
vue项目el-tree添加或者删除子节点后仍然保持当前节点展开,树不收回去的解决方法
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
element-ui中的el-tree在添加或者删除子节点后,也就是每次数据刷新后树就会收上去,但是如果我们还需要在当前节点下进行后续操作,而且有很多层节点的情况下,就很麻烦了,对用户体验感非常差,那么怎么解决呢?
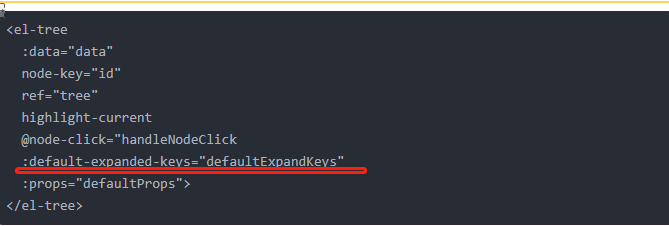
解决办法:在点击节点时就记录当前的node-key,然后赋值给默认展开节点的key的数组default-expanded-keys,那么当调完添加或删除的接口后,就能保持当前位置展开啦!
<el-tree
:data="data"
node-key="id"
ref="tree"
highlight-current
@node-click="handleNodeClick
:default-expanded-keys="defaultExpandKeys"
:props="defaultProps">
</el-tree>methods: {
handleNodeClick(data) {
this.defaultExpandKeys = data.id; //记录当前点击节点,并赋值给默认展开的节点的 key 的数组
}
}看完是不是很简单
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)