
教你如何用VUE实现一个无缝横向滚动抽奖的效果
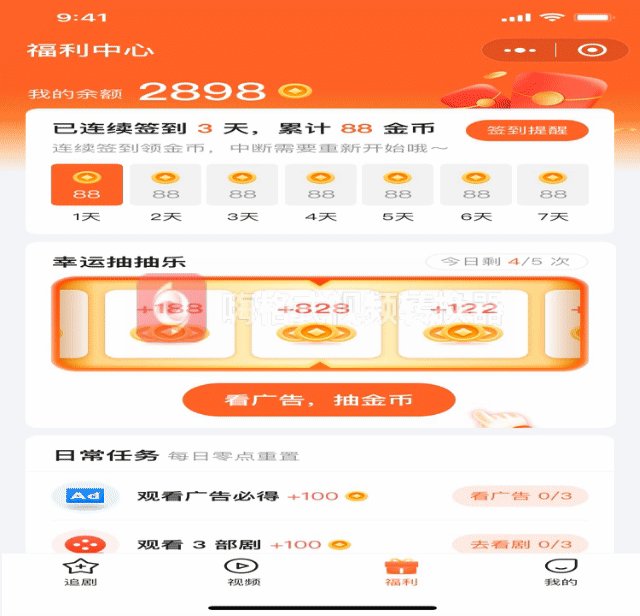
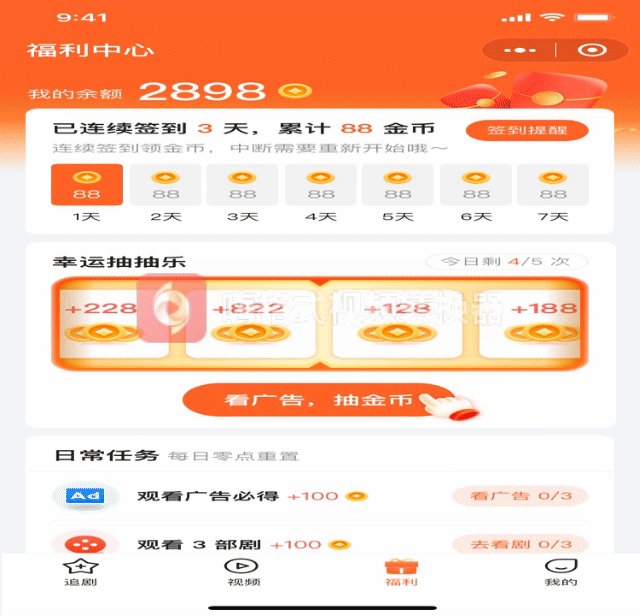
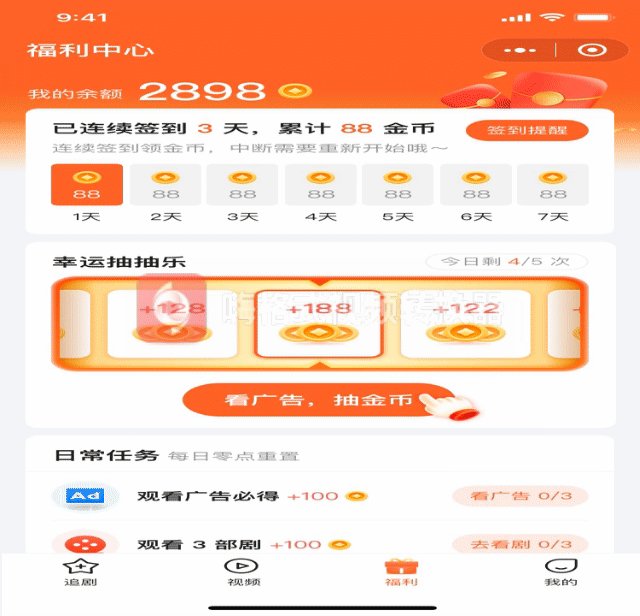
最近一位安卓端同事想要实现一个效果如下图,我们先看如下图:

我们看到上面想到如何实现呢?
先说下我的思路:
我先想到的是看能不能用轮播图swiper插件实现,试了下发现自己行不通,原因不是在于插件问题,在于你要很熟悉swiper 那些apis,然后再结合一些动画效果。最后看到自己还没明白实现原理,就开始想通过调用插件api去实现,结果行不通,所以后面试了一阵子,就放弃了,也许它是可以实现的。
然后我就想到之前做得一个老虎机,感觉它很像老虎机中效果,只不过老虎机一般是有三列的,而且是纵向的。我们可以先看下老虎机的效果:

看了上面的gif图之后,是不是有点灵感了?
没错,我们动态效果也是跟上面的很像,我们只用实现一列就行,而且我们是要实现的是横向的。那么我们该怎么实现的,看了下我之前老虎机的代码:
+
发现它是用jq写的,用的是 jQuery Easing插件实现,但是里面的实现原理也是有点懵逼,加上自己想用vue实现,在vue里已经jq也不太合适。
借助自己又借助AI模型捣鼓了一段时间,还是没有思路,所以自己才开始想着实现的原理。首先它需要实现这两种效果:
1. 横向无缝滚动奖品
2. 动态滚动效果:慢-快-慢
自己的思路:
横向无缝滚动是不是要监听奖品列表中最后一个奖品快要离开右边框之后,再追加一组重复的奖品列表,实现横向无缝滚-动呢?自己想了下有点麻烦,就没有继续想下去。
动态滚动效果:可以借助贝塞尔曲线实现
在自己没什么具体思路的时候,自己在网上搜到了一个解决方案:是一位作者用uni-app实现的老虎机的效果,刚好的uni-app的语法跟vue差不多,所以很多思路都可以得到借鉴。

