
selenium元素定位---ElementClickInterceptedException(元素点击交互异常)解决方法
1、异常原因
在编写ui自动化时,执行报错元素无法点击:ElementClickInterceptedException
具体报错:selenium.common.exceptions.ElementClickInterceptedException: Message: element click intercepted: Element <span class="el-checkbox__inner">
</span> is not clickable at point (1421, 283). Other element would receive the click: <div class="cell">...</div>
E (Session info: chrome=104.0.5112.102)
意思是,元素定位相互覆盖,元素已经找到,但是无法点击
2、解决方法:
方法一:使用强制等待,但是每次都有类似的元素无法点击使用强制等待的话会延长脚本执行时间
time.sleep()
之前便遇到过很多次该问题的报错,就没有管它,但是随着越来越多的元素报该错,每次使用强制等待会大大延长脚本的执行时间,于是便网上找各种方法解决该问题,最终发现是自己使用显示等待的方法错了
如下是显示等待的用法和区别
方法二:显性等待
element_to_be_clickable--元素是否可点击
vibility _of_ element_ located--元素是否可见
presence_of_element_located--元素是否存在
如上:三种等待方法,最开始我一直使用的是presence_of_element_located,判断元素是否存在,最终还是报错,提示元素元素点击拦截异常
百度了下使用element_to_be_clickable--等待元素出现可以点击,就执行成功了

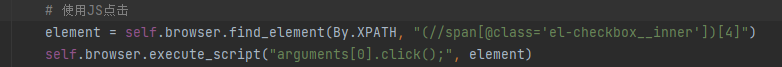
方法三:使用JS点击
然而有时即使已经显式等待了,却仍然会报错: ElementClickInterceptedException,这多少有点奇怪,为什么 webdriver 有时就是无法点击,我不知道,也许这和他首先执行的一些验证检查有关,反正就在这一刻,它不给你点
解决方法:

👆 这是通过 JavaScript 完成的点击,js可以避开校验
以上便是在编写自动化时元素定位时踩的坑,以此记录防止再次踩坑
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)