
element el-table表头多列添加可全选功能
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·

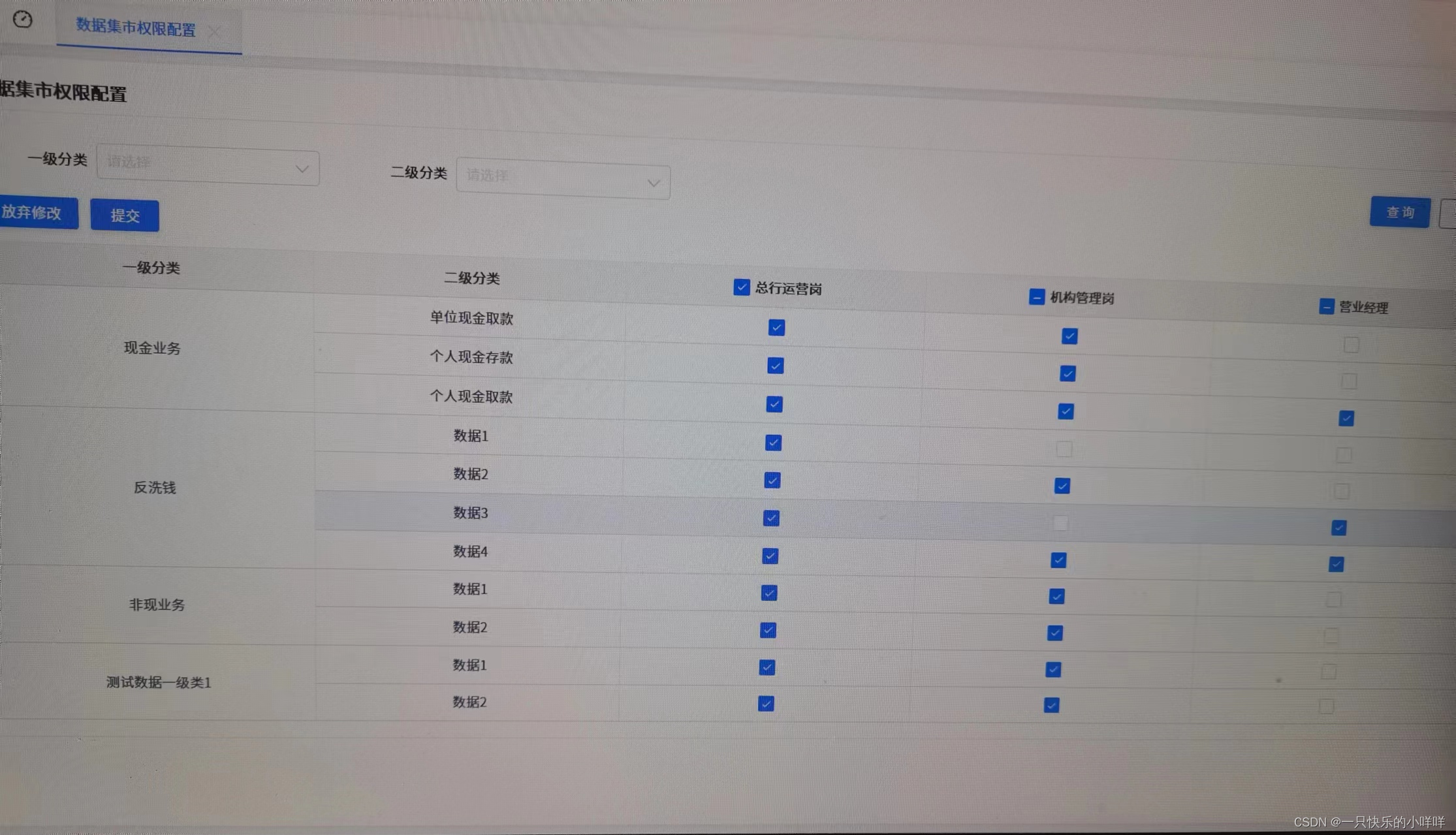
最近需要开发一个配置某一项功能的权限,需要合并表格区分层级且表格部分列需要做动态修改选择权限,下面我主要就权限勾选问题和合并单元格功能做个记录。
单元格合并和列多选
1.html
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
highlight-current-row
>
<el-table-column prop="menu1" align="center" label="一级分类" > </el-table-column>
<el-table-column prop="menu2" align="center" label="二级分类" > </el-table-column>
<el-table-column align="center">
<template slot="header">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAllZH" @change="handleCheckAllZH">总行运营岗</el-checkbox>
</template>
<template slot-scope="scope">
<el-checkbox v-model="scope.row.isZH" @change="handleCheckZH"></el-checkbox>
</template>
</el-table-column>
<el-table-column align="center">
<template slot="header">
<el-checkbox :indeterminate="isIndeterminate2" v-model="checkAllJG" @change="handleCheckAllJG">机构管理岗</el-checkbox>
</template>
<template slot-scope="scope">
<el-checkbox v-model="scope.row.isJG" @change="handleCheckJG"></el-checkbox>
</template>
</el-table-column>
<el-table-column align="center">
<template slot="header">
<el-checkbox :indeterminate="isIndeterminate3" v-model="checkAllJL" @change="handleCheckAllJL">营业经理</el-checkbox>
</template>
<template slot-scope="scope">
<el-checkbox v-model="scope.row.isJL" @change="handleCheckJL"></el-checkbox>
</template>
</el-table-column>
</el-table>
2.data
tableData: [
{
"id": "1",
"menu1": "现金业务",
"menu2": "数据1",
"num": 3,
"isZH": true,
"isJG": false,
"isJL": false
},
{
"id": "2",
"menu1": "现金业务",
"menu2": "数据2",
"num": 0,
"isZH": false,
"isJG": false,
"isJL": false
},
{
"id": "3",
"menu1": "现金业务",
"menu2": "数据3",
"num": 0,
"isZH": false,
"isJG": true,
"isJL": false
},
{
"id": "4",
"menu1": "反洗钱",
"menu2": "数据1",
"num": 4,
"isZH": false,
"isJG": true,
"isJL": true
},
{
"id": "5",
"menu1": "反洗钱",
"menu2": "数据2",
"num": 0,
"isZH": false,
"isJG": false,
"isJL": false
},
{
"id": "6",
"menu1": "反洗钱",
"menu2": "数据3",
"num": 0,
"isZH": false,
"isJG": true,
"isJL": false
},
{
"id": "7",
"menu1": "反洗钱",
"menu2": "数据4",
"num": 0,
"isZH": true,
"isJG": true,
"isJL": false
}
],
isIndeterminate: false
isIndeterminate2: false
isIndeterminate3: false
checkAllZH: false
checkAllJG: false
checkAllJL: false
3.实现方法
(1)// 合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) { // 合并第一列
return {
