
使用element中el-cascader级联选择器动态懒加载以及回显 (单选)
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
<template>
<!-- 新增||修改弹框 -->
<el-dialog :close-on-click-modal="false" :close-on-press-escape="false" :title="title" :visible.sync="open"
width="800px" append-to-body>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="地址:" prop="addressId">
<el-cascader v-if="open" v-model="form.addressId" :props="props" :options="options"
:placeholder="addressName" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</template>
<script>
// 导入接口 (根基实际项目,自定义)
import { lazyList, getUser, updateUser, addUser } from '@/api/manager/user'
var uploadingClick = 0
export default {
data() {
return {
title: '',
open: false,
options: [],
// options:[ // 级联选择器的数据格式
// {
// "ancestors": "0,100", // 上级的deptId以逗号分割形成的字符串
// "deptName": "测试1",
// "deptId": 25438,
// "parentId": 100,
// "parentName": "测试",
// "existSub": true
// },
// {
// "ancestors": "0,100",
// "deptName": "测试2",
// "deptId": 25441,
// "parentId": 100,
// "parentName": "测试",
// "existSub": false
// },
// ],
addressName: '请选择', //当前选中的name
form: {
addressId: [], //选中的上下级deptId所组成的数组:比如: [100, 25438, 25519, 25652, 25604] ,
},
// 表单校验
rules: {
addressId: [
{
required: true,
message: '地址不能为空',
trigger: 'blur'
}
],
},
props: {
//是否动态加载子节点,需与 lazyLoad 方法结合使用
lazy: true,
value: 'deptId',
label: 'deptName',
children: 'children',
//在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值
emitPath: false,
//是否严格的遵守父子节点不互相关联
checkStrictly: true,
//加载动态数据的方法,仅在 lazy 为 true 时有效
//function(node, resolve),node为当前点击的节点,resolve为数据加载完成的回调(必须调用)
lazyLoad(node, resolve) {
const queryParams = {}
queryParams.parentId = node.value
//根据parentId 查询下级的数据
lazyList(queryParams).then(res => {
res.data.forEach(item => { // 是否存在下级,是否禁用
item.leaf = !item.existSub
item.disabled = false
})
resolve(res.data)
})
}
},
}
},
methods: {
// 表单重置
reset() {
this.form = {
addressId: [],
}
this.resetForm('form')
},
/** 新增操作 */
handleAdd() {
this.reset()
this.open = true
this.title = '添加'
},
/** 修改操作 */
handleUpdate(row) {
this.reset()
const id = row.id
// 调用详情的接口
getUser(id).then(response => {
this.form = response.data
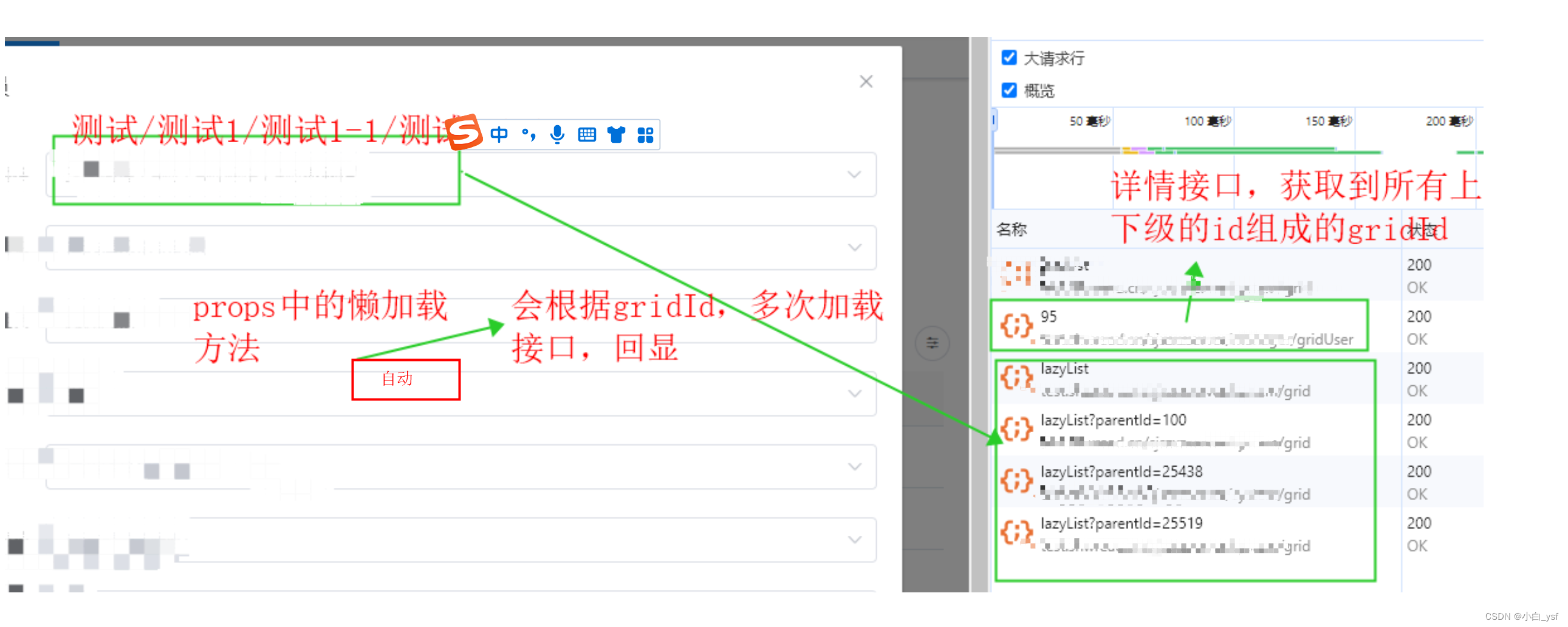
// 处理addressId ,用来获取所有上下级deptId组成的数组
this.form.addressId = this.dataEchoHandle(response.data)
this.open = true
this.title = '修改'
})
},
// Cascader 级联选择器 懒加载 数据回显
dataEchoHandle(row) { //
// 获取到当前的addressId
let ancestors = row.addressId // 当前的id,比如:25604
if (row.ancestors && row.ancestors != '') { // 格式:'0,100, 25438, 25519, 25652'
// 对数据进行回显(获取所有父级的addressId,加上当前的addressId,组成的数组。)
ancestors = row.ancestors.split(',')
ancestors.shift() //去掉0
ancestors = ancestors.map(Number) // 数组的每个元素由string转为number类型
ancestors.push(row.addressId) // 将当前的id加入
console.log(ancestors, 'ancestors') // 获取到所有的id组成的数组 [100, 25438, 25519, 25652, 25604]
}
return ancestors
},
// 取消按钮
cancel() {
this.open = false
this.reset()
},
/** 提交按钮 */
submitForm: function () {
if (uploadingClick == 0) {
uploadingClick = 1
this.$refs['form'].validate(valid => {
if (valid) {
console.log('this.form', this.form)
const params = JSON.parse(JSON.stringify(this.form))
// return;
if (this.form.id != undefined) {
if (params.addressId instanceof Array) {
// 数组类型
params.addressId = params.addressId[params.addressId.length - 1]
}
console.log('params修改', params)
// return;
updateUser(params).then(response => {
this.$modal.msgSuccess('修改成功')
this.open = false
})
} else {
addUser(params).then(response => {
this.$modal.msgSuccess('新增成功')
this.open = false
})
}
}
})
setTimeout(function () {
uploadingClick = 0
}, 3000)
} else {
this.$modal.msgError('请勿重复点击')
}
},
}
}
</script>


A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)