json包含单双引号问题解决方案
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
json包含单双引号问题解决方案http://www.bieryun.com/1197.html

最近项目中 遇到需要JSON传数据 但是某个字段 里面可能含有 双引号和单引号 导致出现错误
为了方便 写了一个工具类,比较好用。
支持“链式编程”
分享给大家
360网盘下载地址:http://yunpan.cn/cjCrRZj9uc8hE 访问密码 79f3
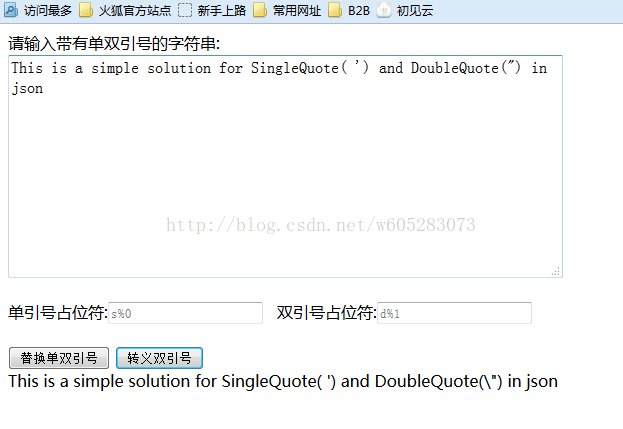
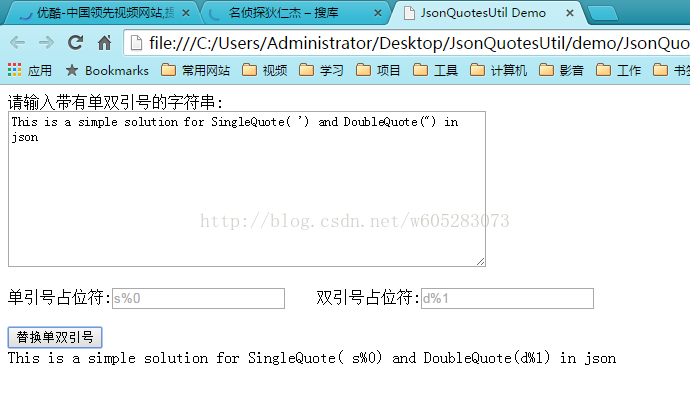
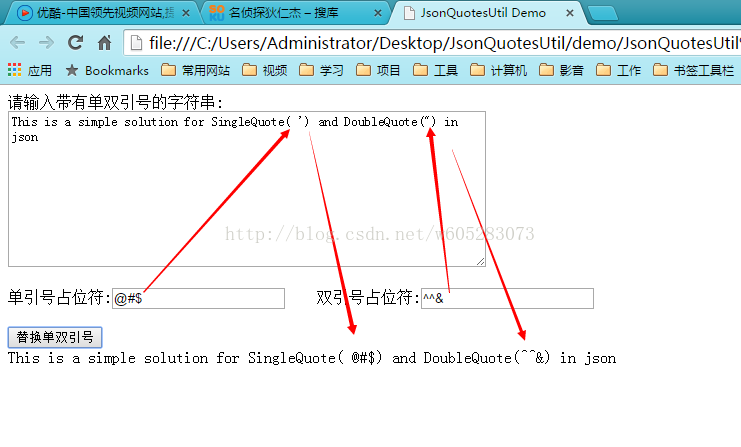
效果DEMO:
JsonQuotesUtil.js
- /**
- * 解决json传输数据时存在 同时存在单引号和双引号的问题
- *
- * 思路:
- *
- * 1 首选将 双引号转义
- *
- * 2 将 单双引号用不容易在字符串中出现的字符分别替换
- * 在后台 分别用过单双引号替换掉即可
- *
- * 注:可以传入字符串 也可以传入字符串数组
- * author: 明明如月 QQ 605283073
- * time:2015年5月19日15:33:44
- */
- function JsonQuotesUtil()
- {
- var defualtSingleQuotePlaceholder="s%0";//默认单引号占位符
- var defualtDoubleQuotePlaceholder="d%1";//默认双引号占位符
- var singleQuotePlaceholder=defualtSingleQuotePlaceholder;//单引号占位符
- var doubleQuotePlaceholder=defualtDoubleQuotePlaceholder;//双引号占位符
- //设置单引号占位符(建议起不容易出现的字符)
- this.setSingleQuotePlaceholder = function(single)
- {
- singleQuotePlaceholder=single;
- return this;
- }
- //设置双引号占位符(建议起不容易出现的字符)
- this.setDoubleQuotePlaceholder = function(double)
- {
- doubleQuotePlaceholder=double;
- return this;
- }
- //恢复默认单引号和双引号占位符
- this.restoreDefaults = function()
- {
- singleQuotePlaceholder=defualtSingleQuotePlaceholder;
- doubleQuotePlaceholder=defualtDoubleQuotePlaceholder;
- return this;
- }
- //用单引号占位符替换单引号 并返回替换后的字符串
- this.replaceSingleQuote=function (str)
- {
- if(str instanceof Array)//如果是数组分别替换
- {
- for(var i=0;i<str.length;i++)
- {
- str[i]= str[i].replace(/'/g, singleQuotePlaceholder);
- }
- }else
- {
- str= str[i].replace(/'/g, singleQuotePlaceholder);
- }
- return str;
- }
- //用双引号替换符替换双引号 并返回替换后的字符串
- this.replaceDoubleQuote = function (str)
- {
- // return str.replace(/"/g, doubleQuotePlaceholder);
- if(str instanceof Array)//如果是数组分别替换
- {
- for(var i=0;i<str.length;i++)
- {
- str[i]= str[i].replace(/'/g, doubleQuotePlaceholder);
- }
- }else
- {
- str= str[i].replace(/'/g, doubleQuotePlaceholder);
- }
- return str;
- }
- this.replaceSingleAndDoubleQuote = function(str)
- {
- // return str.replace(/'/g,singleQuotePlaceholder).replace(/"/g, doubleQuotePlaceholder);
- if(str instanceof Array)//如果是数组分别替换
- {
- alert("1");
- for(var i=0;i<str.length;i++)
- {
- alert(str[i]);
- str[i]= str[i].replace(/'/g,singleQuotePlaceholder).replace(/"/g, doubleQuotePlaceholder);
- }
- }else
- {
- str= str.replace(/'/g,singleQuotePlaceholder).replace(/"/g, doubleQuotePlaceholder);
- }
- return str;
- }
- //双引号转义
- this.escapeDoubleQuote = function(str)
- {
- if(str instanceof Array)//如果是数组分别替换
- {
- alert("1");
- for(var i=0;i<str.length;i++)
- {
- alert(str[i]);
- str[i]= str[i].replace(/"/g,"\\\"");
- }
- }else
- {
- str= str.replace(/"/g,"\\\"");;