好了,怎么实现这个横向滚动呢?
为了实现横向无缝滚动奖品,作者提前放了多组重复奖品列表,比如原先奖品列表有10个奖品,我们可以放置多几组重复奖品列表,所以奖品的数量(10 * n),为了效果更逼真,如果动画时间长的话,可以适当再加几组,让效果更加逼真。
动态效果用了css3属性transform、transition-duration,那如何每次中奖的奖品居中显示呢?作者用了一个这么一个方法:
算出第一组奖品中的每个奖品到达对应最后一组奖品的每个奖品在中间位置时的距离,这句话怎么理解呢,我们详细解析下:
比如说,我们一组奖品列表,我们称为W,打算放四组,即四组一样的列表放在一起,我们可以称为为总列表,用Z来表示,那么我们点击滚动的时候,为了动画效果,自然要从第一组滚到最后一组,如我们要抽中第一个奖品,即第一组第一个奖品要滚到最后一组的第一个奖品,而且最后一组第一个奖品要在中间位置,我们可以计算好这个距离,这个距离怎么计算呢?
我们先算这个Z里的每个奖品移到中间的距离,我们先算Z里的第一个奖品移到中间的距离,我们可设为T,剩下的每个奖品移到中间的话,都可以依此类推了,因为都是T的倍数,好了,了解了这个,那 第一组奖品中的每个奖品到达对应最后一组奖品的每个奖品在中间位置时的距离 接下来怎么算?
假如我们要抽的是第一个奖品,那么滚的距离就是 (Z.length - 1) x T,我们已经知道第一个奖品要滚的距离了,所以第二个奖品就很简单了,减去2就行,即 (Z.length - 2) x T,剩下的奖品依次类推… 我们可以用一个倒序的循环来做这个逻辑:
for (let k = Z.length - 1; k >= 0; k--) {
// results为要抽的奖品
if (Z[k].color == results) {
// 要滚动的距离
this.translateX = (k - 1) * T;
break;
}
}
好了到这里我们看着没有问题,是不是还少了点什么东西?我问下大家,如果我已经抽中了第一个奖品之后,还想继续抽中第一个奖品,是不是发现继续滚动的话,就会出现一片空白?
原因是滚动还在,但是没有奖品给你滚了,因为是最后一组了!!
所以我们每次滚到最后一组时,即抽中奖品之后,要“悄悄”地把最后一组变成第一组,怎么悄悄呢?这时我们也是用到一个CSS属性了,就是transition-duration,一开始我们为了滚动的动画效果,会设置时间,所以当我们滚到要抽中的奖品之后,要以没有动画效果的形式滚到第一组,可以把transition-duration****设成0,那么transform中的translateX要滚动多少距离呢?
const diffValue = (Z.length / W.length - 1) * W.length;
let tolerance = diffValue * T; // 这就是transform中的translateX设置的值
所以最终的完整版效果如下:

在开发的过程中,细心小伙伴可能会发现几个问题:
- 当奖品数量多之后,一开始加入这么多组重复奖品列表,会不会增加GPU渲染压力
这个问题,可借鉴其他网友的虚拟滚动的思路,也可以使用vue-virtual-scroller 这个插件
- 还有个问题当我们要抽第一个奖品时,抽完之后,会出现这个情况,如下:

我们可以看到停止时,第一个奖品的左边的奖品消失了,为什么呢?
因为我们静止时,是显示第一组的奖品列表,而刚好第一个奖品的左边是没有奖品的。
当我们抽最后一个奖品会怎么样?如下:

我们可以看到停止时,最后一个奖品的右边突然多出了一个奖品,为什么呢?
首先,最后一组奖品列表里的最后一个奖品的右边是为空的,因为我们静止时,是显示第一组的奖品列表,而刚好它的最后一个奖品的右边是有奖品的。
那怎么解决以上这个问题呢?
一开始自己会想着在通过追加元素或者删除元素来解决,但是发现这样很鸡肋,因为会影响之前计算好的滚动的距离,用定位好像也可以,不过还要控制显示和隐藏,个人觉得比较麻烦,所以想到了一个这样的方法:
将原先滚动到最后一组,改成滚到倒数第二组,将滚动静止时显示第一组,改成显示第二组
这样不就解决了?!不过注意一个问题就是,奖品列表组数最少不能少于4组,否则无法解决上面的问题。
好了,告一段落了,总结下这次的开发:
- 对css3的transform属性不够熟悉,导致在思考时无法串联起来。
- 过于依赖AI模型,有急于要结果,不要思考过程的坏习惯。
代码已放在自己的gitee上面,欢迎star~:vue2实现横向滚动动画抽奖
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)