
VUE配置外部请求接口,不用再每次打包部署
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
平时接口地址写在src中,每次修改请求接口,需要重新打包部署,比较麻烦,写在外部静态资源中,每次修改就不用在打包部署
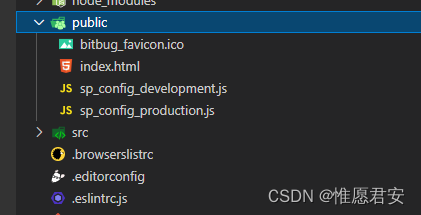
1.在public文件夹创建sp_config_development.js,与sp_config_production.js两个文件,将我们需要外提的配置写在该文件中
当我们在开发环境使用npm run dev命令,index.html会引用sp_config_development.js文件
当我们使用npm run build命令时index.html会引用sp_config_production.js文件。
注意在npm run dev,npm run build命令后不能再加--mode 等配置,不然process.env.NODE_ENV会无效。

window.SPCONFIG={
BASE_URL:'http://192.168.3.4:8086', //api请求路径
}2.在index.html中引入文件
<body>
...
<script src="./sp_config_<%=process.env.NODE_ENV%>.js?t=<%= new Date().getTime() %>"></script>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>3.在自己的配置文件中引入
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: window.SPCONFIG.BASE_URL,
// 超时
// timeout: 10000
})4.或者在main.js中引入
import axios from 'axios'
axios.defaults.baseURL = window.SPCONFIG.BASE_URL,
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)