- }
- return str;
- }
- }
demo.js 使用范例:
- /**
- * Created by Administrator on 2015/5/19 0019.
- */
- $(function(){
- //替换单双引号按钮的点击事件
- $("#show").click(function(){
- var sourceStr =$("#sourceStr").val();//获取需要替换字符
- /* 使用方法1 创建对象并自定义 单双引号占位符
- var jsonQuotesUtil = new JsonQuotesUtil().setSingleQuotePlaceholder
- ("%^^").setDoubleQuotePlaceholder("&&");//创建对象(同时自定义单双引占位符)*/
- /* 使用方法2 自定义对象并自定义 单双引号占位符
- var jsonQuotesUtil = new JsonQuotesUtil();//创建对象使用默认单双引号占位符
- jsonQuotesUtil.setSingleQuotePlaceholder("%^^");
- jsonQuotesUtil.setDoubleQuotePlaceholder("##");*/
- // jsonQuotesUtil.restoreDefaults();//恢复默认的单双引号占位符
- /* 使用方法3 自定义对象并自定义 单双引号占位符
- var jsonQuotesUtil = new JsonQuotesUtil();//创建对象使用默认单双引号占位符
- */
- var jsonQuotesUtil = new JsonQuotesUtil();//创建对象使用默认单双引号占位符
- var single =$("#single").val();//获取 单引号占位符
- var double = $("#double").val();//获取输入的双引号占位符
- if($.trim(single)!="")
- {
- jsonQuotesUtil.setSingleQuotePlaceholder(single);//设置单引号占位符
- }
- if($.trim(double)!="")
- {
- jsonQuotesUtil.setDoubleQuotePlaceholder(double);//设置双引号占位符
- }
- var reuslt = jsonQuotesUtil.replaceSingleAndDoubleQuote(sourceStr);//同时替换单双引
- 号
- // var reuslt = jsonQuotesUtil.escapeDoubleQuote(sourceStr)
- $("#replaceResult").html(reuslt);//显示替换后的字符串
- });
- $("#escape").click(function(){
- var sourceStr =$("#sourceStr").val();//获取需要替换字符
- var reuslt = new JsonQuotesUtil().escapeDoubleQuote(sourceStr);
- $("#replaceResult").html(reuslt);//显示替换后的字符串
- });
- function arrayTest()//支持数组每个字符串的替换(没有调用)
- {
- var jsonQuotesUtil = new JsonQuotesUtil();//创建对象使用默认单双引号占位符
- var sourceStr = new Array();
- sourceStr[0]="dfdfd'dfdf";
- sourceStr[1]="dfdfd\"sfdsfsd";
- alert("sourceStr"+sourceStr);
- var reuslt = jsonQuotesUtil.replaceSingleAndDoubleQuote(sourceStr);//同时替换单双引
- 号
- alert( "after:"+reuslt);
- }
- });
JsonQuotesUtil Demo.html
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>JsonQuotesUtil Demo</title>
- <script type="text/javascript" src="libs/js/jquery.js"></script>
- <script type="text/javascript" src="libs/js/JsonQuotesUtil.js"></script>
- <script type="text/javascript" src="libs/js/demo.js"></script>
- </head>
- 请输入带有单双引号的字符串:<br/>
- <textarea rows="10" cols="65" id="sourceStr">This is a simple solution for SingleQuote( ') and DoubleQuote(") in json </textarea>
- <br/><br/>
- 单引号占位符:<input id="single" type="text" placeholder="s%0"/> 双引号占位符:<input id="double" type="text" placeholder="d%1"/>
- <br/> <br/>
- <input type="button" id="show" value="替换单双引号"> <input type="button" id="escape" value="转义双引号">
- <br/>
- <span id="replaceResult"></span>
- </form>
- </body>
- </html>
后台解析Util:
- package reg;
- /**
- * 解决json传输数据时存在 同时存在单引号和双引号的问题
- *
- * 思路:
- * 将 单双引号用不容易在字符串中出现的字符分别替换
- * 在后台 分别用过单双引号替换掉即可