rowspan: row.num, // 合并多少行 num取子接口返回tableData 切记每一种类型第一个num返回总数其他默认返回0 需要后端配合改造 或者自己修改后端数据形式新增num字段
colspan:1 // 合并成1列
};
}
}
}
(2)// 可全选和单个选择
// 总行
handleCheckAllZH(val) {
this.isIndeterminate = false
this.tableData.forEach(item => {
item.isZH= val
})
},
handleCheckZH(val) {
let totalCount = this.tableData.length
let someStatusCount = 0
this.tableData.forEach(item => {
if (item.isZH=== val) {
someStatusCount++
}
})
this.checkAllZH= totalCount === someStatusCount ? val : !val
this.isIndeterminate = someStatusCount > 0 && someStatusCount < totalCount
},
// 机构
handleCheckAllJG(val) {
this.isIndeterminate2 = false
this.tableData.forEach(item => {
item.isJG= val
})
},
handleCheckJG(val) {
let totalCount = this.tableData.length
let someStatusCount = 0
this.tableData.forEach(item => {
if (item.isJG=== val) {
someStatusCount++
}
})
this.checkAllJG= totalCount === someStatusCount ? val : !val
this.isIndeterminate2 = someStatusCount > 0 && someStatusCount < totalCount
},
// 营业经理
handleCheckAllJL(val) {
this.isIndeterminate3 = false
this.tableData.forEach(item => {
item.isJL= val
})
},
handleCheckJL(val) {
let totalCount = this.tableData.length
let someStatusCount = 0
this.tableData.forEach(item => {
if (item.isJL=== val) {
someStatusCount++
}
})
this.checkAllJL= totalCount === someStatusCount ? val : !val
this.isIndeterminate3 = someStatusCount > 0 && someStatusCount < totalCount
},
(3) //如果想要进入页面时自动调用反显列表中的勾选状态代码如下
getList(){// 获取接口列表的方法 可在created钩子函数中调用
queryList({
xx:xx,
xx:xx // 传参
}).then(res => {
this.tableData = res.responseDta
let totalCount = this.tableData.length
let someStatusCount = 0
let someStatusCount2 = 0
let someStatusCount3 = 0
this.tableData.forEach(item => {
if (item.isZH===true) {
someStatusCount ++
}
if (item.isJG===true) {
someStatusCount2 ++
}
if (item.isJL===true) {
someStatusCount3 ++
}
})
this.checkAllZH= totalCount === someStatusCount ? true: false
this.isIndeterminate = someStatusCount > 0 && someStatusCount < totalCount
this.checkAllJG= totalCount === someStatusCount ? true: false
this.isIndeterminate2 = someStatusCount > 0 && someStatusCount < totalCount
this.checkAllJL= totalCount === someStatusCount ? true: false
this.isIndeterminate3 = someStatusCount > 0 && someStatusCount < totalCount
})
}
tips
以上是根据我的具体需求写的一个自己的小例子,如果需求不同要根据自己的实际情况修改。我基本是自己写的数据样式然后让后端帮我返回我要的样式。比如num字段前端也可自己添加只是比较麻烦,如果返回的isZH这种列表中的勾选状态字段为’0’或’1’可以自己选择使用Number()和Boolean()转化即可。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)