
ElementUI Select选择器多选获取选中对象
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
html
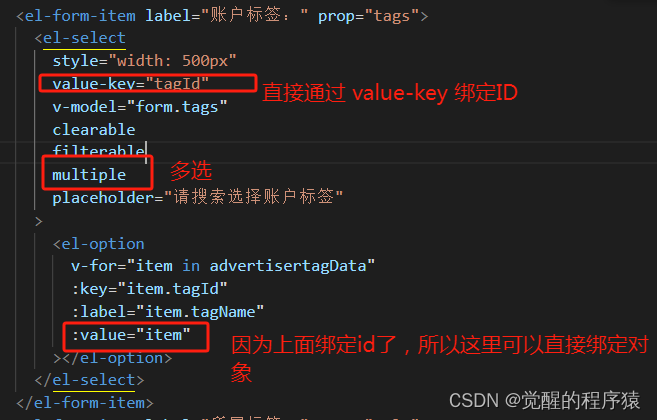
<el-form-item label="账户标签:" prop="tags">
<el-select
style="width: 500px"
value-key="tagId"
v-model="form.tags"
clearable
filterable
multiple
placeholder="请搜索选择账户标签"
>
<el-option
v-for="item in advertisertagData"
:key="item.tagId"
:label="item.tagName"
:value="item"
></el-option>
</el-select>
</el-form-item>

获取到的内容便是这样

如果对象中并不需要所有的内容,可以根据map 进行数据重组
var newArr = [];
if(this.form.tags.length>0){
this.form.tags.map(function (item, index) {
console.log(item, index);
var sevm = {};
sevm["tagId"] = item.tagId;
sevm["tagName"] = item.tagName;
newArr[index] = sevm;
});
}
console.log(newArr);
重组之后的数据便会是你想要的

另外给大家推荐阿里云服务器的优惠活动,有需要的可以看下
限时99活动入口
https://www.aliyun.com/minisite/goods?userCode=z9iyek2u
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:1 个月前 )
c345bb45
5 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)