
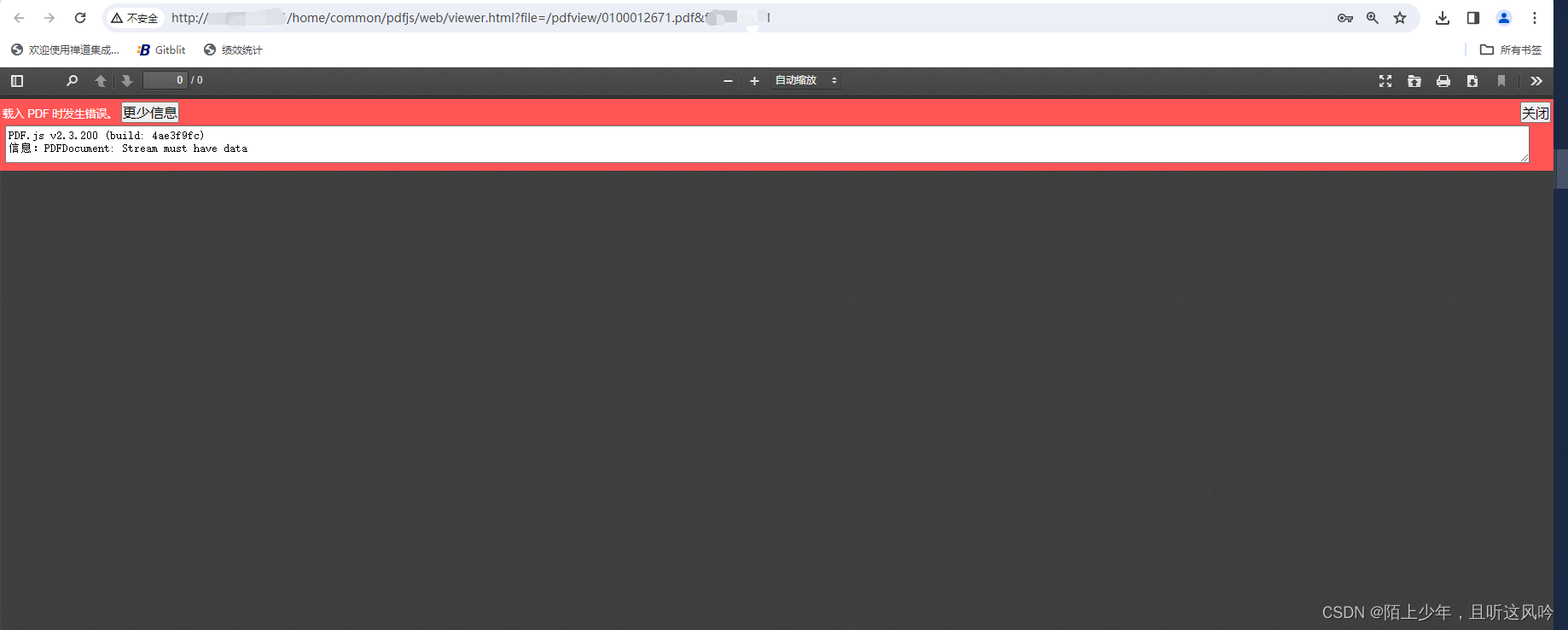
解决 PDF.js v2.3.200 (build: 4ae3f9fc) 信息:PDFDocument: Stream must have data
pdf.js
PDF Reader in JavaScript
项目地址:https://gitcode.com/gh_mirrors/pd/pdf.js
·
问题描述:
项目中使用PDF.js去预览已上传的附件文件时,加载PDF文件的时候报了以下的错误

错误信息如下
PDF.js v2.3.200 (build: 4ae3f9fc)
信息:PDFDocument: Stream must have data
思考分析:
我在本地可以上传文件,上传文件后也可以正常预览文件

为什么服务器上就无法预览文件?
Trip:
服务器上的代码和本地代码是一致的
再看PDF.js提供的错误提示
Stream must have data
没有数据,怎么加载?
可是我的文件的的确确上传了,我也可以下载文件
但是PDF.js就是加载不到文件!!!
于是我尝试下载了该预览文件


为什么会没有数据???
我百度了无数大佬的技术博客,终于找到关于PDF.js 预览文件的工作流程
“先加载PDF.JS插件,然后将PDF文件下载到缓存,然后打开”
Trips
资料参考:https://www.frank9.com/pdfjs-failed-to-fetch.html
为了印证上述猜想,我按流程在服务器上传附件,而后点击预览PDF文件

显而易见,原因就是
服务器中的PDF文件资源缺失!!!
解决方案:
在服务器中重新上传所需的PDF文件,即可
还有其他可能导致的原因
PDF 文件损坏:如果 PDF 文件本身不完整或损坏,PDF.js 可能无法正确读取数据流。网络问题:如果 PDF 文件是从网络加载的,可能在传输过程中发生了错误,导致文件数据不完整。服务器问题:服务器可能提供了错误的文件或错误的 Content-Type 头,导致浏览器无法正确解释响应。跨域请求问题:如果你从一个域加载 PDF.js,而 PDF 文件位于另一个域,且没有设置正确的 CORS策略,那么浏览器可能会阻止文件加载。内存或资源限制:在某些情况下,如果浏览器或系统资源有限,PDF 文件可能无法完全加载到内存中。PDF.js 的使用方式:确保你正确地初始化了 PDF.js 并传递了有效的 PDF 文件 URL 或 ArrayBuffer。
为了解决这个问题,可以尝试以下步骤:
检查 PDF 文件:确保 PDF 文件没有损坏,可以在其他 PDF 阅读器中正常打开。检查网络:如果你从网络加载 PDF,确保网络连接稳定,并尝试重新加载文件。检查服务器响应:查看服务器的响应头,确保 Content-Type 设置为 application/pdf。检查跨域策略:如果涉及跨域请求,确保目标服务器设置了正确的 CORS 头部,允许你的源进行访问。更新 PDF.js:虽然你正在使用的是 v2.3.200,但检查是否有更新的版本,新版本可能已经修复了这个问题。查看浏览器控制台:打开浏览器的开发者工具,查看控制台中是否有其他错误信息,这可能会提供更多线索。
参考资料
PDF Reader in JavaScript
最近提交(Master分支:2 个月前 )
18284815
[Editor] Update the disclaimer string in the new alt-text dialog (bug 1911738) 2 个月前
fc602c65
And tweak the css in order to take into account that disclaimer can be on two (or more lines).
2 个月前
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)