- * 注:可以传入字符串 也可以传入字符串数组
- *
- * author: 明明如月 QQ 605283073
- * time:2015年5月19日15:33:44
- */
- public class JsonQuotesUtil
- {
- private String defualtSingleQuotePlaceholder="s%0";//默认单引号占位符
- private String defualtDoubleQuotePlaceholder="d%1";//默认双引号占位符
- public JsonQuotesUtil()
- {
- super();
- }
- public JsonQuotesUtil(String defualtSingleQuotePlaceholder,
- String defualtDoubleQuotePlaceholder)
- {
- super();
- this.defualtSingleQuotePlaceholder = defualtSingleQuotePlaceholder;
- this.defualtDoubleQuotePlaceholder = defualtDoubleQuotePlaceholder;
- }
- //恢复单引号(字符串)
- public String restoreSingleQuotes(String str)
- {
- return str.replaceAll(defualtSingleQuotePlaceholder, "\'");
- }
- public String[] restoreSingleQuotes(String[] strs)//恢复单引号(数组)
- {
- for(int i =0;i<strs.length;i++)
- {
- strs[i]= strs[i].replaceAll(defualtSingleQuotePlaceholder, "\'");
- }
- return strs;
- }
- //恢复双引号
- public String restoreDoubleQuote(String str)//恢复单引号(数组)
- {
- return str.replaceAll(defualtDoubleQuotePlaceholder, "\"");
- }
- public String[] restoreDoubleQuote(String[] strs)
- {
- for(int i =0;i<strs.length;i++)
- {
- strs[i]= strs[i].replaceAll(defualtSingleQuotePlaceholder, "\'");
- }
- return strs;
- }
- //恢复单双引号
- public String restoreSingleAndDoubleQuote(String str)
- {
- return str.replaceAll(defualtSingleQuotePlaceholder, "\'").replaceAll(defualtDoubleQuotePlaceholder, "\"");
- }
- public String[] restoreSingleAndDoubleQuote(String[] strs)//恢复单双引号(数组)
- {
- for(int i =0;i<strs.length;i++)
- {
- strs[i]= strs[i].replaceAll(defualtSingleQuotePlaceholder, "\'").replaceAll(defualtDoubleQuotePlaceholder, "\"");
- }
- return strs;
- }
- public String getDefualtSingleQuotePlaceholder()
- {
- return defualtSingleQuotePlaceholder;
- }
- public void setDefualtSingleQuotePlaceholder(String defualtSingleQuotePlaceholder)
- {
- this.defualtSingleQuotePlaceholder = defualtSingleQuotePlaceholder;
- }
- public String getDefualtDoubleQuotePlaceholder()
- {
- return defualtDoubleQuotePlaceholder;
- }
- public void setDefualtDoubleQuotePlaceholder(String defualtDoubleQuotePlaceholder)
- {
- this.defualtDoubleQuotePlaceholder = defualtDoubleQuotePlaceholder;
- }
- }
Util使用方法:
- package reg;
- public class JsonQuotesUtilDemo
- {
- public static void main(String args[])
- {
- //获取前台传入的参数
- String str="This is a simple solution for SingleQuote(s%0) and DoubleQuote(d%1) in json This is a simple solution for SingleQuote(s%0) and DoubleQuote(d%1) in json";
- JsonQuotesUtil jsonQuotesUtil = new JsonQuotesUtil("s%0","d%1");
- System.out.println(jsonQuotesUtil.restoreSingleAndDoubleQuote(str));
- }
- }
适用于现代 C++ 的 JSON。
最近提交(Master分支:1 个月前 )
960b763e
4 个月前
8c391e04
6 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)