
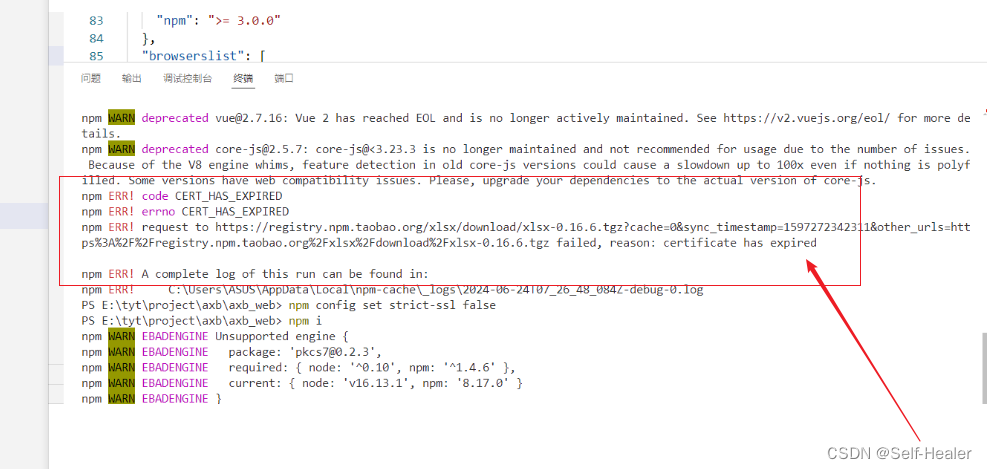
vue新项目安装依赖报错 npm install 显示证书过期
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

第一个问题:certificate has expired
解决方法参考大佬的文档:
先执行这句代码
npm config set strict-ssl false然后再进行npm install 这就发现已经能安装依赖了
再执行
npm config set strict-ssl true原理 ssl证书过期,安装就会出现问题,这种方式绕过ssl检查安装依赖 安装完了再修改严格的SSL。
第二个问题:Cannot read properties of null(reading pickAlgorithm')

解决方案:清一下缓存 然后再npm install
npm cache clear --force这样就解决了。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)