
vue中使用jsmind生成脑图
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
项目部分参数:
vue:2.6.10
node:16.20.0
1、使用命令行安装jsmind:
npm i jsmind -S
2、在文件中引入jsmind,并编写渲染jsmind的代码::
<template>
<!-- jsmind容器 -->
<div
id="jsmindContainer"
ref="jsmindContainer"
></div>
</template>
<script>
// 引入jsmind方法和样式
import "jsmind/style/jsmind.css";
import jsMind from "jsmind";
// 引入获取数据的接口
import { getProjectMind } from "@/api/projectManagement";
export default {
data() {
return {
treeData: {},
jsmind: ""
};
},
created() {
this.initData();
},
beforeDestroy() {
if (this.jsmind) {
this.jsmind.destroy();
}
},
methods: {
initData() {
let projectId = this.$route.query.projectId;
getProjectMind(projectId)
.then(res => {
if (res.code === 200) {
this.treeData = res.data;
const options = {
container: "jsmindContainer", // 必选,容器ID
editable: false, // 可选,是否启用编辑
theme: "asphalt", // 可选,主题
shortcut: {
enable: true // 禁用快捷键
},
layout: {
hspace: 50, // 节点之间的水平间距
vspace: 20, // 节点之间的垂直间距
pspace: 13 // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)
},
mode: "full" // 显示模式,子节点只分布在根节点右侧
};
// 初始化jsMind对象
this.jsmind = new jsMind(options);
// 让jsmind对象显示具体的脑图数据
this.jsmind.show({
meta: {
name: "jsMind",
author: "",
version: "0.1"
},
format: "node_tree",// 数据格式官方文档有介绍
data: this.treeData
});
}
})
.catch(err => {});
}
}
};
</script>
重启项目,报错unexpected token...,我还以为是引入jsmind的方法不对,后来我直接引入jsmind/es6/jsmind文件还是不行,也没有搜索到任何解决办法,我就尝试安装低版本的jsmind,安装了0.5.0版本的jsmind,重启项目OK了。
3、点击脑图部分节点,展示详情弹窗
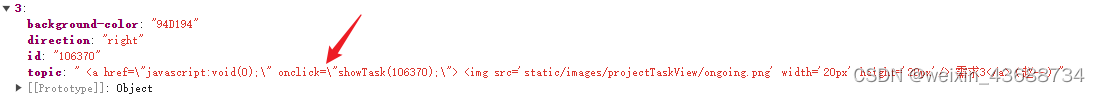
在准备脑图数据的时候,我们将部分节点数据设计成了这样:

topic里面是a标签,当点击a标签的时候,会触发showTask事件,展示详情弹窗。
但是在脑图渲染出来之后,才发现在method里面注册的showTask事件,是触发不了的。后面尝试着将topic数据里面的onclick换为@click,看vue能否正常将其渲染为a标签的点击事件,结果还是不行,估计是因为jsmind使用了canvas,vue没有将canvas里面的元素变为模板标签。
怎么解决呢?我使用了window来帮忙注册事件,这样全局就有了showTask事件,点击a标签能够正常触发了。
// 因为window里面的this不是指向当前组件,所以需要提前注册使用
window.$$this = this;
window.showTask = function(id) {
// 展示详情弹窗
window.$$this.detailShow = true;
// 详情弹窗获取数据
window.$$this.$nextTick(() => {
window.$$this.$refs.TaskDetail.init(id);
});
};
最后要注意在组件的beforeDestroy生命周期中,清除数据:
beforeDestroy() {
if (this.jsmind) {
this.jsmind.destroy();
window.showTask = undefined;
window.$$this = undefined;
}
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)