
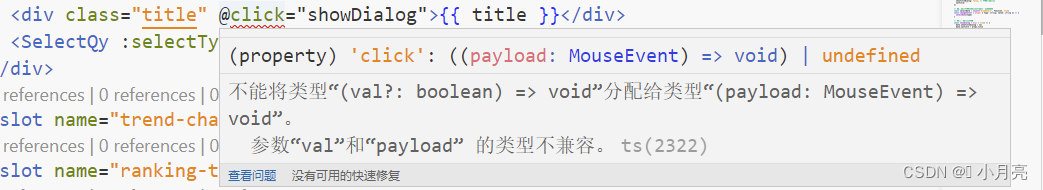
Vue3项目使用Ts:不能将类型“(XXX?: boolean) => void”分配给类型“(payload: MouseEvent) => void”
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
事件绑定的函数不传值时,函数的第一个参数默认是 $event,类型是”MouseEvent“。

解决:传一个默认的参数即可,示例代码如下:
<template>
<!-- <div class="title" @click="showDialog">{{ navTitle }}</div> -->
<div class="title" @click="showDialog(true)">{{ navTitle }}</div>
</template>
<script lang="ts">
import { defineComponent, inject, reactive, toRefs, watch } from 'vue'
export default defineComponent({
name: 'InfoModule',
setup () {
const data = reactive({
showTitleDialog: false, // 弹窗是否显示
navTitle: ''
})
// 点击标题显示弹窗
const showDialog = (val = true) => {
data.showTitleDialog = val
}
return {
showDialog,
...toRefs(data)
}
}
})
</script>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)