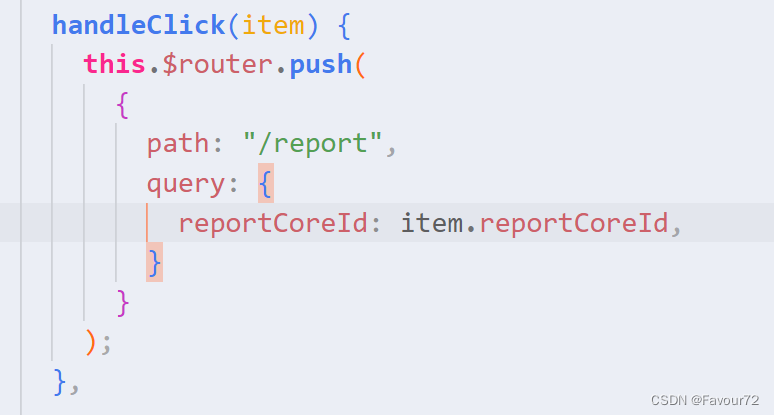
从一个页面通过下图的点击事件拿到一个id之后跳转到另一个页面

在另一个页面得到这个id
this.reportId = this.$route.query.reportCoreId;
在另一个页面得到这个id之后,刷新浏览器页面还是会存在在url地址栏中
然后再这样就可以清除地址栏路由参数了
// 获取当前路由的查询参数 const query = { ...this.$route.query }; // 检查要删除的查询参数是否存在,如果存在则删除 if (query.reportCoreId) { delete query.reportCoreId; // 使用 $router.replace() 方法更新路由,但不改变浏览历史 this.$router.replace({ query }); }

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)