
VUE SlideVerify滑块验证登录---内网
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
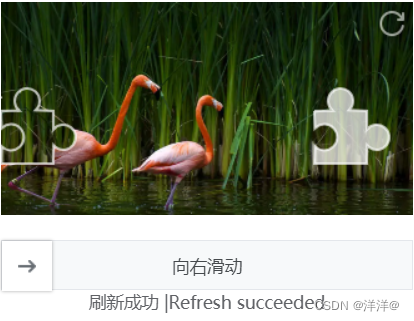
效果图:

1.下载依赖npm install --save vue-monoplasty-slide-verify
2.main.js中引入
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);//滑块验证
3.创建一个验证组件 slideVerify.vue
<template>
<div>
<!-- 参数 类型 默认值 描述 版本
l Number 42 滑块的边长
r Number 10 滑块突出圆的半径
w Number 310 canvas画布的宽
h Number 155 canvas画布的高
sliderText String Slide filled right 滑块底纹文字 1.0.5
imgs Array [] 背景图数组。可不传 1.1.0
accuracy Number 5 滑动验证的误差范围 1.1.2
show Boolean true 是否显示刷新按钮 1.1.2 -->
<slide-verify
:l="42"
:r="10"
:w="330"
:h="170"
slider-text="向右滑动"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:imgs="slideImgs"
></slide-verify>
<div style="text-align: center">{{ msg }}</div>
</div>
</template>
<script>
//因为需要把验证结果传到登录模块,所以引入bus
import bus from "../function/tab/bus";
export default {
name: "App",
data() {
return {
slideVerify: false,
msg: "",
slideImgs: [
require("../../assets/picTest/fish.png"),
require("../../assets/picTest/birds.jpg"),
require("../../assets/picTest/bear.jpg"),
require("../../assets/picTest/squirrel2.jpg"),
require("../../assets/picTest/squirrel.jpg"),
require("../../assets/picTest/giraffe.png"),
require("../../assets/picTest/panda.png"),
], // 因为是内网,用不了组件自带图库
};
},
destroy() {
bus.$off("slideVerify");
//为防止bus.$emit 多次触发,要将他关闭
},
created() {
},
beforeUpdate() {
this.onRefresh();
},
methods: {
onSuccess() {
this.msg = "驗證成功 | Verification successful";
this.$emit("slideVerify", true);//验证成功后向登录组件传值
},
onFail() {
this.msg = "驗證失敗 | fail";
},
onRefresh() {
this.msg = "刷新成功 |Refresh succeeded";
},
},
};
</script>
<style scoped>
.slide-verify-slider {
position: relative;
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
margin-top: 15px;
background: #f7f9fa;
color: #45494c;
border: 1px solid #e4e7eb;
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)